架构这7种UML图的画法每个程序员都应该掌握
Posted 逆流°只是风景-bjhxcc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了架构这7种UML图的画法每个程序员都应该掌握相关的知识,希望对你有一定的参考价值。
文章目录
背景
众所周知,软件开发是一个分阶段进行的过程。不同的开发阶段需要使用不同的模型图来描述业务场景和设计思路。在不同的阶段输出不同的设计文档也是必不可少的。
例如,在需求分析阶段需要输出领域模型和业务模型,在架构阶段需要输出物理架构设计,在详细设计阶段需要输出数据库设计等。这样做可以更好地实践软件开发,并提高软件开发的实用性。
软件建模与设计过程可以分为三个阶段:需求分析、架构设计和详细设计。
在这三个阶段中,大量使用符合 UML 规范的模型图,其中常用的有 7 种,包括类图、序列图、组件图、部署图、用例图、状态图和活动图。
在需求分析阶段,使用用例图和领域模型图描述用户需求和业务场景。
在架构设计阶段,使用组件图和部署图描述软件系统的组成部分和部署情况。
在详细设计阶段,使用类图、序列图和状态图描述软件系统的实现细节。
下面我们将探讨如何绘制这 7 种模型图,以及如何在不同阶段使用这些模型来生成相应的设计文档。
类图
类图是软件设计中使用最广泛的 UML 图形之一,用来描述类的特性以及类之间的静态关系。在一个类图中,每个类都由三个部分组成:类名、属性列表和方法列表。
除了描述类的基本特征,类图还用来表示类之间的关系,其中包括六种静态关系:
- 关联(Association):表示一个类对象与另一个类对象之间的关系,比如订单与客户之间的关系。
- 依赖(Dependency):表示一个类对另一个类的使用或调用,比如客户下订单时需要使用订单类。
- 组合(Composition):表示一种包含关系,表示一个类对象包含另一个类对象,比如一个订单包含多个商品。
- 聚合(Aggregation):也表示一种包含关系,但是聚合关系中包含的类对象可以被多个类共享,比如一个学校包含多个班级。
- 继承(Inheritance):表示一个类继承自另一个类,可以从父类中继承属性和方法,并且可以添加新的属性和方法。
- 泛化(Generalization):与继承关系相似,但泛化关系可以用来表示更抽象的关系,比如多个类都实现了一个接口。
通过绘制类图,我们可以清晰地描述一个软件系统中的类及其之间的关系,帮助开发人员更好地理解软件系统的结构和功能。
在UML工具中把相关的一组类及其关系用一张图画出来,就是类图。

如上图所示,描述的就是一个典型的责任链模式的实现类图。
类图主要是在 详细设计 阶段画,一旦类图设计完成,开发工程师可以根据类图来实现代码。只要类方法的逻辑不是太复杂,不同工程师实现的代码几乎是一样的,这有利于保证软件的规范和统一性。在实际应用中,通常不需要画出所有类的类图,只需要画出核心、代表性、技术难度较高的类图即可。
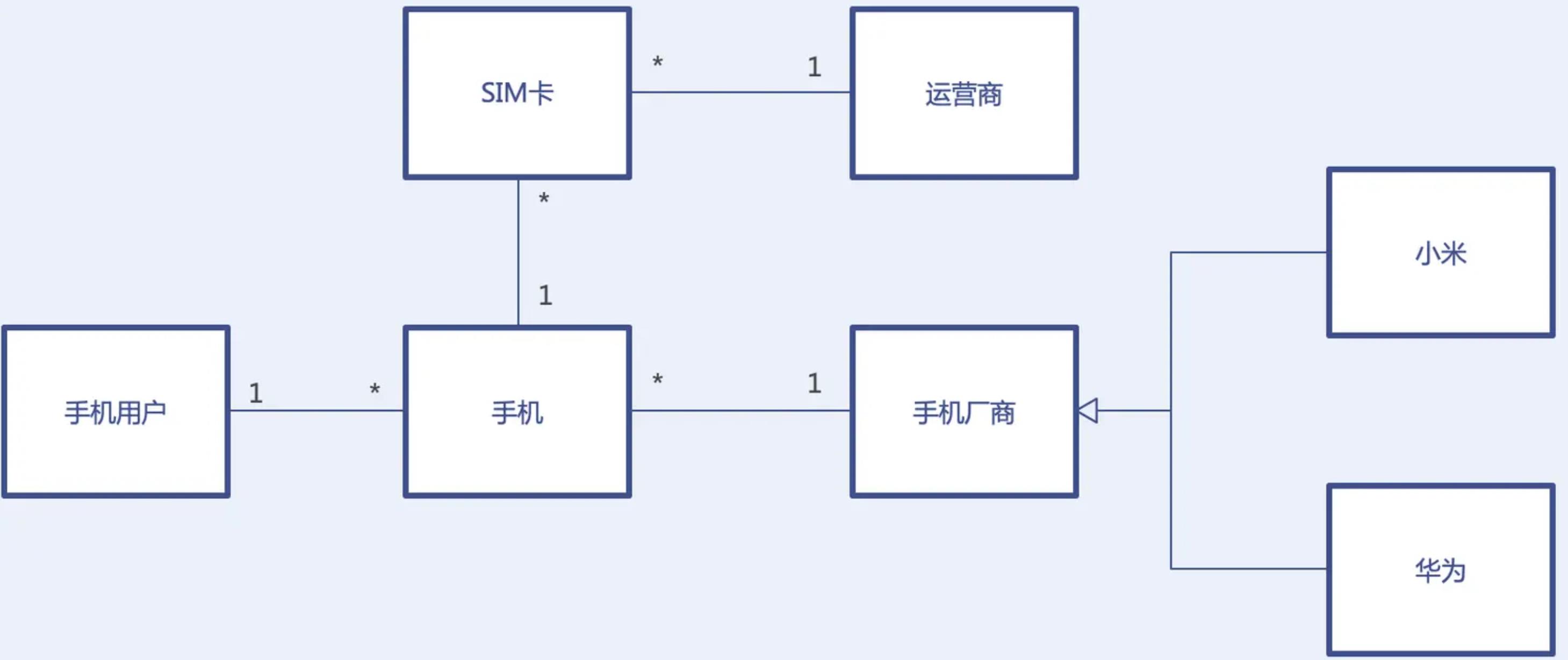
除了在详细设计阶段绘制类图外,还可以在需求分析阶段使用类图来表示关键领域模型对象。在这个阶段中,我们不要将注意力集中在属性或行为上,而应该专注于识别领域对象及其之间的关系。因此,可以使用简化的类图来描述,只需要绘制类的名称和它们之间的关系即可。

如上所示描述的是在需求分析阶段挖掘出SIM卡、运营商、手机、手机厂商等模型对象之间的关系。
序列图
类图之外,另一种常用的图形是序列图。
类图描述类之间的静态关系,而序列图用于描述参与者之间的动态调用关系。每个参与者都有一条垂直向下的生命线,该生命线用虚线表示。参与者之间的消息按照从上到下的顺序表示它们的调用顺序关系,这就是序列图这个词的来源。每个生命线都有一个激活条,它是图中的细长矩形条,只有在参与者活动时才是激活的。

通常使用序列图表示对象之间的交互,这些对象可以是类对象,也可以是更大的参与者,如组件、服务器、子系统等。总之,只要涉及到不同参与者之间的交互,都可以使用序列图,比如下面这张图就是业务分析阶段,系统建设后完成后的业务流程。

记住,在软件设计的不同阶段都可以使用序列图。
组件图
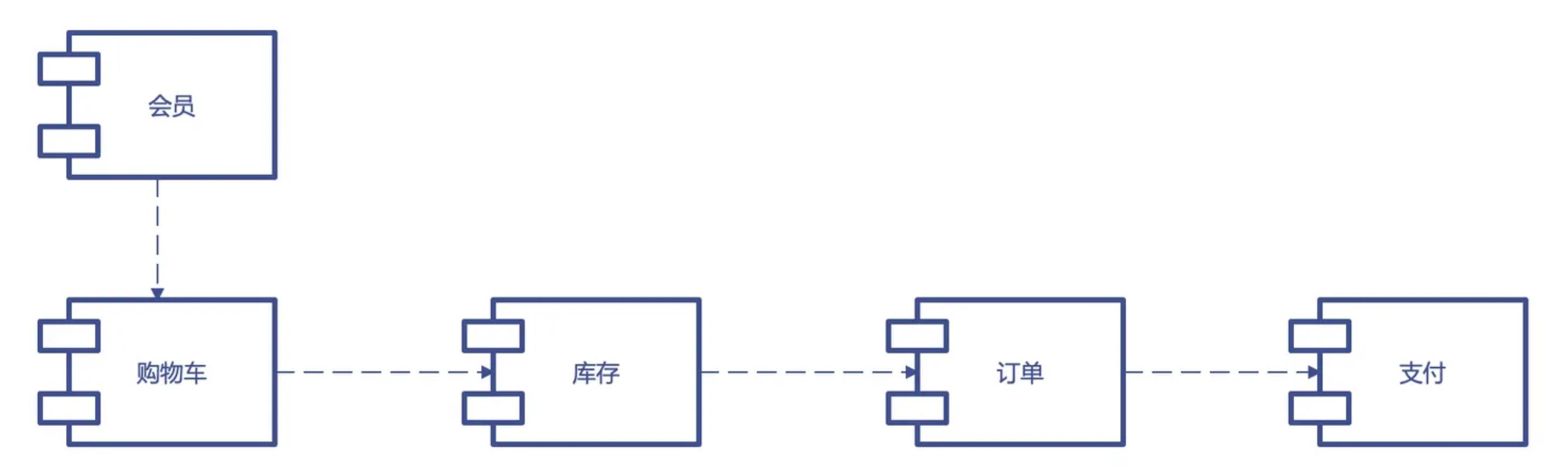
组件是比类更大粒度的设计元素,通常一个组件中包含多个类。组件图有时与包图的用途相似,通常用于描述物理组件,如JAR、DLL等。在实践中,我们更多地使用组件图进行模块设计。

组件图描述组件之间的静态关系,主要是依赖关系。如果想要描述组件之间的动态调用关系,可以使用组件序列图,以组件作为参与者,描述组件之间的消息调用关系。
由于组件的粒度较大,通常用于描述和设计软件的模块及其之间的关系。因此,在设计的早期阶段就需要画出组件图,一般用于架构设计阶段。
部署图
部署图描述的是软件系统最终的物理部署情况,包括需要部署的服务器数量、关键组件的部署位置等。它是软件系统最终呈现的物理蓝图,能够让客户、老板和工程师清晰地了解系统的最终运行状态,以及与现有系统和第三方服务器的关系。通过部署图,可以预估服务器和第三方软件的采购成本。
因此,部署图是整个软件设计模型中相当宏观的一种图,需要在设计早期就绘制。各方可以根据部署图讨论是否认可该方案,只有对部署图达成共识,才能继续后面的细节设计。部署图主要用于架构设计阶段,并且与组件图要彼此呼应。

用例图
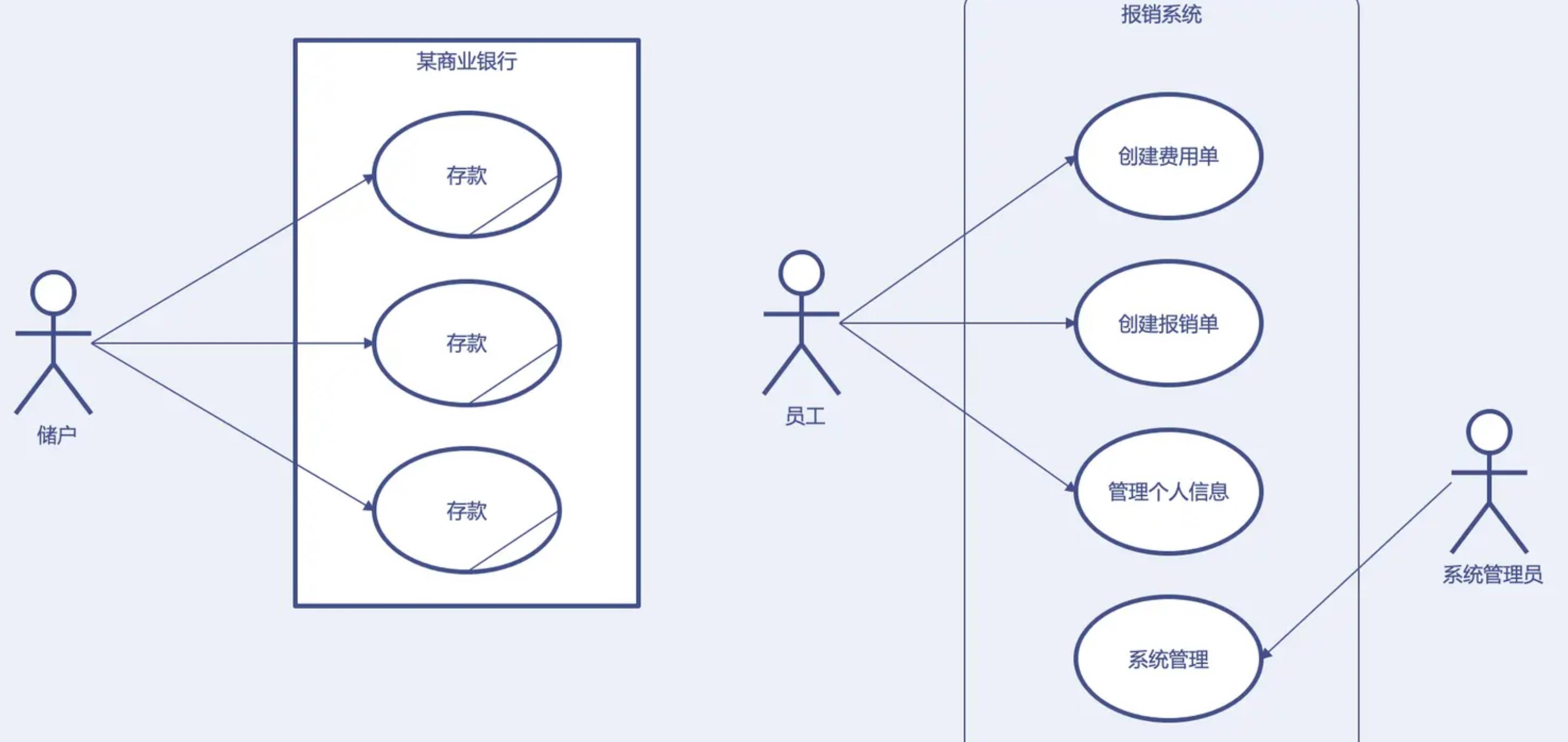
用例图分为业务用例和系统用例,业务用例图主要体现在 业务分析阶段, 描述一个承建系统的组织对外提供的能力,系统用例体现在需求分析阶段描述系统对外提供的能力。

这张图中,左边是业务用例图,右边是系统用例图。虽然它们的画法相似,但它们本质上有很大的区别。
图中的人形元素称为角色,角色可以是人也可以是其他系统。由于系统的功能可能很复杂,用例图可能仅包含其中的一小部分功能,这些功能被画在一个矩形框内,这个矩形框是用例边界。矩形框里面的椭圆表示单个功能,它们可以相互依赖或需要扩展。因为用例图中的功能描述相对简单,所以通常需要配以文字说明以形成需求文档。
状态图
状态图用来展现单个对象生命周期中的状态变迁。
在业务系统中,许多重要的领域对象都有相当复杂的状态变化,比如订单,它们可以有待付款、待审核、待发货、待收货、交易关闭和交易完成等各种状态。
这些状态变化可以在用例图中用文本形式描述,并随着各个用户的不同操作而改变。但是,使用这种方法描述状态时,状态会分散到不同的地方,这样可能会导致开发错误以及产品经理在设计时的困惑。
采用UML状态图可以有效地解决这些问题,因为它可以在一张图表中展示对象的整个生命周期以及各个状态和变迁之间的关系。比如下面的图表展示了一个订单从创建到交易完成的状态变化。

状态图要在需求分析阶段画,描述状态变迁的逻辑关系,在详细设计阶段也要画,这个时候,状态要用枚举值表示,以指导具体的开发。
活动图
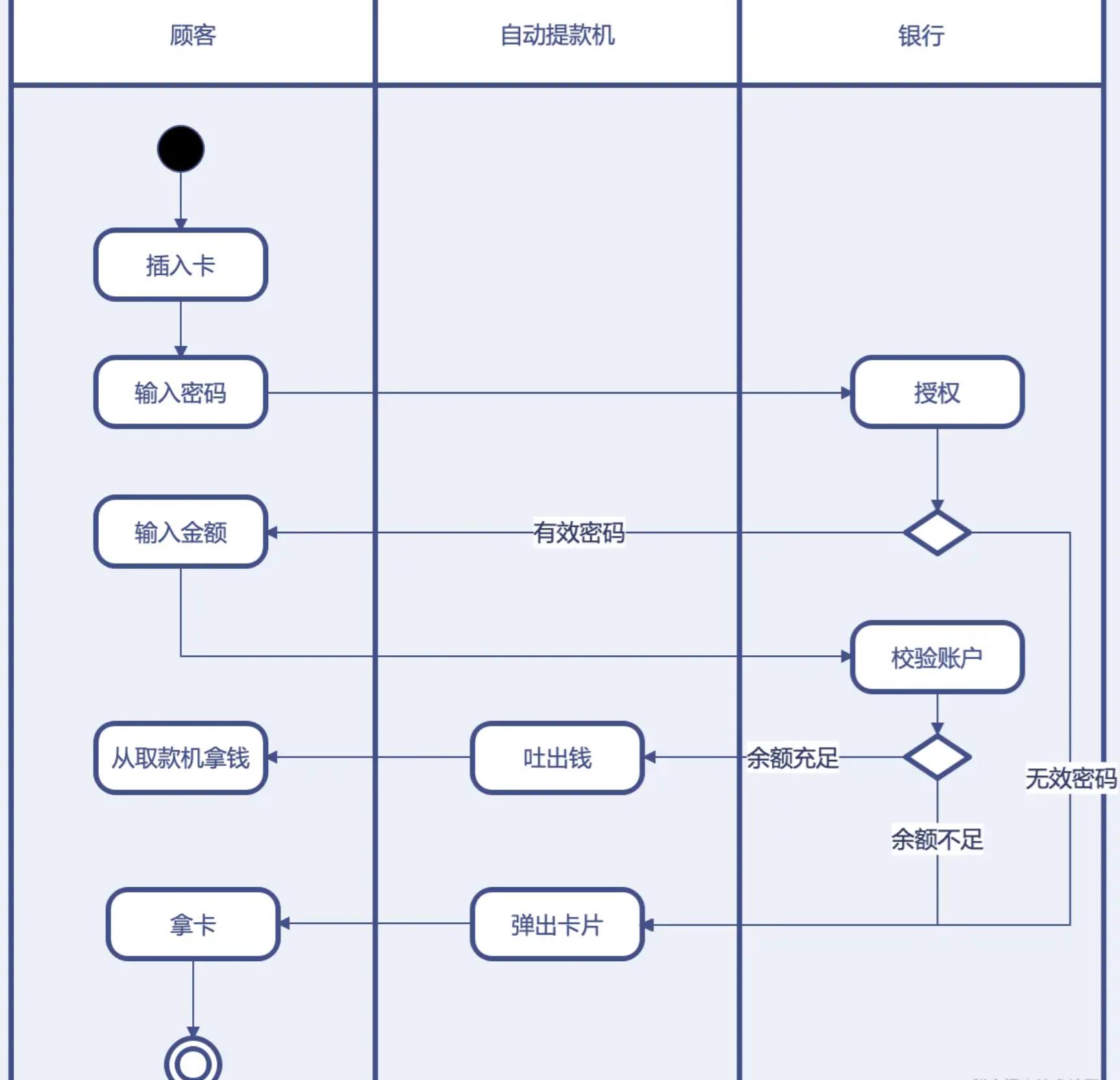
活动图常用于描述系统或业务流程中的动态行为。它可以清晰地展现从一个活动到另一个活动的控制流,描绘出系统或业务流程的逻辑和流程,让开发人员更好地了解整个系统的运作方式。
在活动图中,实心圆表示流程的开始,空心圆表示流程的结束,圆角矩形表示活动,菱形表示分支判断。这些符号的使用能够使活动图更加规范化和可读性,有助于提高系统开发的效率和质量。

此外,活动图引入了一个重要的概念——泳道。活动图可以根据活动的范围,将活动根据领域、系统和角色等划分到不同的泳道中,使流程边界更加清晰。
流程图也比较有普适性,可以在需求分析阶段描述业务流程,也可以在架构设计阶段描述子系统和组件的交互,还可以在详细设计阶段描述一个类方法内部的计算流程。
使用合适的 UML 模型构建一个设计文档
UML 模型图本身并不难掌握,但如何在正确的场合下用适当的 UML 模型表达设计意图,形成一套清晰且详细的软件模型,并在团队内外达成共识的设计文档则需要注意。
根据软件设计不同阶段的需要,我们可以使用不同的模型图进行建模。
在需求分析阶段,我们可以使用用例图、活动图、时序图和简化的类图进行领域模型抽象和关系描述。
在架构设计阶段,通过组件图、组件时序图和部署图描述系统物理蓝图和模块关系。
在详细设计阶段,主要侧重于类图和类的时序图,而对于复杂的方法逻辑,可以使用方法的活动图进行描述。
小结
掌握类图、时序图、组件图、部署图、用例图、状态图、活动图这七种UML模型图,根据实际场景,在需求分析、架构设计和详细设计阶段选择并巧妙应用对应的模型图,有助于有效地进行软件建模和系统设计,成为一个掌控大局、指导技术团队的优秀架构师。
要注意模型图的规范和注释,遵循命名规范,对模型元素进行命名,注释模型元素的关系和属性等,简洁明了。此外,UML模型图只是设计文档的一部分,需要与其他文档相结合,如需求文档、设计文档、测试文档等,形成一个完整的设计文档,指导软件开发。
对于画UML的工具,有收费的专业软件设计工具像EA(Enterprise Architect) 、Astah和亿图,以及免费的在线工具比如draw.io,processon等,建议可以根据自身需要选择合适的工具,同时也建议从简单易用的工具入手。
UML9种图的画法
UML是一种建模语言,是系统建模的标准。我们之所以建模是因为大规模的系统设计时相当复杂的,当系统比较复杂时就会涉及到以下这几个问题:
- 开发人员如何与用户进行沟通来了解系统的需求?
- 开发人员之间如何沟通以确保各个部门能够无缝地协作?
而UML是我们在构造个特种模型时首选的一种建模工具,去描述系统的需求和设计,在对复杂的工程进行建模时,系统可由单一的图形来描述,但是单一图形不可能包含一个大系统所需的所有信息,更不可能描述系统的整体结构功能,这样一来就几乎不能用单一图形来建模了,而UML能从不同的角度去描述系统,它提供了九种图,下面我们用一张图去对比这九种图的用途。

说完这九种图用途,下面我们该了解一下怎样使用工具创建图,使用的工具是Rational Rose。
使用Rational Rose 创建用例(Use Case)如图:

- 右击browser框中的Use Case View包,弹出快捷菜单;
- 选择New——Use Case项;
- 输入用例的名字;(如出错,可用Rename命令更改)
- 如果文档窗口不可见,选择屏幕上方的View—— Documentation菜单;
- 在browser框中选中所需用例;
- 将光标置于文档框中,输入相应文档。
通过上面的学习我们了解了使用Rational Rose创建图的具体操作步骤,其他几种图的创建方法类似,记住相应的单词就可以了。
- 用例图:Use Case Diagram
- 类图:Class Diagram
- 对象图:Object Diagram
- 状态图:State Diagram
- 顺序图:Sequence Diagram
- 协作图:Collaboration Diagram
- 组件图:Component Diagram
- 部署图:Deployment Diagram
- 活动图:Activity Diagram
接着我们来了解如何用Rational Rose 提供的模型去画一张属于自己同时别人也能看得懂的图
1.用例图
- 双击browser框中的Use Case View包中的Main条目,打开主用例图;
- 单击选中browser框中的执行者,并将其拖到主用例图中;
- 重复第2)步,直到完成所需的工作为止;
- 单击选中browser框中的用例,并将其拖到主用例图中;
- 重复第4)步,直到完成所需的工作为止;
- 在工具条中选择单向关联(Unidirectional Association)图标;
- 单击一个执行者,并拖到相应的用例上;或单击一个用例,并拖到相应的执行者上。
例图:




·
2.类图
类图中主要说一下如何创建类的 创建属性和方法
1.创建一个最基本的类(含有类的名称即可)
2.右击刚刚创建好的类选择 New Attribute 即可创建类的属性
3右击刚刚创建好的类选择 New Operation 即可创建类的方法如图:

例图:

3.对象图:
与创建类图相似,其中的一个区别是在对象名的下面要有下划线,且对象名的表示方法由三种
a.一般方法

b.只有类名,冒号和下划线

说明建立的模型适用于该类的所有实例,这种表示方式称作匿名对象
c.只有对象名和下划线

隐藏了属性
4.状态图
a.创建状态(States)
- 在工具条中选择State图标;
- 在状态图中单击要放置状态的位置;
- 输入状态的名字。(如出错,可用Rename命令更改)
b.创建状态转换(State Transitions)
- 在工具条中选择State Transitions图标;
- 单击起始状态,并拖至下一个状态;
- 输入状态转换的名字。(如出错,可用Rename命令更改)
c.创建起始状态
- 在工具条中选择Start图标;
- 在状态图中单击要放置起始状态的位置;
- 用状态转换线进行连接。
d.创建结束状态
- 在工具条中选择Stop图标;
- 在状态图中单击要放置结束状态的位置;
用状态转换线进行连接。
例图:

5.顺序图
创建对象和信息
- 双击顺序图名称,打开顺序图;
- 将browser框Use CaseView包中的执行者拖入图中;
- 选择工具条中的“Object”图标;
- 单击图中放置对象的位置,并输入相应的名字;
- 重复3——4步;
- 选择工具条中的“Object Message”图标;
- 从信息发出者拖至信息接收者;
- 输入信息的名字;
- 重复6——8步。
例图:

6.协作图
采取将顺序图转换为合作图的方法
- 双击顺序图名称,打开顺序图;
- 选择屏幕上方的菜单Browser——Create Collaboration Diagram
- 调整图中的对象和信息,使其美观。

例图:

7.组件图
创建Main构件图(Component Diagram)
- 双击Main构件图中的University包,打开图形;
- 在工具条中选择Component图标;
- 单击图中某一位置,放置构件;
- 输入构件名称。
8.部署图
- 双击Browser框中的部署图(Deployment Diagram);
- 选择工具条中的Processor图标,并单击图中某一位置;
- 输入结点的名字;
- 选择工具条中的Connection图标;
- 点击某一结点,拖至另一结点;
- 选择工具条中的Text图标;
- 在相应结点下写上文字。
下图是书中的一个例图:

9.活动图
- 创建活动(Activity)
- 创建决策点(Decision Points)
- 创建同步条(Synchronization Bar)
- 创建起始活动和终止活动
例图:学生上机记录查询的活动图

以上是关于架构这7种UML图的画法每个程序员都应该掌握的主要内容,如果未能解决你的问题,请参考以下文章