JavaScript之图片操作2
Posted 紅葉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之图片操作2相关的知识,希望对你有一定的参考价值。
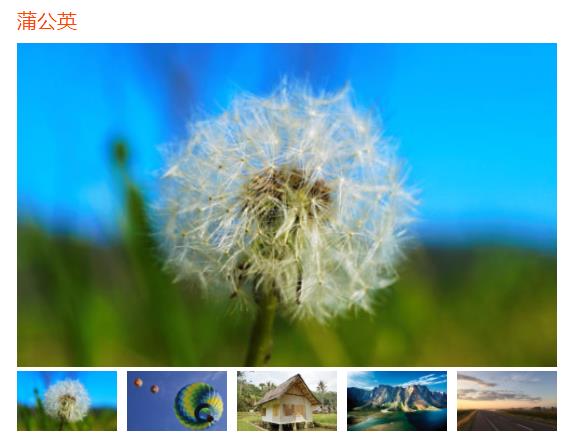
在前一次,我们实现最简单的图片切换效果,这一次,依旧还是图片切换,具体效果如下:

通过点击下面的小图,上面的大图和标题随之切换。因此,我们需要三个容器分别放标题,大图和小图。
<!--大图描述-->
<p id="des">蒲公英</p>
<!--大图展示-->
<img id="big_img" src="img/1.jpg" alt="" width="540">
<!--小图列表-->
<ul id="fj">
<li>
<a href="img/1.jpg" title="蒲公英">
<img src="img/1.jpg" width="100" alt="蒲公英">
</a>
</li>
<li>
<a href="img/2.jpg" title="热气球">
<img src="img/2.jpg" width="100" alt="热气球">
</a>
</li>
<li>
<a href="img/3.jpg" title="别致小屋">
<img src="img/3.jpg" width="100" alt="别致小屋">
</a>
</li>
<li>
<a href="img/4.jpg" title="高山湖水">
<img src="img/4.jpg" width="100" alt="高山湖水">
</a>
</li>
<li>
<a href="img/5.jpg" title="高速公路">
<img src="img/5.jpg" width="100" alt="高速公路">
</a>
</li>
</ul>
然后获取相应的标签
var ul = document.getElementById("fj"); var aList = ul.getElementsByTagName("a"); var des = document.getElementById("des"); var big_img = document.getElementById("big_img");
最后,给每一个小图绑定点击事件,当点击到当前元素是,获取当前元素的title和和href字段,并将这两个字段值赋值给相应元素,需要注意的是,我们采用a标签的href来保存图片,但是其默认事件是进行链接跳转,所以在赋值后,需要阻止元素的默认事件。
for(var i=0; i<aList.length; i++){ aList[i].onclick = function () { big_img.src = this.href; des.innerhtml = this.title; return false; //阻止默认事件 } }
到此为止,我们就实现了预期的效果了,完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; } body{ margin: 50px; } #fj{ list-style: none; } #fj li{ float: left; margin-left: 10px; } #big_img{ margin-left: 10px; } #des{ margin: 10px; color: orangered; font-size: 20px; } </style> </head> <body> <!--大图描述--> <p id="des">蒲公英</p> <!--大图展示--> <img id="big_img" src="img/1.jpg" alt="" width="540"> <!--小图列表--> <ul id="fj"> <li> <a href="img/1.jpg" title="蒲公英"> <img src="img/1.jpg" width="100" alt="蒲公英"> </a> </li> <li> <a href="img/2.jpg" title="热气球"> <img src="img/2.jpg" width="100" alt="热气球"> </a> </li> <li> <a href="img/3.jpg" title="别致小屋"> <img src="img/3.jpg" width="100" alt="别致小屋"> </a> </li> <li> <a href="img/4.jpg" title="高山湖水"> <img src="img/4.jpg" width="100" alt="高山湖水"> </a> </li> <li> <a href="img/5.jpg" title="高速公路"> <img src="img/5.jpg" width="100" alt="高速公路"> </a> </li> </ul> <script> window.onload = function () { // 1. 获取需要的标签 var ul = document.getElementById("fj"); var aList = ul.getElementsByTagName("a"); var des = document.getElementById("des"); var big_img = document.getElementById("big_img"); // 2.绑定事件 for(var i=0; i<aList.length; i++){ aList[i].onclick = function () { big_img.src = this.href; des.innerHTML = this.title; return false; //阻止默认事件 } } } </script> </body> </html>
完整代码下载链接:点这里
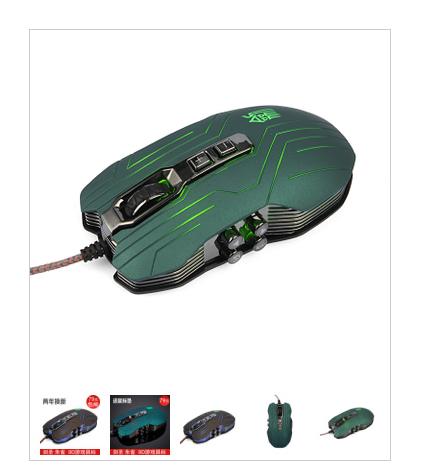
还有一种和这个类似的效果,就是我们在网上购物常常看到的如下效果:

个人觉得实现方式和上面几乎相同,就不详细介绍了,下面贴出详细代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
#box{
border: 1px solid #cccccc;
width: 360px;
height: 70px;
padding-top: 360px;
margin: 100px auto;
background: url("images/01big.jpg") no-repeat;
}
ul{
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li><img src="images/01.jpg" alt=""></li>
<li><img src="images/02.jpg" alt=""></li>
<li><img src="images/03.jpg" alt=""></li>
<li><img src="images/04.jpg" alt=""></li>
<li><img src="images/05.jpg" alt=""></li>
</ul>
</div>
<script>
window.onload = function () {
// 1. 获取需要的标签
var box = document.getElementById("box");
var allLi = box.getElementsByTagName("li");
// 2. 监听鼠标的进入
for(var i=0; i<allLi.length; i++){
var sLi = allLi[i];
sLi.index = i+1;
sLi.onmouseover = function () {
console.log(this.index);
box.style.background = \'url("images/0\'+ this.index +\'big.jpg") no-repeat\';
}
}
}
</script>
</body>
</html>
以上是关于JavaScript之图片操作2的主要内容,如果未能解决你的问题,请参考以下文章