[JavaScript]JavaScript中的Array
Posted 小粒旬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[JavaScript]JavaScript中的Array相关的知识,希望对你有一定的参考价值。
javascript中的Array
今天较全面地学习到了JS中的Array,也就是数组。写博文一篇来总结一下学习和使用过程中关于Array中的一些误区和常用API,加深一下印象。
关于Array最全面的API在此,MDN
阮一峰阮老师的Array教程
Array的定义
来自MDN的定义:
JavaScript的Array对象是用于构造数组的全局对象,数组是类似于列表的高阶对象
来自阮一峰老师教程的定义:
数组(array)是按次序排列的一组值。每个值的位置都有编号(从0开始),整个数组用方括号表示。
首先,数组是 对象,其次,他 按次序排列
- 数组与对象的区别
那么数组和对象的区别在哪里呢?
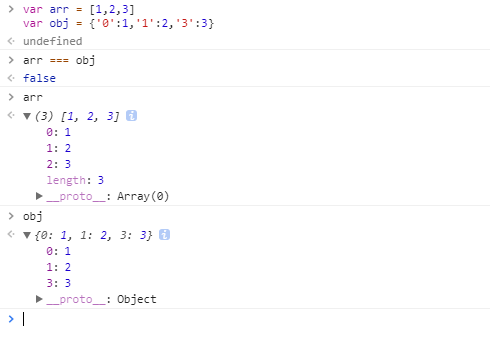
我们先来看一下这段代码:

我们分别声明了一个数组和对象,我们可以看到:arr === obj 的结果为false,而且他们对应的构造函数也不同。

数组arr的构造函数是Array,而obj对应的构造函数Object,这就是他们最本质的区别。
因此,我们也可以说,数组是一个拥有特殊原型链的对象。
Array的声明
- 直接声明
var arr = [1,2,3]
arr //[1,2,3]这样我们就创建了一个length为3的数组。
- 构造函数声明
var arr = new Array(1,2,3)
arr //[1,2,3]值得注意的是,当我们使用构造函数声明一个数组时,应该注意,不同的参数,会导致它的行为不一致。
var arr = new Array(3)
arr //[empty × 3]
var arr = new Array(3,3)
arr //[3, 3]因此,我们在声明一个数组时,不建议使用构造函数生成新数组,直接使用数组字面量是更好的做法。
伪数组
如果一个对象的所有键名都是正整数或零,并且有length属性,那么这个对象就很像数组,语法上称为“类似数组的对象”
比如前文提到的:
var arr = {
‘0‘:1,
‘2‘:2,
‘3‘:3
}如何判断数组是不是伪数组
- 很简单,这要这个数组的构造函数的原型是Array,他就是真数组;如果他的构造函数的原型是Object,他就是伪数组。
// 真数组 arr.__proto__ === Array.prototype //true // 伪数组 arr.__proto__ === Object.prototype //true- Array.isArray()
Array.isArray方法返回一个布尔值,表示参数是否为数组。它可以弥补typeof运算符的不足。
var arr = [1, 2, 3]; typeof arr // "object" Array.isArray(arr) // true
Array常用API
阮一峰老师的教程中有很详细的用法讲解,全盘照抄没有意思,重要的是理解,如果实在不记得直接去查询就可以了。
- push()
- pop()
- shift()
- unshift()
- forEach()
- sort()
- join()
- concat()
- map()
- filter()
- reduce
以上是关于[JavaScript]JavaScript中的Array的主要内容,如果未能解决你的问题,请参考以下文章