javascript console自动点击页面元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript console自动点击页面元素相关的知识,希望对你有一定的参考价值。
原文地址https://jingyan.baidu.com/article/0a52e3f41c0b0abf63ed726d.html
-
这里拿百度音乐VIP兑换页面来做演示。
首先打开百度音乐VIP兑换页面,然后按F12调出切换到Console控制台。如图:

-
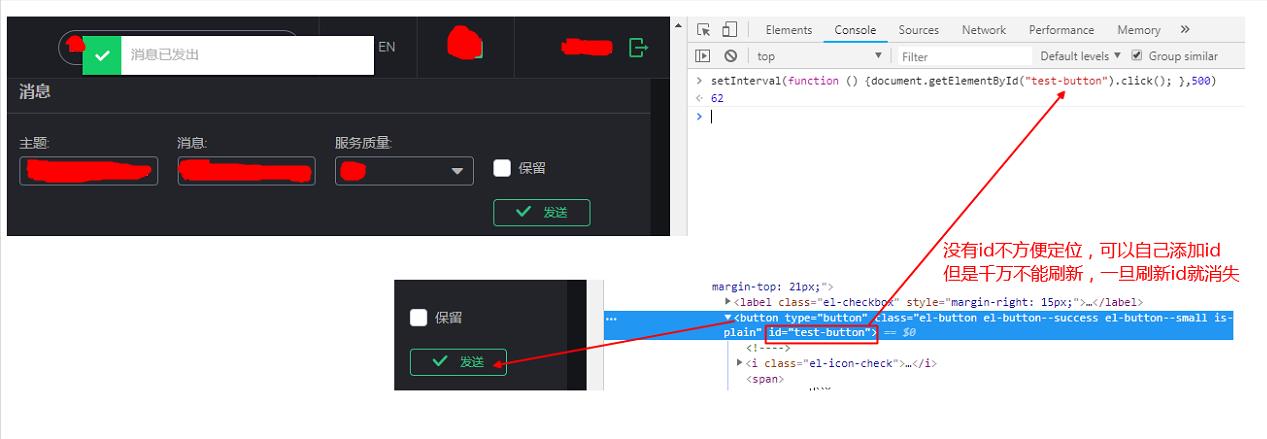
然后在Console控制台里输入如下代码,再回车它就会自动点击,如演示图:
setInterval(function () {$(\'#exchange-submit\').click(); },800);setInterval(function () {$(\'.txt\').click(); },800)
----------分隔符------------
代码讲解:
#exchange-submit,这说的是ID如:源码中的 <span id="exchange-submit"></span>
.inner(把inner改成txt也行看代码),这说的是CLASS如:源码中的<span class="inner"><span class="txt">关闭</span> </span>
这里的数字是毫秒
“;”代码中是上下隔一段代码,如您要循环点击3个不一样顺序的东西就再最后加个“;”再继续输入代码就行了。
 需要注意的地方:
需要注意的地方:
以上是关于javascript console自动点击页面元素的主要内容,如果未能解决你的问题,请参考以下文章