关于js作用域链,以及闭包中的坑
Posted 影ing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于js作用域链,以及闭包中的坑相关的知识,希望对你有一定的参考价值。
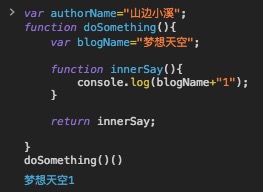
eg:链式作用域,想在外部读取blogName的值得方法
<script>
var authorName="山边小溪";
function doSomething(){
var blogName="梦想天空";
function innerSay(){
console.log(blogName+"1");
}
innerSay();
}
doSomething()
</script>
在上面的代码中,函数f2就被包括在函数f1内部,这时f1内部的所有局部变量,对f2都是可见的。但是反过来就不行,f2内部的局部变量,对f1 就是不可见的。这就是javascript语言特有的“链式作用域”结构(chain scope),
子对象会一级一级地向上寻找所有父对象的变量。所以,父对象的所有变量,对子对象都是可见的,反之则不成立。
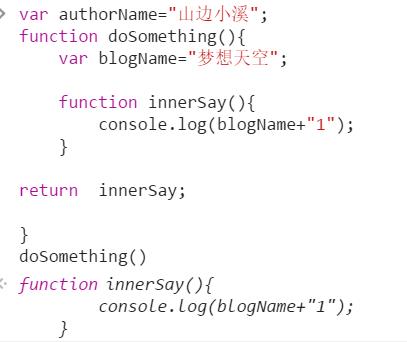
既然f2可以读取f1中的局部变量,那么只要把f2作为返回值,我们不就可以在f1外部读取它的内部变量了吗!
nb1: doSomething()()的意思return返回的是函数的指针,所以函数没执行!
doSomething()()的意思return返回的是函数的指针,所以函数没执行!
函数名加括号表示调用,没加括号表示调用函数的指针而不执行

nb2:在编辑器里面输入法是搜狗的中文版,所以html里面是纯英文,但是在谷歌console里面会报错,然后把中文切换成为英文显示就显示出结果
三、闭包的概念
上一节代码中的f2函数,就是闭包。
各种专业文献上的“闭包”(closure)定义非常抽象,很难看懂。我的理解是,闭包就是能够读取其他函数内部变量的函数。
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成“定义在一个函数内部的函数”。
所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
具体案例参考http://www.jb51.net/article/24101.htm
以上是关于关于js作用域链,以及闭包中的坑的主要内容,如果未能解决你的问题,请参考以下文章