两步轻松实现ChatGPT联网
Posted GarsonW
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了两步轻松实现ChatGPT联网相关的知识,希望对你有一定的参考价值。
1️⃣第一步
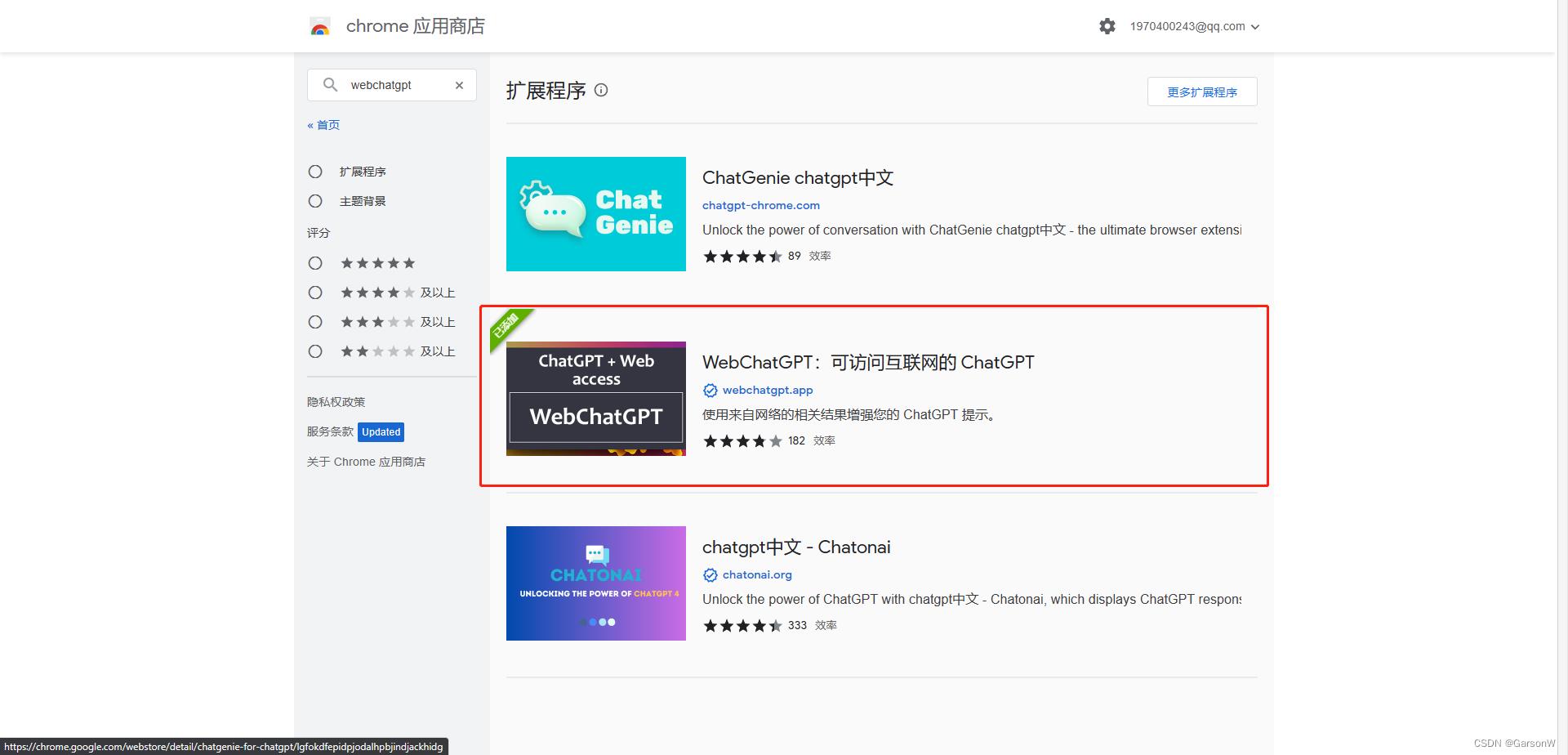
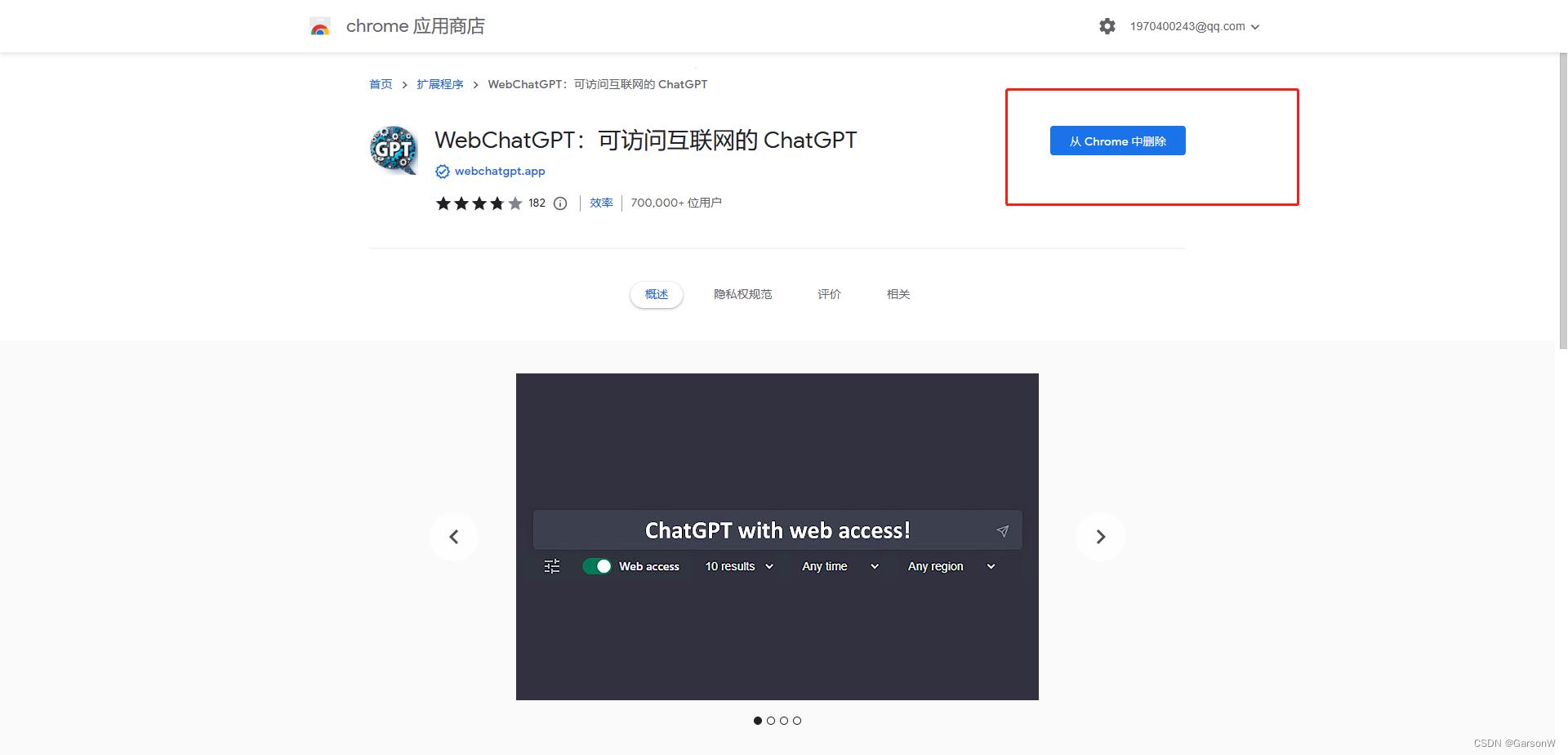
在谷歌应用商店网站下载 “webChatGPT” 插件
Chrome 应用商店 - webchatgpt (google.com)


2️⃣第二步
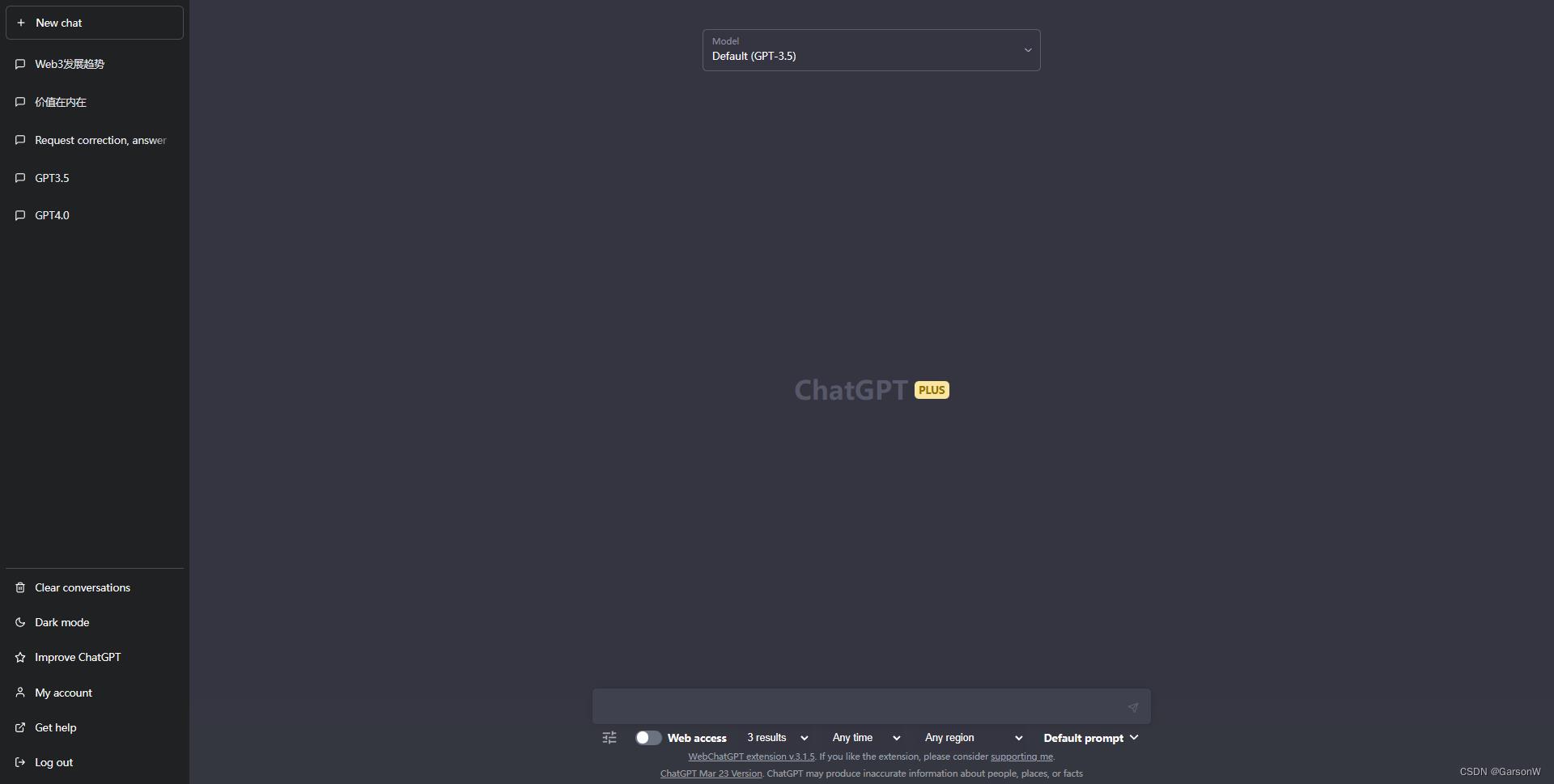
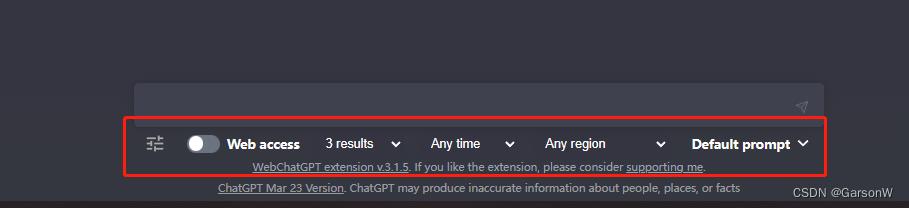
登录ChatGPT会发现搜索栏新增了很多东西。

Web access按钮打开:使得ChatGPT可以联网搜索。
3results:代表GPT只会展现3条符合的信息。
Any region:代表我们的数据是全世界范围内的。
Default prompt:代表默认命令行
3️⃣测试联网后与联网前
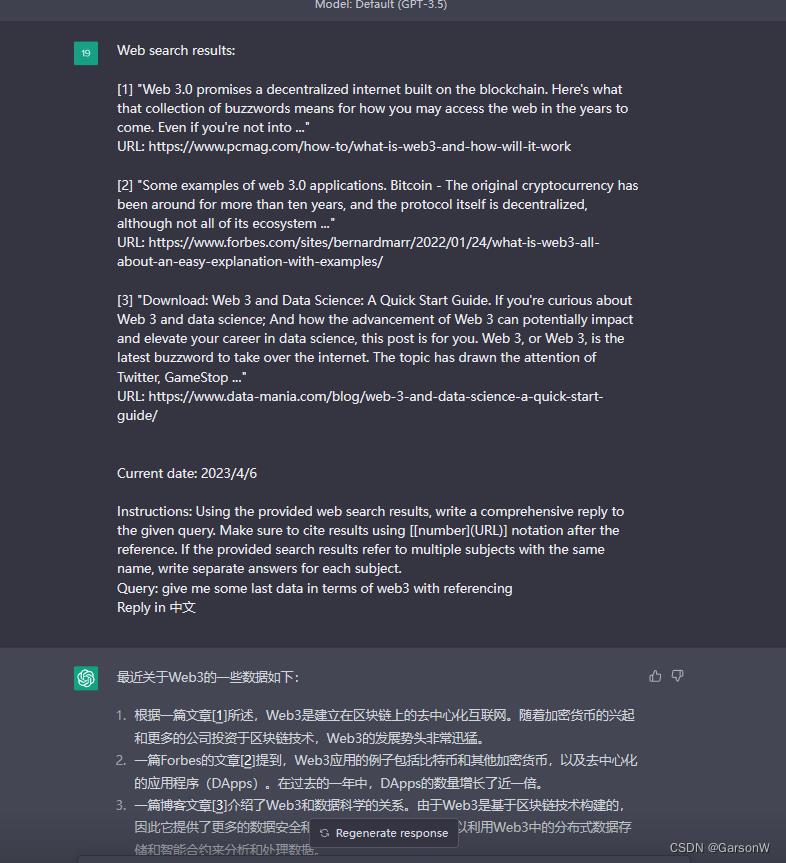
我们都知道ChatGPT联网前,我们询问他最近发生的事情他是不知道的,也给不出相关的网址索引。但是现在我想让他给我一些当下关于WEB3的资讯,并且给出引用网站时,他的回答十分详细切符合要求。

技术干货 | 轻松两步完成向 mPaaS 小程序传递启动参数
简介:以传递 name 和 pwd 参数为例,分别介绍此场景在 Android 小程序和 iOS 小程序中的实现过程。

前言
在部分场景下,需要向小程序的默认接收页(pages/index/index)传递参数。
本文将以传递 name 和 pwd 参数为例,分别介绍此场景在 Android 小程序和 iOS 小程序中的实现过程。
前提条件
已参照 快速开始 文档接入了小程序组件。
Android 小程序
1.在客户端添加启动时跳转页面的参数信息。如下所示:
Bundle param = new Bundle();
String query = "name="+Uri.encode("123")+"&pwd="+Uri.encode("456");
param.putString("query",query); //设置参数
MPNebula.startApp(appId:"2020121620201216",param);URL 启动传参时,传递参数的字段为 query;获取参数时,通过解析 query 字段获取。
startApp 参数说明:
- appId:小程序的 ID,可以从 mPaaS 控制台查看。
- param:Bundle 对象,可以向 Bundle 对象传递请求参数,key="query",value="键值对";多个参数中间用(&)隔开。
- 注意1:小程序框架会对每对自定义入参的键值对的 value 进行 uri decode。因此,请对入参键值对的 value 进行 uri encode。
- 注意2:小程序框架不会对自定义入参的键值对的 key 做任何处理。因此,请不要对 key 设置特殊字符,防止小程序侧无法识别自定义参数。
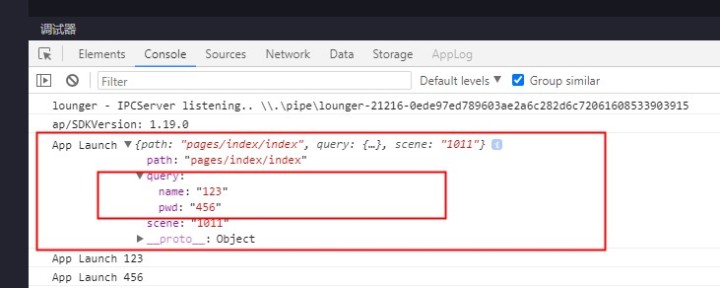
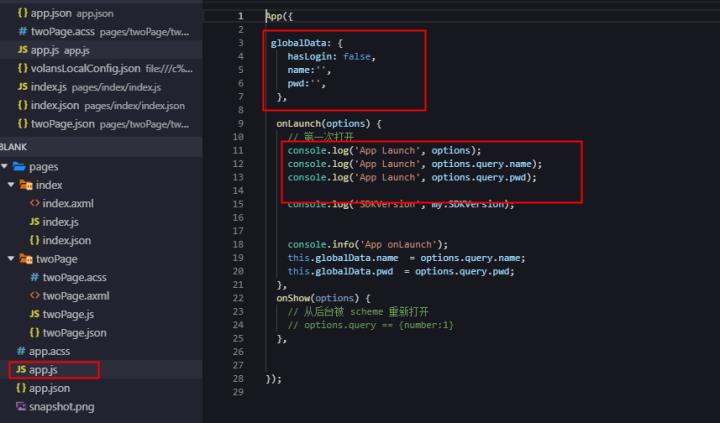
2.小程序获取参数。从 onLaunch/onShow(options) 方法的参数 options 中获取。

存储 app.js 会获取客户端向小程序传递的参数并保存到全局变量 globalData 中,使用时从 globalData 直接取值或更新值。如请求头里的 token、user_id 等参数,从 Native 传递过来后,保存到 globalData 中,使用时直接取值。

iOS 小程序
1.在客户端添加启动时跳转页面的参数信息。如下所示:
NSString *pwd = [@"123&*!@#$%^*" stringByAddingPercentEncodingWithAllowedCharacters:[[NSCharacterSet characterSetWithCharactersInString:@"?!@#$^&%*+,:;='\\"`<>()[]{}/\\\\| "] invertedSet]];
NSString *queryvalue = [NSString stringWithFormat:@"name=mpaas&pwd=%@",pwd];
NSDictionary * dic = @{@"query":queryvalue};
[MPNebulaAdapterInterface startTinyAppWithId:@"1234567891234567" params:dic];URL 启动传参时,传递参数的字段为 query;获取参数时,通过解析 query 字段获取。startApp 参数说明:
- appId:小程序的 ID,从 mPaaS 控制台获取。
- param:params 小程序参数,自定义传值请使用 @{@"query":@"key=value&key=value"}; ,多个参数之间用 & 隔开。
- 注意1:小程序框架会对每对自定义入参的键值对的 value 进行 decode。若您的入参键值对的 value 中有特殊字符 & ,请调用以下方法对入参进行 encode。NSString pwd = [@"123&!@#$%^*" stringByAddingPercentEncodingWithAllowedCharacters:[[NSCharacterSet characterSetWithCharactersInString:@"?!@#$^&%*+,:;='\\"`<>()[]{}/\\| "] invertedSet]];
如果没有特殊字符,则不需要使用 encode。
- 注意2:小程序框架不会对自定义入参的键值对的 key 做任何处理。因此,请不要对 key 设置特殊字符,防止小程序侧无法识别自定义参数。
2.小程序从 onLaunch/onShow(options) 方法的参数 options 中获取参数。
操作方法同安卓一致。
撰文:刘启洋、滕宏才
E · N · D


原文链接:https://developer.aliyun.com/article/783939?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
以上是关于两步轻松实现ChatGPT联网的主要内容,如果未能解决你的问题,请参考以下文章
技术干货 | 轻松两步完成向 mPaaS 小程序传递启动参数