jQuery 取消事件冒泡 阻止后续内容执行 闭包函数 (学习笔记)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 取消事件冒泡 阻止后续内容执行 闭包函数 (学习笔记)相关的知识,希望对你有一定的参考价值。
1.取消事件冒泡
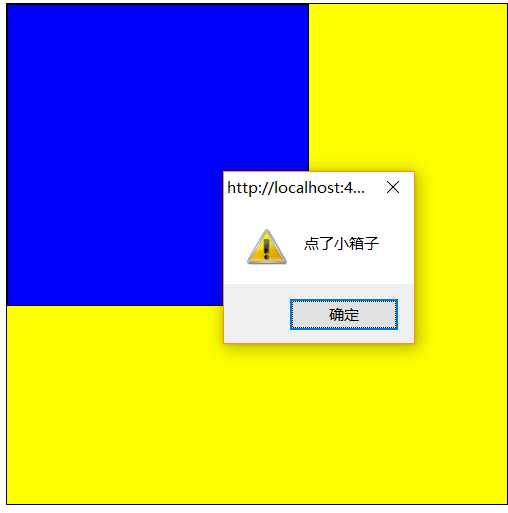
<title>取消事件冒泡</title> <style> div { border:solid 1px black; } </style> <script src="js/jquery-3.1.1.js"></script> <script> $(function () { $("#big").click(function () { alert("点了大箱子"); }); $("#small").click(function () { alert("点了小箱子"); event = event || window.event if (event.stopPropagation) { //IE浏览器 event.stopPropagation(); } else { //非IE浏览器 event.cancelBubble = true; } }); }); </script> </head> <body> <div id="big" style="height:500px; width:500px; background-color:yellow"> <div id="small" style="height:300px; width:300px; background-color:blue"></div> </div>

效果如下 没有取消事件冒泡的情况下点击小div会继续弹出"点了大箱子"的提示
取消后就不会了
=_=
2.取消后续内容执行
<title>取消后续内容执行</title> <script src="js/jquery-3.1.1.js"></script> <script> $(function () { $("a").click(function () { //return false; //分浏览器 event = event || window.event; if (event.preventDefault) { //IE下 event.preventDefault(); } else { //非IE下 event.returnValue = false; } }); }); </script> </head> <body> <a href="www.baidu.com" style="font-size:30px">去百度</a> </body>

这样的代码 点击上面的"去百度"按钮 并不会跳转页面
因为取消了后续的事件
3.闭包函数
函数内在包含子函数,并最终return子函数。
闭包函数有什么用?
1、缓存:最显而易见的好处,就是可以实现数据缓存,我们可以把一个需要长期用到的变量设为闭包函数的局部变量,在子函数里面直接使用它。因此局部变量只定义初始化一次,但我们可以多次调用子函数并使用该变量。这比起我们在子函数中定义初始化变量,多次调用则多次初始化的做法,效率更高。闭包函数常见的一种用途就是,我们可以通过此实现计数功能。在闭包函数定义一个计数变量,而在子函数中对其进行++的操作。这样每次调用闭包函数,计数变量就会加1。
2、实现封装:如同前面所说,闭包函数就如同一个“类”,只有在该闭包函数里的方法才可以使用其局部变量,闭包函数之外的方法是不能读取其局部变量的。这就实现了面向对象的封装性,更安全更可靠。
<script type="text/javascript"> function outside(x) { x = x * 2; function inside() { x++; return x; } return inside(); } alert(outside(2)); </script>
结果是 弹出消息框上提示数字 5
以上是关于jQuery 取消事件冒泡 阻止后续内容执行 闭包函数 (学习笔记)的主要内容,如果未能解决你的问题,请参考以下文章