关于Jsonp 跨域
Posted kingon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Jsonp 跨域相关的知识,希望对你有一定的参考价值。
一、同源策略
同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。
同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
***不受同源策略限制的:
1. 页面中的链接,重定向以及表单提交是不会受到同源策略限制的。
2. 跨域资源的引入是可以的。但是js不能读写加载的内容。如嵌入到页面中的<script src="..."></script>,<img>,<link>,<iframe>等。
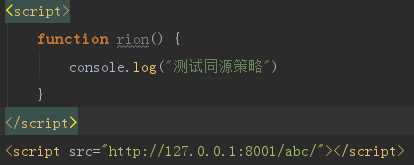
通过<script></script>标签测试同源策略:


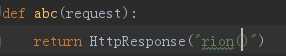
这样就可以给rion() 传递参数, 比如传递data数据,绕过同源策略拿到想要的东西了。
(注:src 请求回资源时,再或者说,response响应回来时,有进行还原操作,字符串还原操作(即去掉字符串引号“” 取原形数据)。)
(去掉华丽的外衣,取原形)
二、jQuery 中的 jsonp
参考:https://www.cnblogs.com/liwenzhou/p/9513648.html
就是服务端,把data数据放在一个函数里边当参数,响应给客户端
注意:函数即回调函数,当参数:即当做前端回调函数的实参,
这样,把后台的数据拿来当做实参使用,不就是解决了同源策略的问题了吗。
<script> $("#btn01").click(function () { $.ajax({ url: "http://www.jxntv.cn/data/jmd-jxtv2.html", dataType: ‘jsonp‘, jsonp: ‘callback‘, jsonpCallback: ‘list‘, success: function (res) { console.log(2222222222); console.log(res) } }) }); {#function list(res) {#} {# console.log(11111111);#} {# console.log(res)#} {# }#} </script>
ok
以上是关于关于Jsonp 跨域的主要内容,如果未能解决你的问题,请参考以下文章