js和jquery的区别是啥?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js和jquery的区别是啥?相关的知识,希望对你有一定的参考价值。
本质上的区别jQuery是一个javascript函数库。jQuery就是基于JavaScript语言写出来的一个框架,实质上还是JavaScript而已。
代码书写的不同
jQuery 简化了 JavaScript 编程,jQuery代码比JavaScript轻灵,jquery设计的初衷就是要用很少的代码,完成很多的功能。
使用方法上的不同
(1)使用JavaScript和jQuery分别加载DOM:
JavaScript只会执行一次,而jQuery会执行多次。
(2)使用JavaScript和jQuery获取class方法:
JavaScript没有默认的获取class的方法 ,而JQuery可以通过$('.className') 调用class的方法。 参考技术A
document.getElementById("id值").value==$("#id值").val()
上面的例子就是js和jquery的区别,都是通过id值 获取信息。左边是js写法,右边是jquery写法。
你可以把jquery 理解成js的封装,使js更加简洁,快捷。它把相同的操作封装起来,使用的时候直接调用。
参考技术B js是脚本语言 有自己的变量和方法多用于表单验证和与用户的交互性以及动态效果 功能强大
但是有时候使用起来很麻烦
所以就出了 jquery框架
它是对js常用的方法进行封装处理 形成自己的一套结构
使用的时候 需要加载jquery库 使用更少的代码 能做更多的事
js与Jquery的区别是啥?
参考技术AJavaScript和jQuery的区别:
一、本质上的区别:js是网页脚本语言,而jQuery是基于js语言封装出来的一个前端框架。也就是说js是一种语言,而jQuery是基于该语言的一种框架。
二、用法上的区别:
外观上jQuery对象比js对象多了"$()",这是最直观的区别;
操作内容
非表单元素(如果是文本就用text方法,如果是html代码就用html方法):
例如:
div.text();——无参数的情况下是取值
div.text("aaaa");——有参数的情况下是赋值
div.html();——无参数的情况下是取值
div.html("aaaa");——有参数的情况下是赋值
表单元素:
JavaScript:div.value;——取值;div.value = xxx;——赋值;
jQuery:div.val();——无参数是取值,有参数是赋值。
操作属性
JavaScript里面用来操作属性的方法:
div.setAttribute("","");——设置属性、修改属性
div.removeAttribute("");——移除属性,引号里面写一个属性名
div.getAttribute();——获取属性
jQuery里面用来操作属性的方法:
添加属性:div.attr("test","aa"); ——给这个attr方法加入参数,属性名叫做test,属性的值是aa
移除属性:div.removeAttr("test"); ——移除test这条属性
获取属性:div.attr("test"); —— 在attr方法里面直接写入一个属性的名就可以了
操作样式
JavaScript里面操作样式的关键字是style
例:div.style.backgroundColor = "red";——把这个div的背景色设置成为了红色

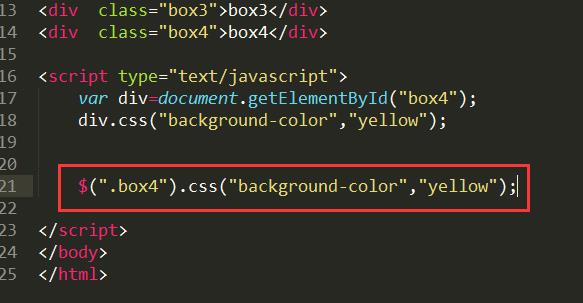
jQuery里面操作样式的关键字是css
例:div.css("background-color","yellow");——把这个div的背景色变为黄色,在这里CSS里面所有的样式和css样式表里面的样式是一模一样的没有任何变化。

JavaScript操作样式的方法只能获取内联样式,不能取内嵌的和外部的。
jQuery操作样式的方法可以是内联的也可以是内嵌的。
以上是关于js和jquery的区别是啥?的主要内容,如果未能解决你的问题,请参考以下文章