js关于“变量提升作用域私有作用域等知识点”高级解题思路
Posted wumi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js关于“变量提升作用域私有作用域等知识点”高级解题思路相关的知识,希望对你有一定的参考价值。
var i = 2,
x = 5;
var fn = function (x) {
x += 3;
return function (y) {
console.log((x++) + y + (--i));
}
};
var f = fn(1);
f(2);
fn(3)(4);
f(5);
答案:f(2) => 7; fn(3)(4) => 10; f(5) =>9;
解题思路:
1. var f = fn(1);相当于开了一个堆内存(私有作用域),形参赋值。自上而下执行,x赋值为4;
2. f(2)执行给return function(y)形参赋值,function(y)开辟一个堆内存,x 在自身作用域没有赋值通过作用域链找上级 x 赋值为4,i 同样通过作用域链找到全局作用域
下的 i 赋值为2;运算(x++)+y+(--i)结果为7 运算后此时的 x 形参赋值为5,全局作用域下的变量 i 为1。
3. fn(3)(4)执行重新开辟了一个堆内存(私有作用域),形参赋值。x 为3,y 为4。因为上一次的运算使全局作用域的 i 赋值为1. 所以自上而下执行后此时(x++)+y+(--i)运算结果为10;运算后全局作用域下的变量 i 赋值为0;
4.f(5)执行同f(2)一样形参赋值,但是要注意的是经过自上而下的运算后此时的 x 赋值为5,i 赋值为0;(x++)+y+(--i)运算结果为9;运算后此时的 x 形参赋值为6,全局作用域下的变量 i 为负1(-1)。
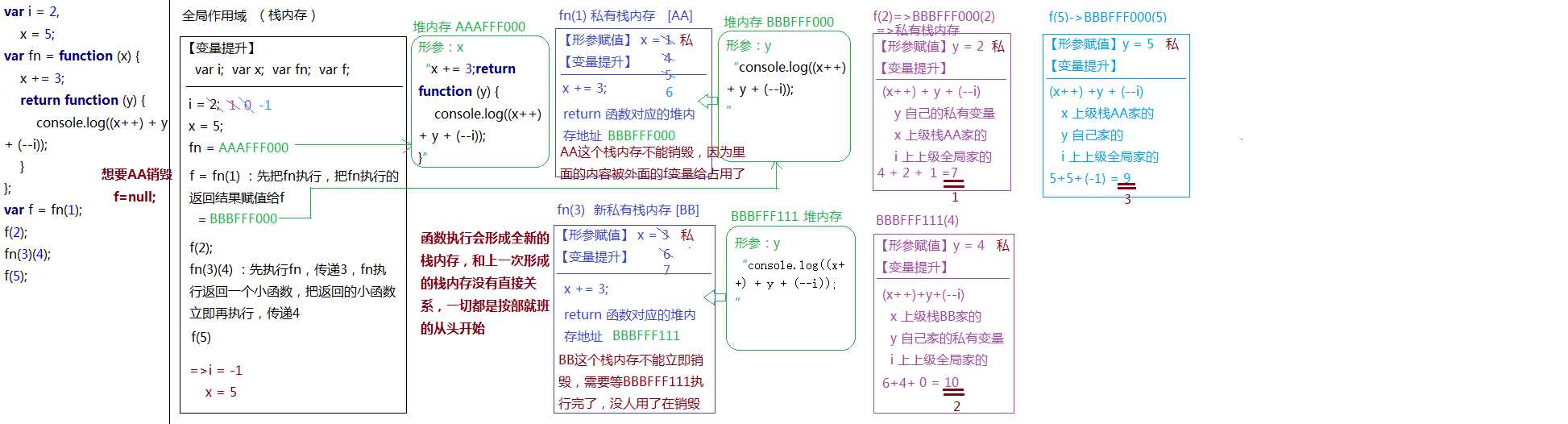
5.附一张详细解题配图!!!!
以上是关于js关于“变量提升作用域私有作用域等知识点”高级解题思路的主要内容,如果未能解决你的问题,请参考以下文章