学习reactjs——使用npm创建react项目并整合elementUI
Posted lxt97
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习reactjs——使用npm创建react项目并整合elementUI相关的知识,希望对你有一定的参考价值。
在实习的过程中了解了react,所以打算使用react搭建一个属于自己的页面,如有问题请教正,谢谢。
Github:https://github.com/yclxt/react-elementUI
工具:
使用工具:nodejs;Jetbrains WebStorm
nodejs的安装和配置环境变量这里就不写了。
创建过程:
命令行安装全局create-react-app脚手架工具:npm install -g create-react-app
定位到工作目录下,创建项目:create-react-app react-elementui
特别注意:项目名称不能有大写字符。

进入项目目录:执行 npm start

这样,react项目就创建完成了。
接下来安装elementui组件。
执行 npm i element-react --save 进行安装,接着 npm install element-theme-default --save 安装必要的主题包。
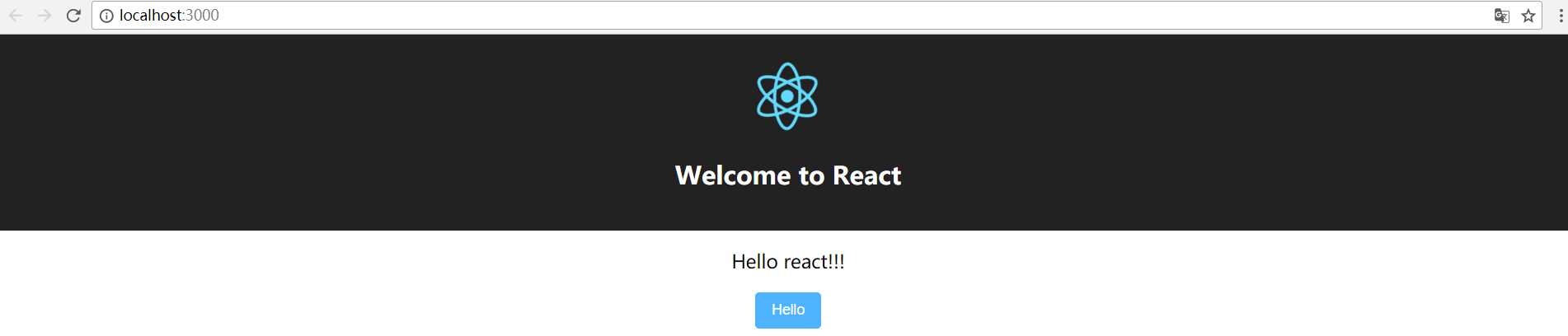
最后就是使用啦!我通过修改App.js,添加了一个按钮,没有添加任何的事件,代码和效果图如下:
1 import React, { Component } from ‘react‘; 2 import logo from ‘./logo.svg‘; 3 import ‘./App.css‘; 4 5 import {Button} from ‘element-react‘; 6 import ‘element-theme-default‘; 7 8 class App extends Component { 9 render() { 10 return ( 11 <div className="App"> 12 <header className="App-header"> 13 <img src={logo} className="App-logo" alt="logo" /> 14 <h1 className="App-title">Welcome to React</h1> 15 </header> 16 <p className="App-intro"> 17 Hello react!!! 18 </p> 19 <Button type="primary" >Hello</Button> 20 </div> 21 ); 22 } 23 } 24 25 export default App;

这样,创建工作就全部做完了。
文件分析:
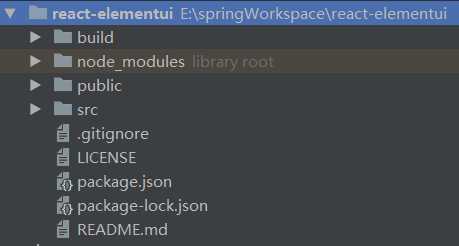
项目结构如图所示:

其中node_moudles是存放项目依赖包的地方(类似于java中的library)
src是项目开发中的主要区域
build是编译后文件存放的位置
package.json用于记录项目信息,以及外部依赖包的导入信息等
参考:https://blog.csdn.net/daxiazouyizou/article/details/79743832
https://elemefe.github.io/element-react/#/zh-CN/quick-start
以上是关于学习reactjs——使用npm创建react项目并整合elementUI的主要内容,如果未能解决你的问题,请参考以下文章
如何通过 npm 更改用于引导 reactJs 的默认配置文件
为 React (web) 和 React Native (Mobile) 创建单个 npm 包