使用fabricjs实现图形编辑器
Posted lhywin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用fabricjs实现图形编辑器相关的知识,希望对你有一定的参考价值。
一、fabricjs的引用
1.可以直接通过script引入
2.通过npm安装
1)npm install fabricjs
2)在需要使用的地方导入 import { fabric } from ‘fabric‘

然后就可以使用fabric来对canvas画布进行图形的编辑
二、fabricjs的使用
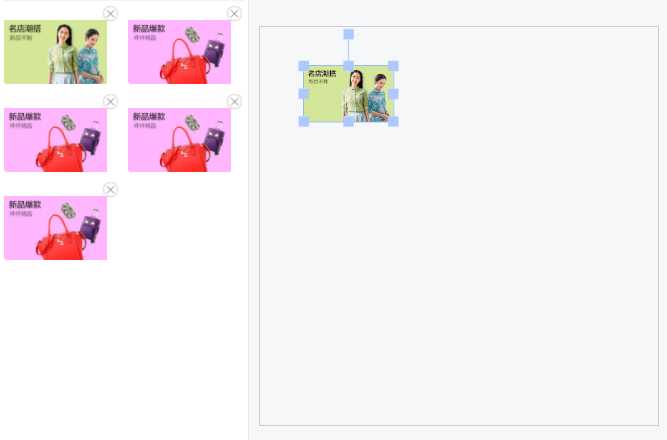
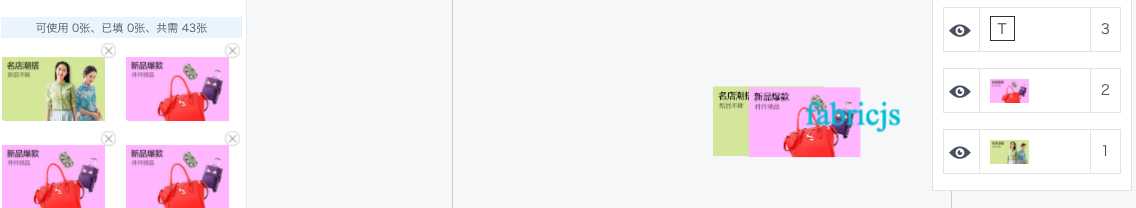
1.将图层从外部拖入画布中
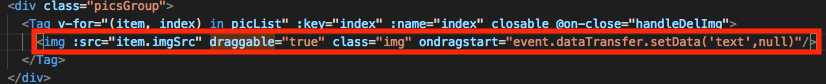
.设置元素为可拖放,将draggable属性设置为true

.dataTransfer.setData() 是用于设置拖动数据的数据类型和值,第一个参数一般都是为文本text,第二个参数是被拖动对象的id,也可不设置
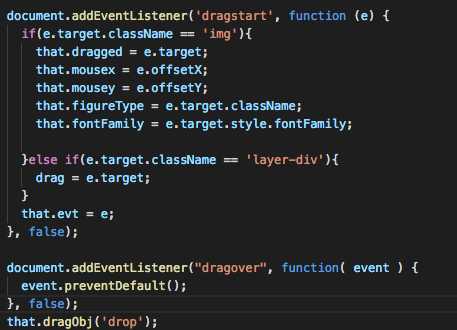
.绑定ondragover事件(规定元素要放到何处)和ondrop(元素放置)
注意:ondragover事件是必须要的,不然会识别不了放置的位置,详细可了解菜鸟教程上的解说http://www.runoob.com/html/html5-draganddrop.html


以上代码在绑定拖动事件的时候有if判断是为了限制拖拽放置的容器,让左右两边的拖拽互不影响
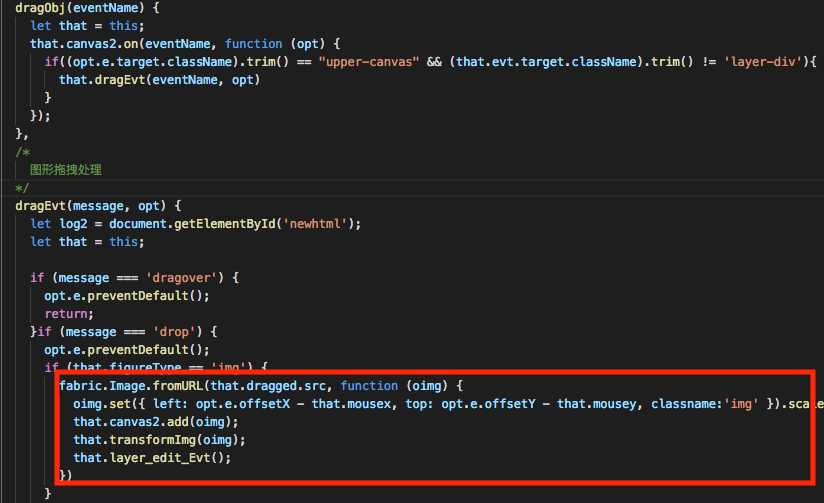
在drop需要放置的事件中调用fabricjs的添加图片的方法,left和top就是你要把被拖元素放置在画布上的位置

添加成功后图形就可以进行平移、缩放、旋转等基本操作
3.复制、粘贴、剪切、撤销、重做
参考https://www.cnblogs.com/lfqcode/p/8601605.html,剪切的原理和复制类似,不同的是剪切的时候要将该对象从画布上移除
撤销重做可参考https://jsfiddle.net/abhi47/rwdpf3nL/29/
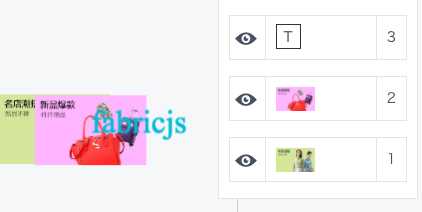
4.通过拖动改变图层层级关系


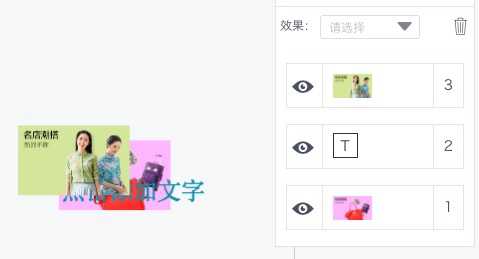
1)首先通过vue的数据双向绑定将左中右三部分联系起来,从左边拖动图形到画布的时候,右边数据列相应发生改变,在对右边进行拖动改变图层层级的时候,右边数据列的顺序发生变化的同时画布图层层级也跟着变化
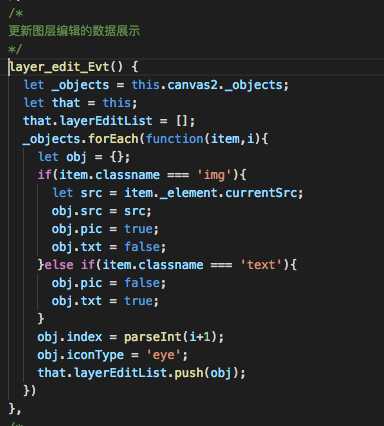
这时候可以封装一个方法,用来更新右边数据列的信息

操作右边区域的拖拽和左边的一样,但是要限制所拖拽后要放置的容器,不然会出现右边的可以拖放到画布的情况,所以在绑定拖动事件的时候才会有判断的情况
2)处理右边拖动事件的第一步和左边的一致,先设置元素为可拖动,然后要让图层拖动到空白区域才能放置

这时候需要考虑几个问题(因为后面无论是更新数据列还是更新画布图层的层级关系,都是需要用到索引的,所以以下情况都是使用索引值):
第一,需要记录被拖目标对象的索引
第二,需要记录最终放置在哪个位置
第三,确定好放置位置后数据列顺序改变,同时画布图层层级也变化
现在就按照上面的问题一步一步解决:
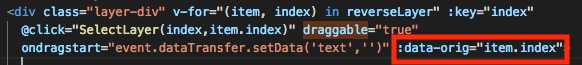
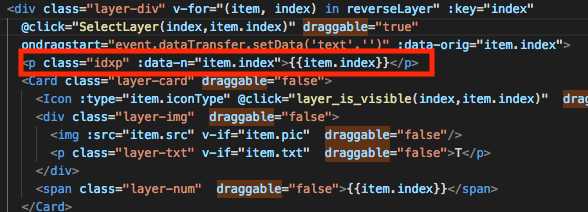
第一,给右边每条数据上绑定一个自定义属性data-orig,值为数组的index,这是数组用index属性是为了记录数据的原始状态,因为在页面展示的时候是倒序显示的


(该数组的数据更新在左边拖图形到画布的时候同步更新了)
第二,因为要实现元素拖动空白区域才能让其放置,这时可以在每条记录之中添加一个p标签,然后设置opacity为0

同时绑定一个自定义属性,值也是数组的index,然后怎么获取呢,继续看

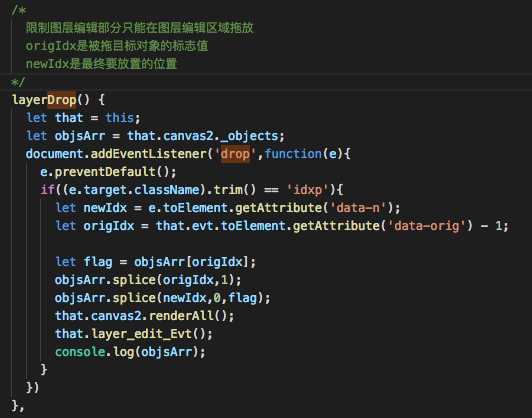
以上代码中,evt就是记录了被拖目标对象的信息,然后通过toElemen.getAttribute可以获取到某个属性值,objsArr数组是canvas画布的所有图层记录
获取到后第一步是需要先把当前拖动的目标对象记录起来,然后splice将其从数组中删除,为什么是操作记录画布图层的数组,后面会说到,
移除之后,再将目标对象插入到数组指定的位置,然后调用

以上就是关于fabricjs的部分图形操作,可能有的地方说的不太好,就请见谅了。
fabricjs:http://fabricjs.com/
以上是关于使用fabricjs实现图形编辑器的主要内容,如果未能解决你的问题,请参考以下文章