CSS的盒模型中,Margin属性的数值赋予顺序为()?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS的盒模型中,Margin属性的数值赋予顺序为()?相关的知识,希望对你有一定的参考价值。
急
如果后面1个值,四个方位边距都统一是这个如果后面是2个值,第1个表示上下,第2个表示左右
如果后面是3个值,第1个表示上,第2个表示左右,第3个表示下
如果后面是4个值,则分别是上 右 下 左 参考技术A margin和padding属性赋值顺序都是顺时针,上右下左这样赋值。
CSS3之盒模型
一、CSS盒模型简介
在CSS中主要有以下盒模型:inline、inline-block、block、table、position、float。浏览器把每个元素看作一个盒模型,每个盒模型由以下几个属性组合决定的:display、position、float、width、height、margin、padding和border等,不同的盒模型会产生不同的布局。
二、盒模型解析模式
在css中盒模型被分为两种,第一种是W3C的标准盒模型,另一种是IE的传统模型,相同之处都是对元素计算尺寸的模型,具体说就是对元素的width、height、padding和border以及元素实际尺寸的计算关系,不同之处是两者的计算方法不一致。
1)W3C的标准盒模型
外盒尺寸计算(元素空间尺寸)
Element空间高度=内容高度+內距+边框+外距
Element空间宽度=内容宽度+內距+边框+外距
内盒尺寸计算(元素大小)
Element高度=内容高度+內距+边框(height为内容高度)
Element宽度=内容宽度+內距+边框(width为内容宽度)
2)IE传统下盒模型(IE6以下,不包含IE6版本或QuirksMode下IE5.5+)
外盒尺寸计算(元素空间尺寸)
Element空间高度=内容高度+外距(height包含了元素内容高度、边框、內距)
Element空间宽度=内容宽度+外距(width包含了元素内容宽度、边框、內距)
内盒尺寸计算(元素大小)
Element高度=内容高度(height包含了元素内容高度、边框、內距)
Element宽度=内容宽度(width包含了元素内容宽度、边框、內距)
三、CSS3盒模型属性
css3增添了一个盒模型属性box-sizing,能够事先定义盒模型的尺寸解析方式
语法:box-sizing:content-box|border-box|inherit
参数说明:
content-box:默认值,让元素维持W3C标准盒模型,element width/height=border+padding+content width/height。
border-box:让元素维持IE传统的盒模型(IE6以下版本盒IE6~7怪异模式),内容的宽度或高度=盒子的宽度或高度-边框-內距,元素的宽度或高度等于元素内容的宽度或高度。
inherit:使元素继承父元素的盒模型模式。
box-sizing属性主要用来控制元素的盒模型的解析模式,主要目的是控制元素的总宽度。
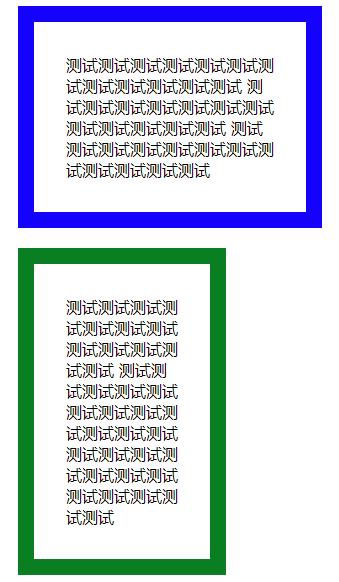
content-box和border-box示例效果图:

示例代码:
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <title>css测试</title>
6 <style>
7 .content-box{
8 width:208px;
9 padding:32px;
10 border:solid blue 16px;
11 box-sizing: content-box;
12 margin:20px;
13 }
14 .border-box{
15 width:208px;
16 padding: 32px;
17 border:solid green 16px;
18 box-sizing: border-box;
19 margin:20px;
20 }
21 </style>
22</head>
23<body>
24 <div class="content-box">
25 测试测试测试测试测试测试测试测试测试测试测试测试
26 测试测试测试测试测试测试测试测试测试测试测试测试
27 测试测试测试测试测试测试测试测试测试测试测试测试
28 </div>
29 <div class="border-box">
30 测试测试测试测试测试测试测试测试测试测试测试测试
31 测试测试测试测试测试测试测试测试测试测试测试测试
32 测试测试测试测试测试测试测试测试测试测试测试测试
33 </div>
34</body>
35</html>
四、css3内容溢出属性
Overflow-x主要是用来定义水平方向的内容溢出的剪切,overflow-y主要用来定义垂直方向内容的剪切。
基本语法:
1overflow-x:visible|hidden|scroll|auto|no-display|no-content
2overflow-y:visible|hidden|scroll|auto|no-display|no-content
参数说明:
visible:默认值,不剪切容器中的任何内容,不添加滚动条,元素将被剪切为包含对象的窗口大小,且clip属性设置失效。
auto:在需要时剪切内容并添加滚动条。
hidden:内容溢出时,内容隐藏且不显示滚动条
scroll:不管内容有没有溢出容器,都会显示滚动条
no-display:当内容溢出容器时,不显示元素
no-content:当内容溢出容器时不显示内容
五、css3自由缩放属性
resize属性允许用户通过拖动的方式修改元素的尺寸以改变元素的大小。
语法:resize:none|both|horizontal|vertical|inherit
参数说明:
none:用户不能拖动元素修改尺寸大小
both:用户可以拖动元素,同时修改元素的宽度和高度
horizontal:用户可以拖动元素,仅可以修改元素的宽度
vertical:用户可以拖动元素,仅可以修改元素的高度
inherit:继承父元素的resize属性值
六、css3外轮廓属性
外轮廓outline在页面中呈现的效果和边框border呈现的效果极其相似,外轮廓线不占用网页布局空间,不一定是矩形,外轮廓属性一种动态样式,只有元素获取到焦点或者被激活时呈现。
语法:outline:outline-color||outline-style||outline-width||outline-offset||inherit
参数说明
outline-color:定义轮廓线的颜色
outline-style:定义轮廓线的样式
outline-width:定义轮廓线的宽度
outline-offset:定义轮廓线的偏移位置的数值,为整数值时表示轮廓框向外偏离多少个像素;为负数值时表示轮廓框向内偏移多少个像素。
inherit:元素继承父元素的outline效果
outline制作的边框只能四边出现,不能单边出现,且outline制作的模拟边框不会影响盒模型的大小。


以上是关于CSS的盒模型中,Margin属性的数值赋予顺序为()?的主要内容,如果未能解决你的问题,请参考以下文章