Ajax请求被缓存的几种处理方式
我们都知道IE会针对ajax请求的地址缓存请求结果,直到缓存过期之前,针对相同地址发出的请求,只有第一次会请求会真正发送到服务端.在某种情况下,这种缓存机制确实能提高web的响应速度,但是有时候并不是我们需要的,有时候我们需要获取即时信息,那么有哪几种方式来解决这个问题呢,下面列举了几种解决方案!
1. 通过URL添加后缀的方式
这种方式是我们大家都会使用的技巧,大多人都知道
例如:
本来请求的地址是: /home/action?
加查询参数后缀后:/home/action?ran=Match.Random();
后缀查询参数变量可以自定义,只需要每次都变化即可!
2. 通过Jquery的Ajax API设置相关属性(代码中标红处)
<script type="text/javascript">var LoadTime = function () {$.ajaxSetup({ cache: false });$.ajax({url: \'@Url.Action("currTime")\',success: function (result) {$("#currTime").html(result);}})}</script>
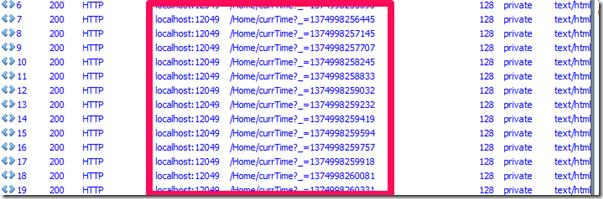
我们使用fiddler抓取url请求,会发现此种方式与第一种解决方案类似,也是添加后缀的方式,如图:
3. 通过定制响应(此处参考http://www.cnblogs.com/artech/archive/2013/01/03/cache-4-ie.html)
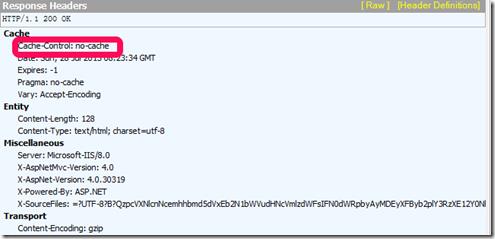
我们都知道http请求头重包请求的相关属性,此种方式通过控制消息头中的Cache-Control包头,并将其设置为”No-Cache”,这样只是浏览器不对结果缓存.
那么如何达到上述目的呢?
首先,我们定义一个名为NoCacheAttribute的ActionFilter.在实现的OnActionExecuted方法中,我们调用当前HttpResponse的SetCacheability方法将缓存选项设置为NoCache.将该属性应用到方法.然后运行我们的程序
先看NoCacheAttribute的定义:
public class NoCacheAttribute:FilterAttribute,IActionFilter{public void OnActionExecuted(ActionExecutedContext filterContext){filterContext.HttpContext.Response.Cache.SetCacheability(HttpCacheability.NoCache);}public void OnActionExecuting(ActionExecutingContext filterContext){//throw new NotImplementedException();}}将属性应用到方法
[NoCache]public string CurrTime() {return DateTime.Now.ToLongTimeString();}
以上是关于Ajax请求被缓存的几种处理方式的主要内容,如果未能解决你的问题,请参考以下文章