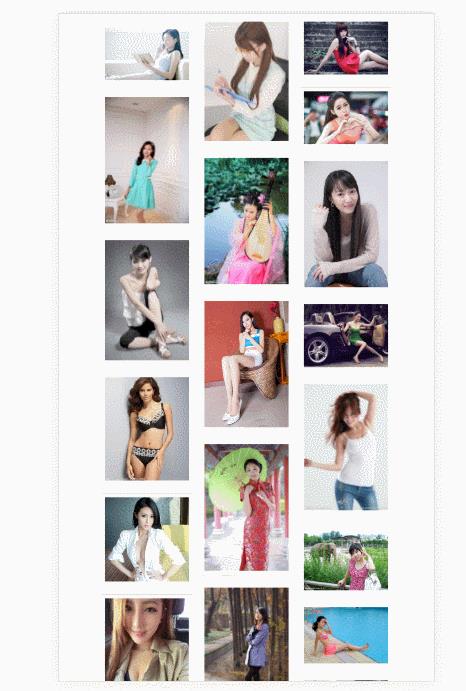
js之瀑布流的实现
Posted 狗尾草的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js之瀑布流的实现相关的知识,希望对你有一定的参考价值。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .onload_circle { position: fixed; top: 50%; left: 50%; margin-top: -26px; margin-left: -26px; width: 50px; height: 50px; border: 1px solid orange; border-radius: 50%; transform-origin: center center; animation: rotate 1s infinite linear; transition: all 1s; } .ball { display: inline-block; width: 6px; height: 6px; border-radius: 50%; position: absolute; left: -3px; top: 23px; } @keyframes rotate { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } </style> </head> <body style=""> <div class="onload_circle"> <span class="ball"></span> </div> </body> </html>
data.js文件
const data = [
{
url: \'images/1.jpg\',
width: 432,
height: 300,
},
{
url: \'images/2.jpg\',
width: 681,
height: 966,
},
{
url: \'images/3.jpg\',
width: 480,
height: 300,
},
{
url: \'images/4.jpg\',
width: 480,
height: 300,
},
{
url: \'images/5.jpg\',
width: 683,
height: 1024,
},
{
url: \'images/6.jpg\',
width: 682,
height: 1024,
},
{
url: \'images/7.jpg\',
width: 1000,
height: 1500,
},{
url: \'images/8.jpg\',
width: 677,
height: 966,
},{
url: \'images/9.jpg\',
width: 667,
height: 1000,
},{
url: \'images/10.jpg\',
width: 400,
height: 300,
}
];
index.js文件
window.onload = function () {
let oBox = document.getElementById(\'box\');
let aPanel = Array.from(oBox.children);
const iPanelW = aPanel[0].offsetWidth; // 记录列的宽度
const iImgW = 220;
// 计算最多容纳列数
let iWinW = document.documentElement.clientWidth;
let iWinH = document.documentElement.clientHeight;
let iMaxCol = Math.floor(iWinW / iPanelW);
// 指定box的宽度
oBox.style.width = iMaxCol * iPanelW + \'px\';
// 记录每一列的高度
let aColH = [];
// 遍历指定位置
aPanel.forEach((v, k) => {
// 如果当前panel为第一排,则top为0
if(k < iMaxCol) {
v.style.top = 0;
v.style.left = k * iPanelW + \'px\';
// 记录每一列的高度
aColH.push(v.offsetHeight);
} else {
// 寻找最矮列的高度值和下标
var iMinH = Math.min(...aColH);
var iMinK = aColH.indexOf(iMinH);
// 指定位置
v.style.left = iMinK * iPanelW + \'px\';
v.style.top = iMinH + \'px\';
// 更新列的高度
aColH[iMinK] += v.offsetHeight;
}
});
// 滚动加载新的数据
var loadOK = true; // 可以加载新的数据
window.onscroll = function () {
let iScrollT = document.body.scrollTop || document.documentElement.scrollTop;
let oLastPanel = aPanel[aPanel.length - 1];
if(loadOK && (iWinH + iScrollT > oLastPanel.offsetTop + oLastPanel.offsetHeight / 2)) {
loadOK = false;
// 加载新的数据
data.forEach(v => {
let oNewPanel = document.createElement(\'div\');
oNewPanel.className = \'panel\';
// 创建IMG
let oNewImg = document.createElement(\'img\');
oNewImg.src = v.url;
// 计算图片等比缩放后实际的高度
// 公式:iActualW / iActualH = iScaleW / iScaleH
let iImgH = v.height * iImgW / v.width;
oNewImg.style.height = iMinH + \'px\';
oNewPanel.appendChild(oNewImg);
oBox.appendChild(oNewPanel);
// 寻找最矮列的高度值和下标
var iMinH = Math.min(...aColH);
var iMinK = aColH.indexOf(iMinH);
oNewPanel.style.left = iMinK * iPanelW + \'px\';
oNewPanel.style.top = iMinH + \'px\';
// 更新列的高度
aColH[iMinK] += oNewPanel.offsetHeight;
});
// 更新最后的列
aPanel = Array.from(oBox.children);
// 打开开关
loadOK = true;
}
};
window.onresize = function () {
// 更新视窗的宽度和高度
iWinW = document.documentElement.clientWidth;
iWinH = document.documentElement.clientHeight;
// 更新列数
iMaxCol = Math.floor(iWinW / iPanelW);
// 更新box的宽度
oBox.style.width = iMaxCol * iPanelW + \'px\';
// 重新排版
aColH = [];
// 遍历指定位置
aPanel.forEach((v, k) => {
// 如果当前panel为第一排,则top为0
if(k < iMaxCol) {
v.style.top = 0;
v.style.left = k * iPanelW + \'px\';
// 记录每一列的高度
aColH.push(v.offsetHeight);
} else {
// 寻找最矮列的高度值和下标
var iMinH = Math.min(...aColH);
var iMinK = aColH.indexOf(iMinH);
// 指定位置
v.style.left = iMinK * iPanelW + \'px\';
v.style.top = iMinH + \'px\';
// 更新列的高度
aColH[iMinK] += v.offsetHeight;
}
});
};
};
以上是关于js之瀑布流的实现的主要内容,如果未能解决你的问题,请参考以下文章