java基础62 JavaScript中的函数(网页知识)
Posted DSHORE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java基础62 JavaScript中的函数(网页知识)相关的知识,希望对你有一定的参考价值。
1、javascript中,函数的格式
function 函数名(形参列表){
函数体;
}
2、JavaScript中,函数需要注意的细节
1.在javaScript中,函数定义形参时,是不能使用var关键字声明变量。
2.在javaScript中,没有返回值类型,如果函数需要返回给调用者,直接返回(return)即可,如果不需要返回,则不返回。
3.在javaScript中,没有重载的概念,后定义的函数会覆盖前面定义的函数。
4.在javaScript中,任意函数内部都隐式维护了一个arguments(数组)的对象,给函数传值的时候,会先传递给arguments对象,然后再由arguments对象分配数据给形参。
3、实例
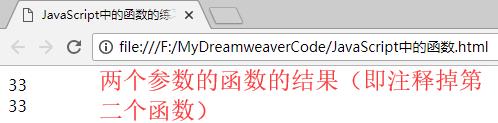
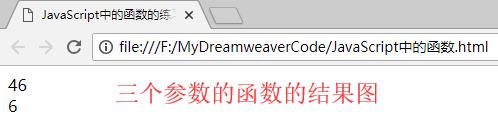
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>JavaScript中的函数的练习</title> 6 </head> 7 <script type="text/javascript"> 8 //需求:定义一个函数做加法运算 9 function add(a,b){ 10 var c=a+b; 11 document.write(c+"<br/>");//返回值:33 //打开下面的函数后,这里没有输出任何值,已经被下面的函数覆盖了 12 return c; 13 } 14 //var d=add(11,22,13,34,14,15); 15 //document.write(d+"<br/>");//返回值:33 16 17 add(11,22,13,34,14,15) 18 function add(a,b,c){ 19 var d=a+b+c; 20 document.write(d+"<br/>");//返回值:46 21 document.write(arguments.length);//返回值:6 //获取内部维护的数组arguments的(数组)长度 22 } 23 </script> 24 <body> 25 </body> 26 </html>
实例结果图


附录1(查询本月份共有多少天)
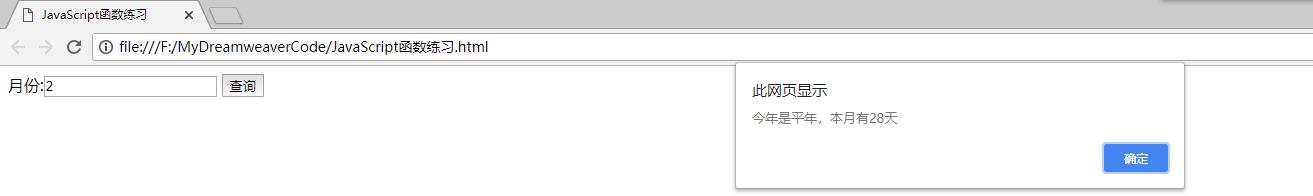
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>JavaScript函数练习</title> 6 </head> 7 <script type="text/javascript"> 8 //需求:输入月份查询本月份共有多少天,用弹出框的形式 9 function getNowFormatDate(){//获取系统当前年份 10 var date = new Date(); 11 var Year = date.getFullYear(); 12 return Year;//谁调用该函数,就把值给谁 13 } 14 15 function showDay(){ 16 //找到对应标签的对象 17 var inpuobj=document.getElementById("month"); 18 var month=inpuobj.value;//获取页面输入的值 19 /* 20 month=parseInt(month); 21 switch(month){ 22 case 1: 23 case 3: 24 case 5: 25 case 7: 26 case 8: 27 case 10: 28 case 12: 29 alert("本月有31天"); 30 break; 31 32 case 4: 33 case 6: 34 case 9: 35 case 11: 36 alert("本月有30天"); 37 break; 38 39 case 2: 40 alert("本月有29天"); 41 break; 42 43 default: 44 alert("您的输入有误,请重新输入!"); 45 break; 46 } 47 */ 48 var year = getNowFormatDate();//调用getNowFormatDate()函数,把该函数中获取到的系统当前年份赋值给year 49 if(month == 1 || month == 3 || month == 5 || month == 7 || month == 8 || month == 10 || month == 12){ 50 alert("本月有31天"); 51 }else if(month == 2){ 52 if((year % 4 == 0 && year % 100 != 0) || (year % 400 == 0)){ 53 alert("今年是闰年,本月有29天"); 54 }else{ 55 alert("今年是平年,本月有28天"); 56 } 57 }else if(month == 4 || month == 6 || month == 9 || month == 11){ 58 alert("本月有30天"); 59 }else{ 60 alert("您的输入有误,请重新输入!"); 61 } 62 } 63 </script> 64 <body> 65 月份:<input type="text" id="month"/> <input type="button" value="查询" onClick="showDay()"/> 66 </body> 67 </html>
结果图

附录2 (日历练习1)
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>JavaScript简单日历</title> 6 </head> 7 <style type="text/css"> 8 #div1{ 9 width:425px; 10 height:420px; 11 border:1px solid gray; 12 } 13 #div2{ 14 width:390px; 15 height:390px; 16 margin:auto; 17 margin-top:15px; 18 } 19 #div21{ 20 width:220px; 21 height:72px; 22 margin:auto; 23 line-height:72px; 24 margin:auto; 25 } 26 #div22{ 27 width:355px; 28 height:310px; 29 margin:auto; 30 } 31 #table1{ 32 width:355px; 33 height:30px; 34 border-spacing: 30px 33px; 35 } 36 #table2{ 37 width:355px; 38 height:30px; 39 line-height:30px; 40 border-spacing:30px 0px; 41 text-align:center; 42 } 43 table tr td { 44 text-align:center; 45 } 46 </style> 47 48 <body> 49 <div id="div1"> 50 <div id="div2"> 51 <div id="div21"> 52 <button onclick="lastMon()">上一月</button> 53 <text id="yearAndMon"></text> 54 <button onclick="nextMon()">下一月</button> 55 </div> 56 <div id="div22"> 57 <table id="table2"> 58 <tr class="pan"> 59 <td>日</td> 60 <td>一</td> 61 <td>二</td> 62 <td>三</td> 63 <td>四</td> 64 <td>五</td> 65 <td>六</td> 66 </tr> 67 </table> 68 <table id="table1"></table> 69 </div> 70 </div> 71 </div> 72 <script type="text/javascript"> 73 var nowDate=new Date(); 74 var nowYear=nowDate.getFullYear(); 75 var nowMonth=nowDate.getMonth()+1; 76 //var month=(nowMonth<10?"0"+momth:month); 77 var text=document.getElementById("yearAndMon"); 78 text.innerText=nowYear+"年"+nowMonth+"月"; 79 var monthDays1=[31,29,31,30,31,30,31,31,30,31,30,31]; 80