css宽高自适应
Posted 陌一一
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css宽高自适应相关的知识,希望对你有一定的参考价值。
1. 宽高自适应

举个例子看看什么是宽高自适应,
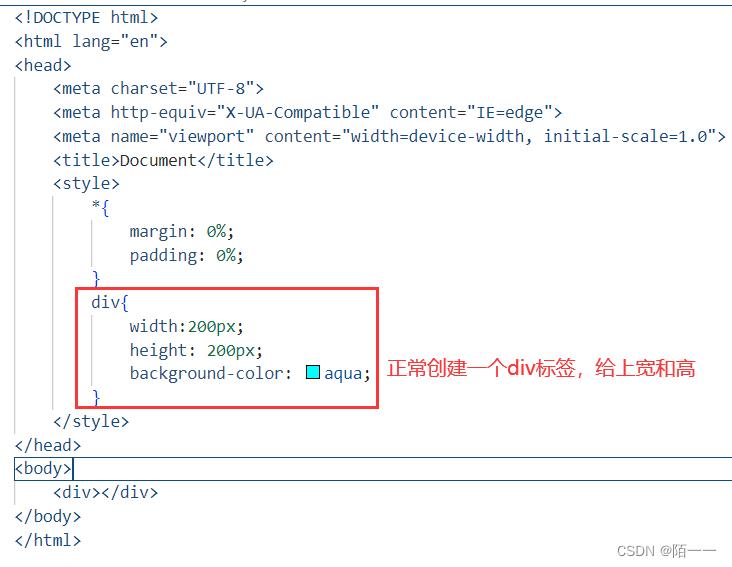
(1)先正常创建一个div标签,有宽和高:

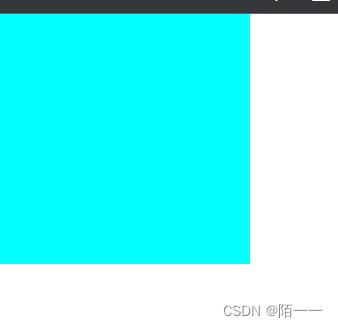
结果:

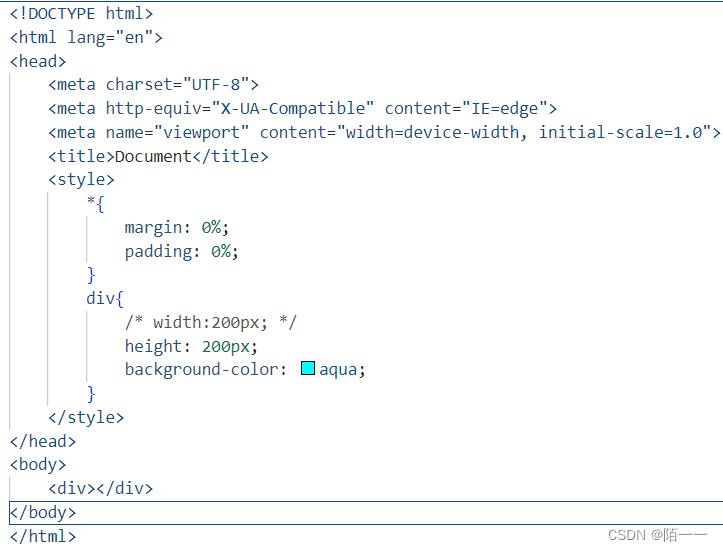
(2)去掉div的宽度,观察结果

结果:

结果占满了整个屏幕,根据两个结果的对比,取消宽度,宽度就占满了全屏,这就是宽高自适应,会根据页面的需求自动调整宽和高,width不设置或者设置为auto,就是自适应,会根据需要的大小自动调整,一般网页都是这样做,如果设置了具体的数值那么宽度就设定死了。
一般宽度自适应经常用在:导航栏、 通栏布局
高度自适应也是不写或者auto,自适应的高度,都是里面的内容撑开的,里面内容多,高度就高,内容少高度就低,但是如果有时候没内容,高度就很低,在某方面不太美观,我们可以给高度设置一个最小高度,这样即使没有内容,也是有一个最小高度在的,属性为:
min-height:
max-height:
min-width:
max-width:
2. 设置浮动元素的父盒子高度自适应

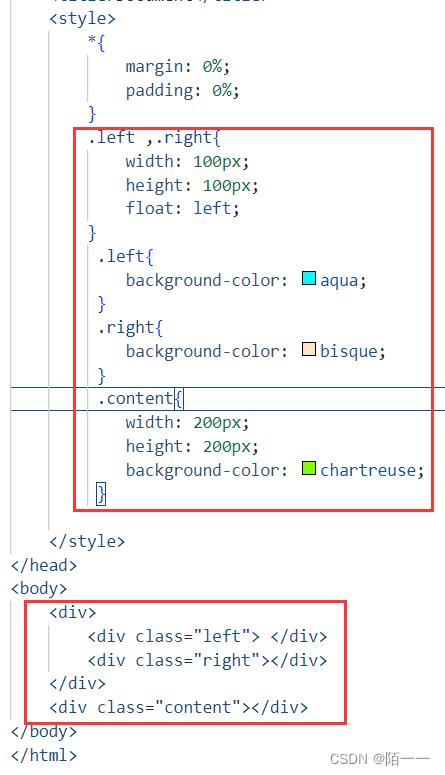
代码:
我们设置了四个盒子,上面一个盒子,下面一个盒子,上面父盒子里面有两个子盒子,让子盒子浮动起来,

结果:

结果可见,上面那个盒子两个子盒子浮动起来了,然后下面那个盒子就上去了,也就是说当上面两个子盒子浮动起来,他们的父盒子的高度就为0了,两个子盒子撑不开父盒子了,所以下面那个盒子就上去了。我们可以通过伪元素来解决这个问题,也就是设置伪元素来解除标签的浮动,从而实现父标签的高度自适应。
我们先介绍一个伪元素:
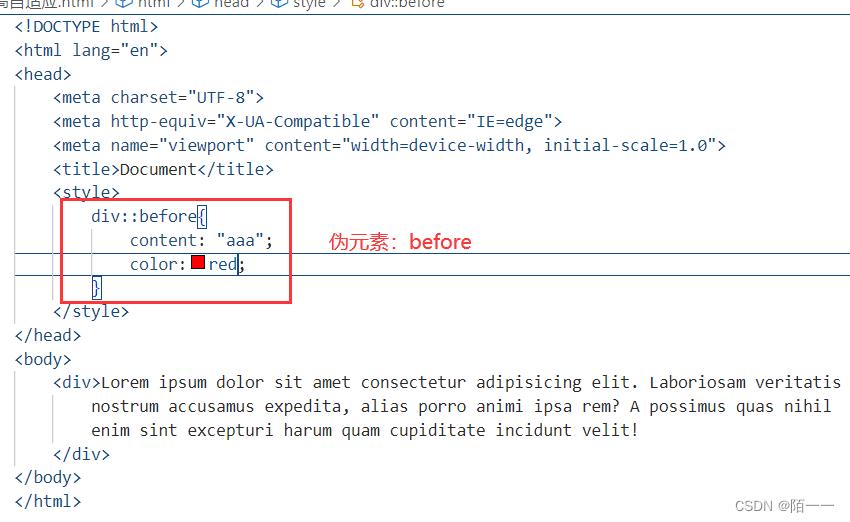
代码:

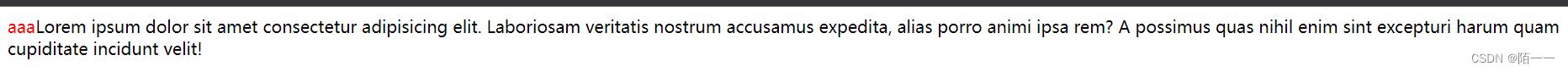
结果:

解释:这个before就是伪元素,伪元素的写法是:“原标签::伪元素要加的属性”:上面代码的含义是在div标签内容前面加上下面的属性,也就是加上aaa文本,并且文本内容是红色的。
伪元素的特点:
1.加上的内容是选不中的,就比如上面结果里的aaa,你是选不中他的;
2.伪元素必须依附在标签身上才能用;
除了before伪元素,还有对应的after伪元素,含义是在某个标签后面加上什么东西。
display:none;不占位隐藏 visibility:hidden;占位隐藏
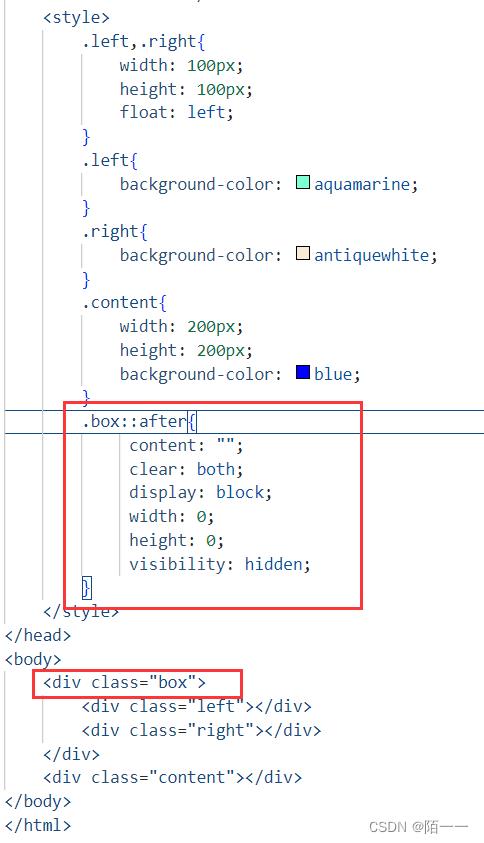
所以实现父元素的的高度自适应,加上下面的代码即可:

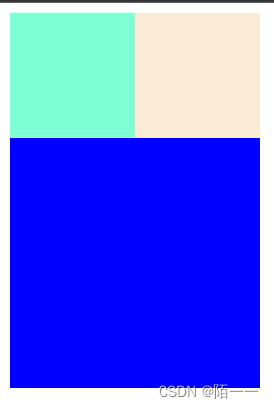
结果:

这样父元素就有高度了,第二个盒子就上不去了。
3. 窗口自适应
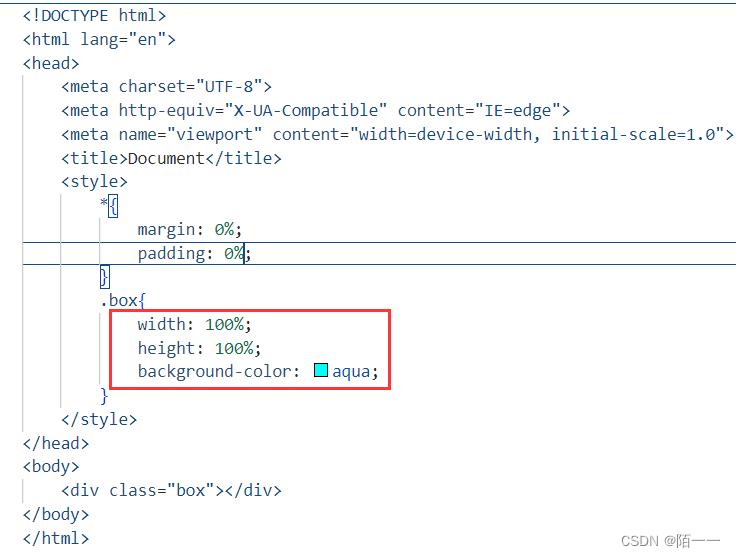
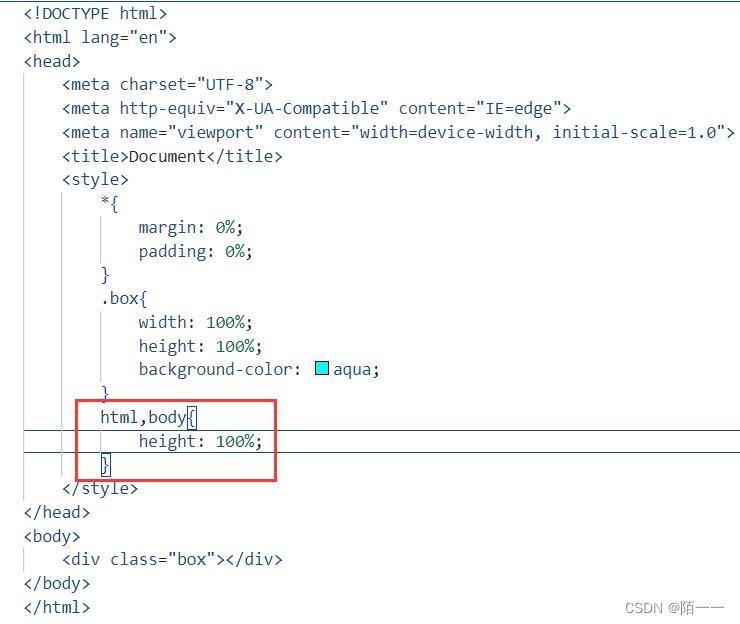
代码:

创建一个盒子,高度和宽度都是100%,这里的百分比都是相对于父标签来讲的,也就是body标签,但是body标签的宽度是浏览器横屏,高度为0,没有东西撑开他高度就为0,所以在这里div盒子设置高度为100%是没有意义的,宽度设置100%,它会根据浏览器窗口的大小变化而变化。
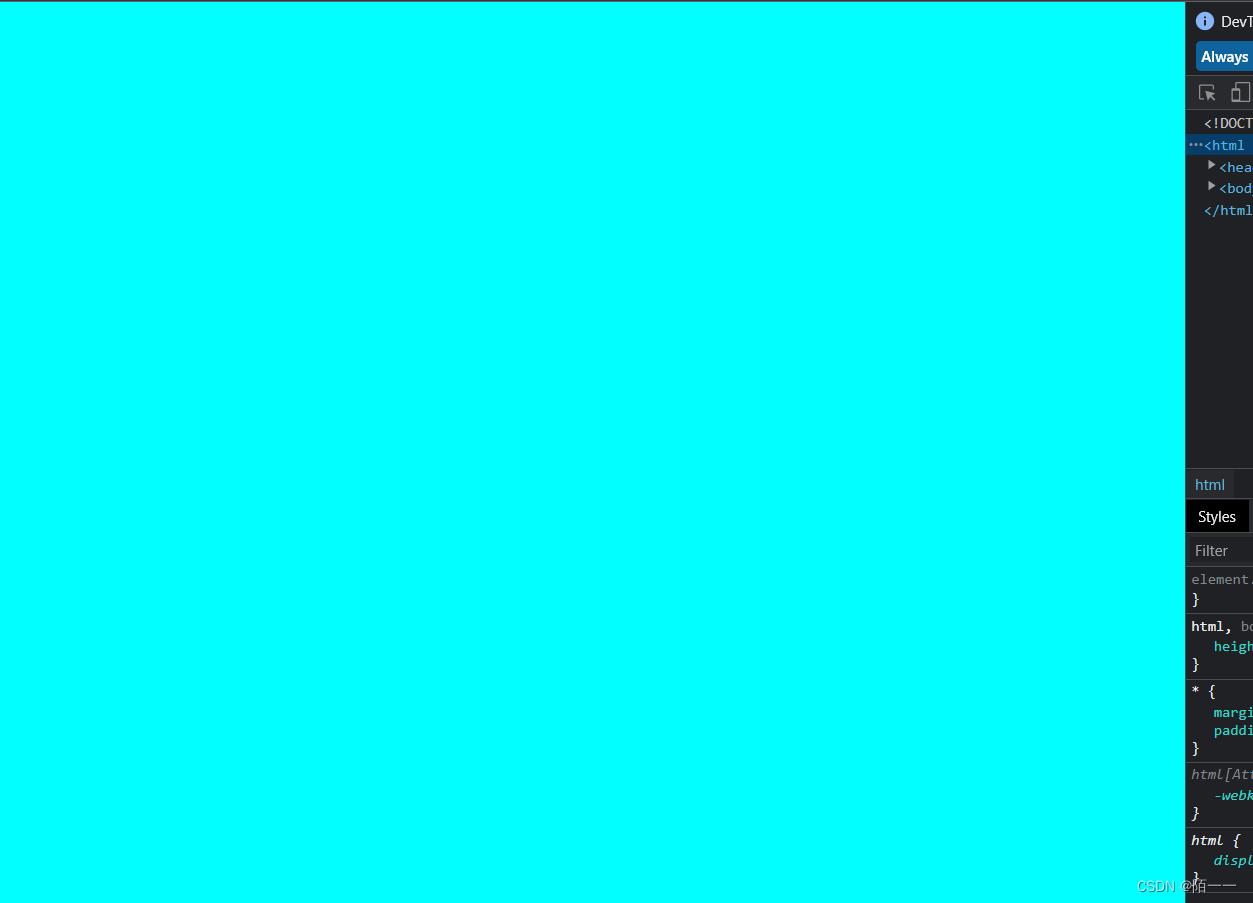
结果:

要是想让盒子的高度有意义,需要再加一段代码,实现窗口自适应,这样盒子的宽和高都能随着浏览器的宽和高变化而变化了:
需要加的代码:

结果:

实现宽高自适应
1 <!DOCTYPE html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/> 4 <title>test</title> 5 <link rel="stylesheet" type="text/css" href="bootstrap.min.css"/> 6 7 <style type="text/css"> 8 *{margin:0px;padding:0px;} 9 .header { 10 width: 100%; 11 background: #567; 12 height: 100px; 13 } 14 15 #col1{ 16 background: #DDD; 17 } 18 #col2{ 19 background: salmon; 20 } 21 #middle{ zoom:1;} 22 #left_top{ 23 background: red; 24 width: 100%; 25 } 26 #left_bottom{ 27 background: palegoldenrod; 28 } 29 </style> 30 </head> 31 <body> 32 33 <div class="header" id="XX">header</div> 34 <div id="middle"> 35 <div id="col1" class="col-lg-5 col-md-5 col-sm-5"> 36 <div id="left_top"></div> 37 <div id="left_bottom"></div> 38 </div> 39 <div id="col2" class="col-lg-7 col-md-7 col-sm-7"> 40 <div id="right_top"></div> 41 <div id="right_bottom"></div> 42 </div> 43 44 </div> 45 <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> 46 <script src="bootstrap.min.js"></script> 47 <script> 48 total = document.documentElement.clientHeight; 49 colHeight = total-50-document.getElementById("col1").offsetTop; 50 document.getElementById("col1").style.height=colHeight+"px"; 51 document.getElementById("col2").style.height=colHeight+"px"; 52 document.getElementById("left_top").style.height=colHeight/2+"px"; 53 document.getElementById("left_bottom").style.height=colHeight/2+"px"; 54 </script> 55 </body> 56 </html>
加上bootstrap真正实现宽高自适应
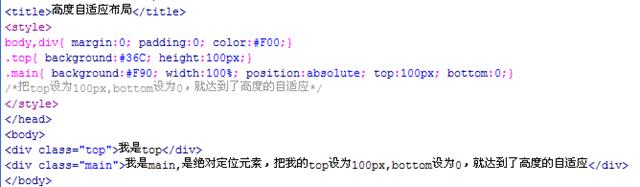
还有一种通过定位来实现的高度自适应

用js控制css中style.height和style.width时应注意px单位问题
1、document.getElementById(\'div\').style.height=100; //这样写以IE里会正确执行,把ID为div元素高改为100象素。
2、但是读的时候,alert(document.getElementById(\'div\').style.height+10); //这样将会出错,因为读取style.height的时候,会以"100px"的形式出现。
3、到了FF里,不光读出来的是"100px",写的时候,也必须是document. getElementById(\'div\').style.height=\'100px\';这样才能有效果
用javascript控制css的对象高度或者宽度的时候,我们就直接用parseInt($(\'div\').style.height),无论读写,IE或者FF
以上是关于css宽高自适应的主要内容,如果未能解决你的问题,请参考以下文章