vue实现input输入模糊查询(三种方式)
Posted 星月前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue实现input输入模糊查询(三种方式)相关的知识,希望对你有一定的参考价值。
vue实现input输入模糊查询(三种方式)
目录
1 计算属性实现模糊查询
vue 中通过计算属性实现模糊查询,创建 html 文件,代码直接放入即可。
这里自己导入 vue,我是导入本地已经下载好的。
<script src="./lib/vue-2.6.12.js"></script>演示:
打开默认显示全部
输入关键字模糊查询,名字和年龄都可以
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<table>
<thead>
<tr>
<td>名字</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,i) in fillist" :key="i">
<td> item.name </td>
<td> item.age </td>
</tr>
</tbody>
</table>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue(
el: '#app',
data:
keyWord:'',
list:[
name: '张三', age: '18' ,
name: '张四', age: '17' ,
name: '张五', age: '17' ,
name: '老六', age: '18' ,
name: '老八', age: '18' ,
name: '小三', age: '19' ,
name: 'Xingyue', age: '18' ,
]
,
computed:
fillist()
// 返回过滤后的数组
return this.list.filter((p)=>
return p.name.indexOf(this.keyWord) !==-1 || p.age.indexOf(this.keyWord) !==-1
)
)
</script>
</body>
</html>2 watch 监听实现模糊查询
vue 中通过watch 监听实现模糊查询
vue 中通过计算属性实现模糊查询,创建 html 文件,代码直接放入即可。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<table>
<thead>
<tr>
<td>名字</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,i) in fillist" :key="i">
<td> item.name </td>
<td> item.age </td>
</tr>
</tbody>
</table>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue(
el: '#app',
data:
keyWord:'',
list:[
name: '张三', age: '18' ,
name: '张四', age: '17' ,
name: '张五', age: '17' ,
name: '老六', age: '18' ,
name: '老八', age: '18' ,
name: '小三', age: '19' ,
name: 'Xingyue', age: '18' ,
],
fillist:[]
,
watch:
keyWord:
immediate:true,//在框的值还没变化时执行如下函数显示出所有的情况
handler(val)
this.fillist = this.list.filter((p)=>
return p.name.indexOf(val) !==-1 || p.age.indexOf(val) !==-1
)
)
</script>
</body>
</html>演示和计算属性的一样。。
3 通过按钮点击实现模糊查询
这里我是在 vue-cli 中完成的,完整代码如下。
vue.app 代码:
<template>
<div id="app">
<!-- 输入框 -->
<input type="text" v-model="value" placeholder="请输入姓名/年龄" />
<!-- 查询按钮 -->
<button @click="search">查询</button>
<!-- 给table表格赋值 -->
<table>
<thead>
<tr>
<td>姓名</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,i) in tableData" :key="i">
<td> item.name </td>
<td> item.age </td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default
data()
return
value: '',
tableData: [
name: '张三', age: '18' ,
name: '张四', age: '17' ,
name: '张五', age: '17' ,
name: '老六', age: '18' ,
name: '老八', age: '18' ,
name: '小三', age: '19' ,
name: 'Xingyue', age: '18' ,
],
//表格B用原表格的数据
tableDataB: [
name: '张三', age: '18' ,
name: '张四', age: '17' ,
name: '张五', age: '17' ,
name: '老六', age: '18' ,
name: '老八', age: '18' ,
name: '小三', age: '19' ,
name: 'Xingyue', age: '18' ,
],
;
,
methods:
// 点击搜索 支持模糊查询
search()
//表格用原表格的数据 即 用于搜索的总数据
this.tableData = this.tableDataB;
//获取到查询的值,并使用toLowerCase():把字符串转换成小写,让模糊查询更加清晰
let _search = this.value.toLowerCase();
let newListData = []; // 用于存放搜索出来数据的新数组
if (_search)
//filter 过滤数组
this.tableData.filter((item) =>
// newListData中 没有查询的内容,就添加到newListData中
if (
item.name.toLowerCase().indexOf(_search) !== -1 ||
item.age.toLowerCase().indexOf(_search) !== -1
)
newListData.push(item);
);
//查询后的表格 赋值过滤后的数据
this.tableData = newListData;
,
,
</script>
<style></style>main.js 代码如下:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue(
render: h => h(App),
).$mount('#app')
整体结构:
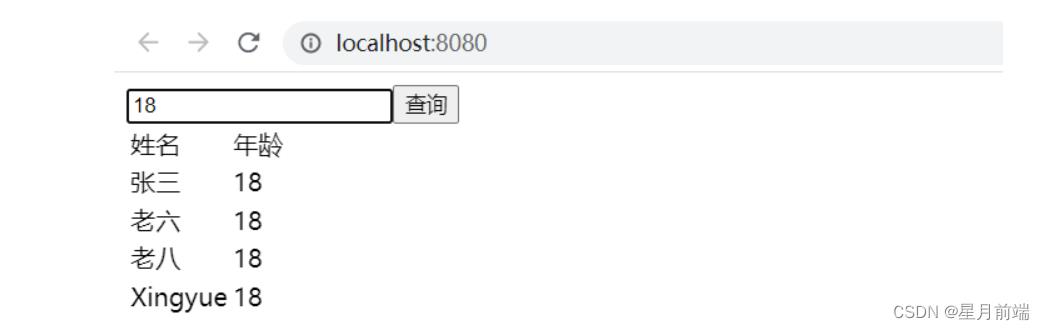
演示:
输入关键字,点击查询:
大小写模糊查询:

写在最后
✨个人笔记博客✨
个人博客,记录前端学习笔记,欢迎收藏或者提意见。
input动态模糊查询的实现方式
最近在用jQuery实现动态模糊查询的时候,找了挺久都没有找到像Vue.js的watch属性这么好用的动态模糊查询方法。就分享一下目前遇到的坑和可以实现动态查询的几种方式。
1.jQuery的change()方法。
这个方法要失去所在的input框的焦点时,事件才会被触发,感觉有点鸡肋,也有可能是我没有完全会熟用这个方法,希望懂的大神可以分享一下使用秘籍。
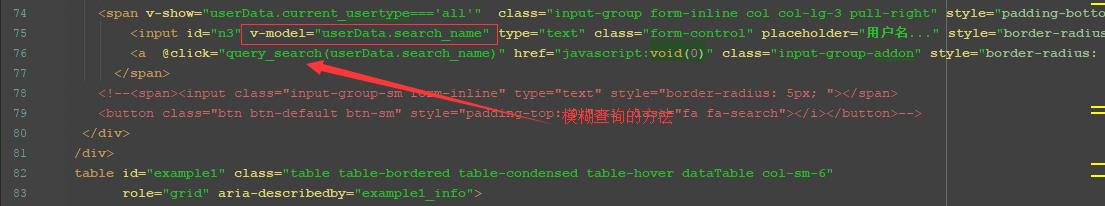
1 <input type="text" id="n3"/> 2 3 4 var $n3=$("#n3);//定位到input框 5 $n3.change(function(){ 6 this.query_search($n3.val());//query_search为模糊查询的方法 7 })
change()函数用于为每个匹配元素的change事件绑定处理函数。该函数也可用于触发change事件。此外,你还可以额外传递给事件处理函数一些数据。change事件会在文本内容或选项被更改时触发。该事件仅适用于<input type="text">和<textarea>以及<select>。对于text和textarea元素,该事件会在元素失去焦点时发生(文本内容也发生了更改)。此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发change事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。要删除通过change()绑定的事件,请使用unbind()函数(本段摘自http://www.365mini.com/page/jquery-change.htm)。
2.监听JQuery的keyup或者keydown事件
这个方法可以监听每个按键的触发事件,可以把模糊查询方法绑定到响应的事件上,每按一次就会触发一次模糊查询的事件,但是这样做会大大增加数据库的压力,如果人多操作而且没有缓存的话,数据库会分分钟炸掉。
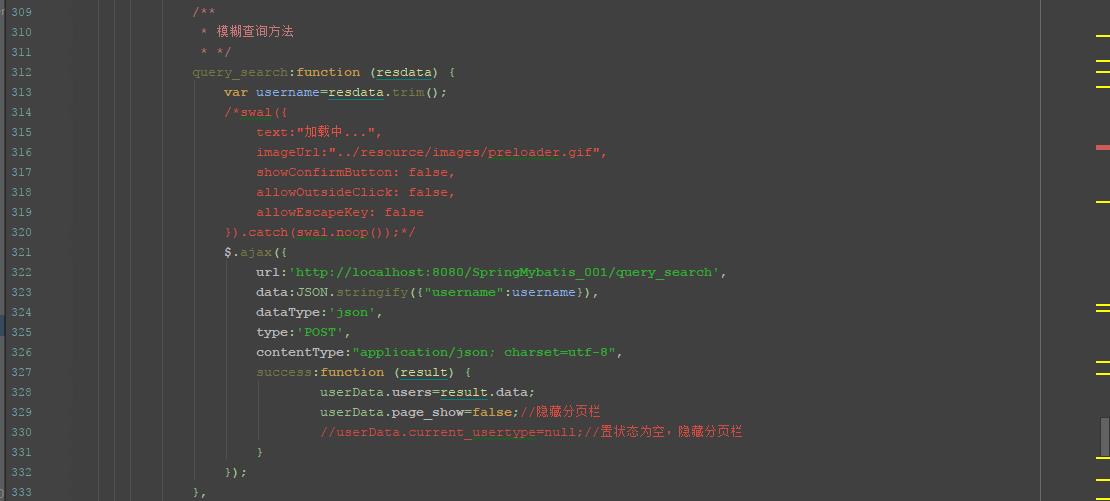
1 <input type="text" id="#n3"/> 2 3 var $n3=$("#n3");//定位到input框 4 $n3.keyup(function(){ 5 this.query_search($n3.prop("value"));//query_search为模糊查询的方法 6 })
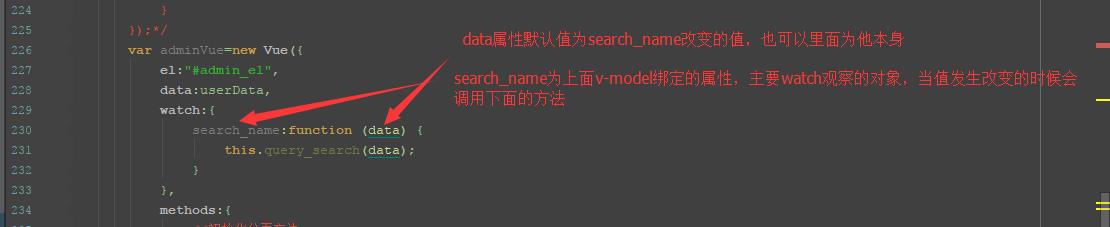
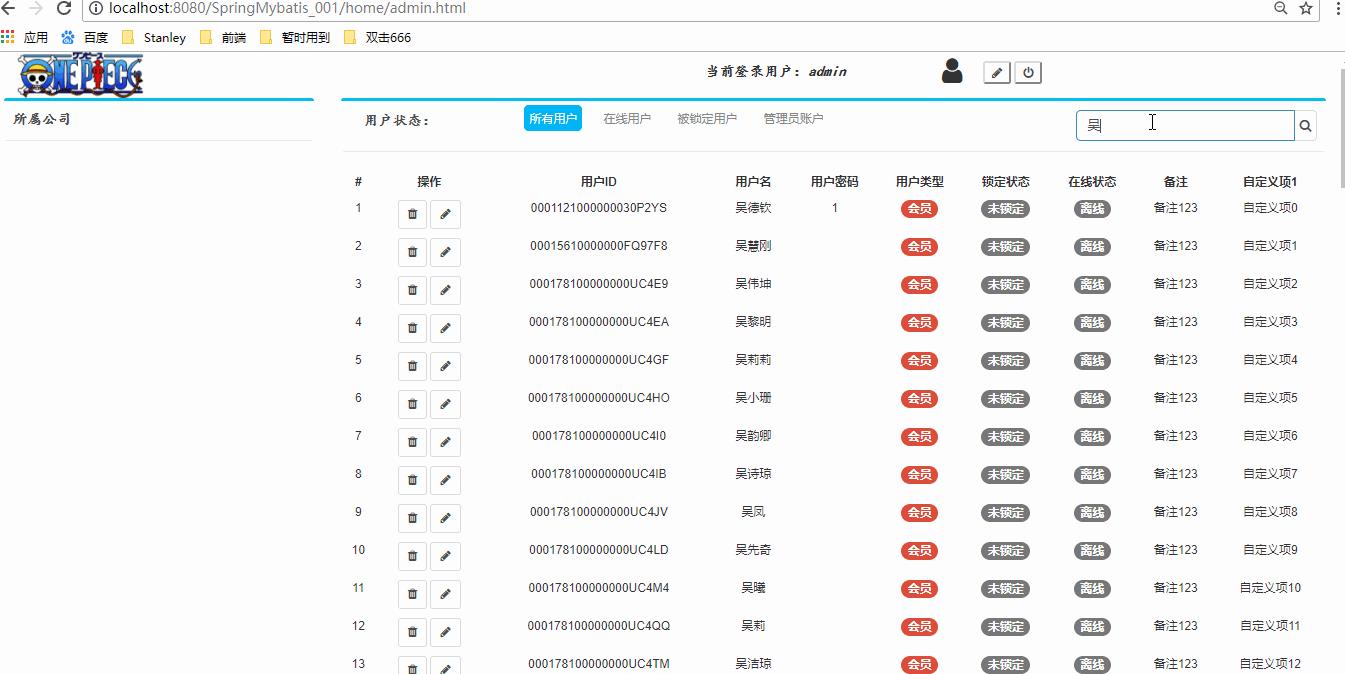
3.使用Vue.js的watch属性观察者方法。
这个方法可以动态观察input框里面的属性变化情况,只要input框的value值发生变化,就会动态调用响应的方法。




最后值得一说的是,获取input的text框里面的value值有三种方法.
1.通过attr("value")获取。这种方法获取只能获取默认的。也就是说,你css代码里面原先定义的value值是多少,页面第一次展现的也是多少,而且这个值不会变。
2.通过prop("value")获取。这种方法能获取默认的,也能获取改变或的值,只要你改变了就能获取到。
3.通过val()获取。这个感觉和prop("value")差不多。
4.也可以用Vue.js的v-model绑定获取到,那就算是4种方法吧。
以上这些都只是只是个人多次测试得出的结论。并没有什么权威的说法,如果有错误,希望大神能够及时指正。
以上是关于vue实现input输入模糊查询(三种方式)的主要内容,如果未能解决你的问题,请参考以下文章
 http://blog.yhxweb.top/
http://blog.yhxweb.top/