猿创征文|我的四个月Java学习成长之路——从基础到框架再到项目
Posted 赵四司机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了猿创征文|我的四个月Java学习成长之路——从基础到框架再到项目相关的知识,希望对你有一定的参考价值。

个人简介:
> 📦个人主页:赵四司机
> 🏆学习方向:JAVA后端开发
> 📣种一棵树最好的时间是十年前,其次是现在!
> 💖喜欢的话麻烦点点关注喔,你们的支持是我的最大动力。
目录
一:前言
博主目前是一个大四学生,刚进入大学时候,真的是对自己的人生以及大学生活毫无安排,都是简简单单完成学校布置的任务即可,剩下的时间就是玩,也没有制定自己的方向。直到到了大三下学期,我才开始制定好自己的学习方向,我选择了就业岗位较多的Java方向,从5月份到现在已经4个月了,从基础到框架,从框架到项目,从单体项目到微服务项目,我都有进行学习过。在这里我分享一下自己学习Java的成长经历,同时也希望能给想入门Java的你一点参考和帮助。
下面是博主学习过程中做的大大小小的项目。

二:方向选择

在正式学习Java之前,我使用的语言都是C、C++比较多,因为老师布置的作业基本上都是用这两个写的。一开始我的选择是读研,但是自己还是想拼一拼秋招。身边的同学学Go语言的很多,但是考虑到现在Go语言招聘的岗位还比较少,招的一般都是一些大厂 。然后就是C++和Java之间的选择,虽然自己平时用的都是C++来写作业,但是对于C++我并不是很熟悉,平时用到的也只是不深的东西,而且C++学习起来也会比较困难,权衡之下我选择了比较保守的Java进行学习。当初我也不知道4个多月的时间能学到点什么,但是正如我所说的,种一棵树最好的时间是十年前,其次是现在,想做的事情不要怕迟,现在就开始行动!
三:正式学习
1.阶段一(JavaSE)

由于此前并没有对Java有过系统的学习,虽然平时也有用过Java进行编写程序,但是经过几个月后连怎么编译运行的都忘了。这时候也只能一步一个脚印,先把基础打好,我用的是B站上面尚硅谷的Java基础教程进行学习,整个视频下来700多集,147个小时,没点耐心真的是会崩溃,特别是我这种时间比较紧的。
不过好在那时候课少,只要没课就到自习室磕视频,就这样坚持了一个月,总算把基础部分过了一遍。那时候还没怎么在CSDN上面写文章,所以对于笔记总结我是用手写的形式,学完下来写了一整本草稿纸。
2.阶段二(JavaWeb)
花了一个月时间完成了JavaSE的学习,我还是跟着宋红康老师学习了JDBC,不得不说宋老师的课讲的是真的好,我不允许没人看过他的视频。其实学完JDBC之后我在后面并没有怎么直接去用过这一部分的内容,因为后面做项目用到的都是封装好的框架,但是学完JDBC会让你对底层原理更加了解,假如出现问题也能更好解决,所以后面做项目时候我推荐多想想为什么,这样才能把你前面学的知识融会贯通起来。
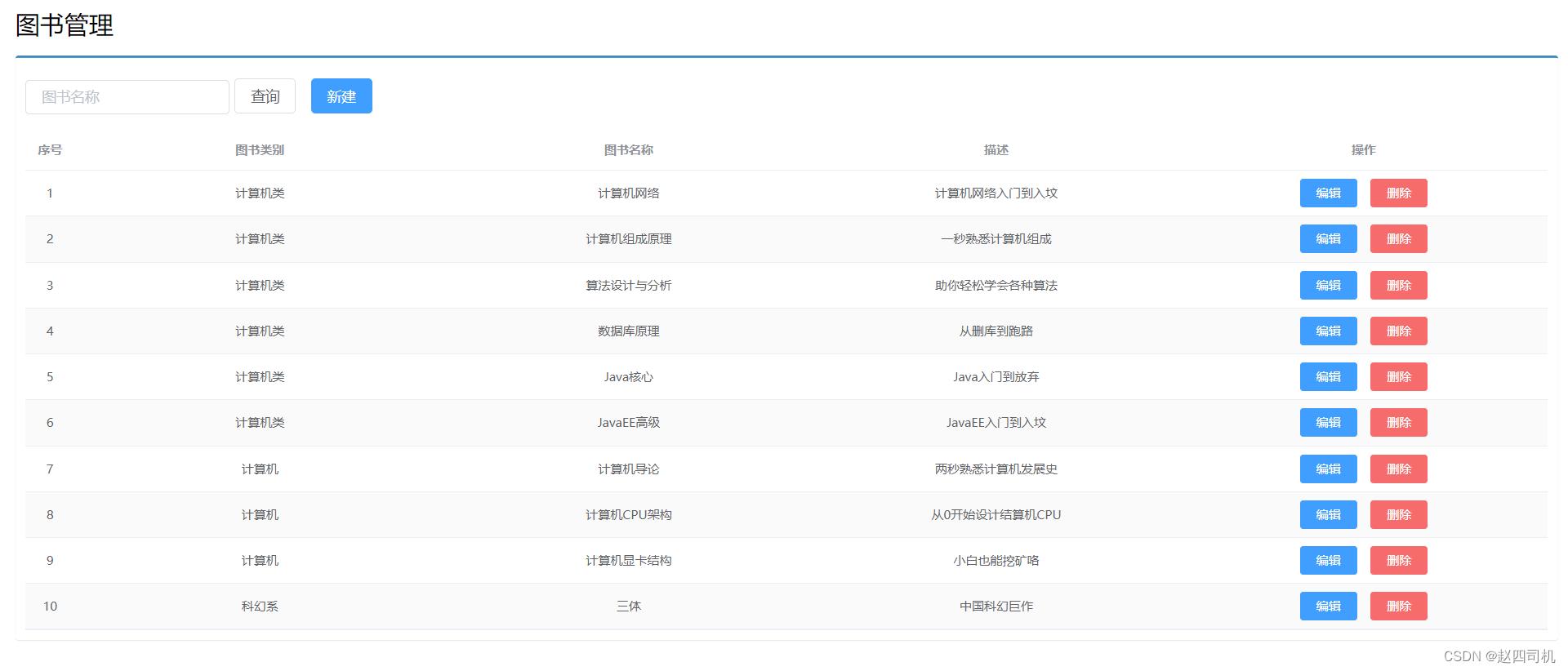
学完JDBC之后我就开始了JavaWeb的学习,对于这部分的学习我也是找了很多的教程,有挺多教程我都在前面花了不少时间去学习,但是学到一部分发现自己理解起来比较困难,这时候我就换了个教程。一开始看的是尚硅谷最新发布的JavaWeb教程,后来我就换成了黑马的教程,发现黑马的JavaWeb讲的很容易理解,时间线也很合理。在这个教程学会了Maven、Mybatis、javascript、Tomcat、Servlet、Element等工具技术的使用,最后还第一次做了一个可以交互的网页,一个表格系统。虽然只有一个页面,但是把前面学的技术都串通起来了,还是挺不错的。

3.阶段三(SSM框架学习)

学完JavaWeb,我就进入了SSM框架的学习,在这里我用的教程也是黑马的教程,里面除了SSM之外还介绍了SpringBoot和Mybatis-Plus,刚好为后面的项目开发打下了基础。在这一部分的学习中主要目的还是学会其设计思想以及底层原理,因为后面做项目都是用SpringBoot加Mybatis-Plus比较多,当然涉及到复杂的查询还是要用Mybatis来实现。顺带一提,学这部分内容时候假如你想上热榜,不妨通过写博客的形式来做笔记总结,一是可以吸收点粉丝数,二是可以随时随地查看笔记复习(只要你有网络的话)。
4.阶段四(入门项目)
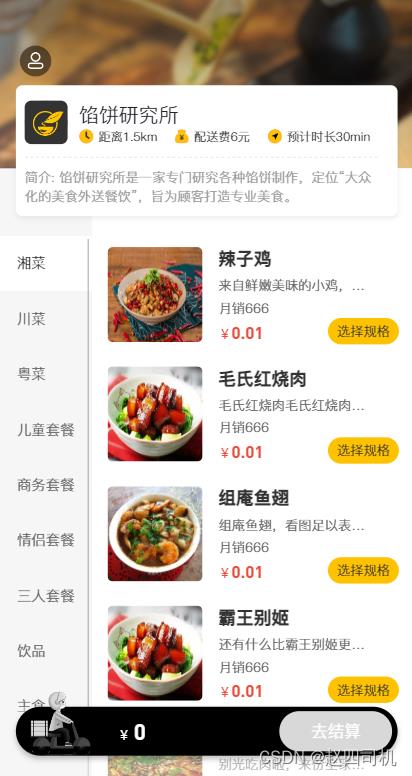
花了一个月左右完成了前面JavaWeb基础以及SSM框架的学习,我就开始了撸项目了,作为第一个项目,我没有选择很难的作为入门项目,我选择的是黑马的瑞吉外卖。虽然现在看起来这个项目很简单,但是在当时我做起来津津有味,因为这是自己第一个完整的可以看得见的项目。所幸这个教程给的资料很齐全,而且代码也很容易修改,所以在完成这个项目之后我对SpringBoot项目的开发也有了基本的了解,懂得了请求的处理流程及处理返回。先上个图(是不是有点像美团外卖)。

做这个项目前前后后花了我大概一个月的时间,因为在后面我对这个项目进行了自己的优化,添加了订单的管理以及引入了微信支付功能。在这个项目中我真的收获了很多东西,后面自己优化时候学习了微信支付的各种api接口,还学习了签名认证、延迟队列等知识。最重要的是,我完成这个项目之后开始写自己引入微信支付的博客,没想到收获了不少粉丝,刚开始时候我才十来个粉丝,第一次上了原力月榜广州区域96名(现在霸占了榜一),还获得一次分享小能手的称号,这让我十分开心,当场就发了一个动态(那时候的名字还是肇事司机赵四,后来改了个动态被检测出昵称违规了)

然后就是第一次上热榜,收获250个粉丝,微信支付那一栏目的文章最好成绩上到了热榜第三,反正只要是上榜,不管什么榜都会很开心。那时候每天睡前醒来第一件事不是健康打卡而是看看自己有没有上热榜,甚至半夜醒来也会看一眼,太疯狂了,虽然那时候一周也才涨200多粉,但是已经很开心了,毕竟之前博客创建了三年才十几个粉丝。
5.阶段五(微服务项目)

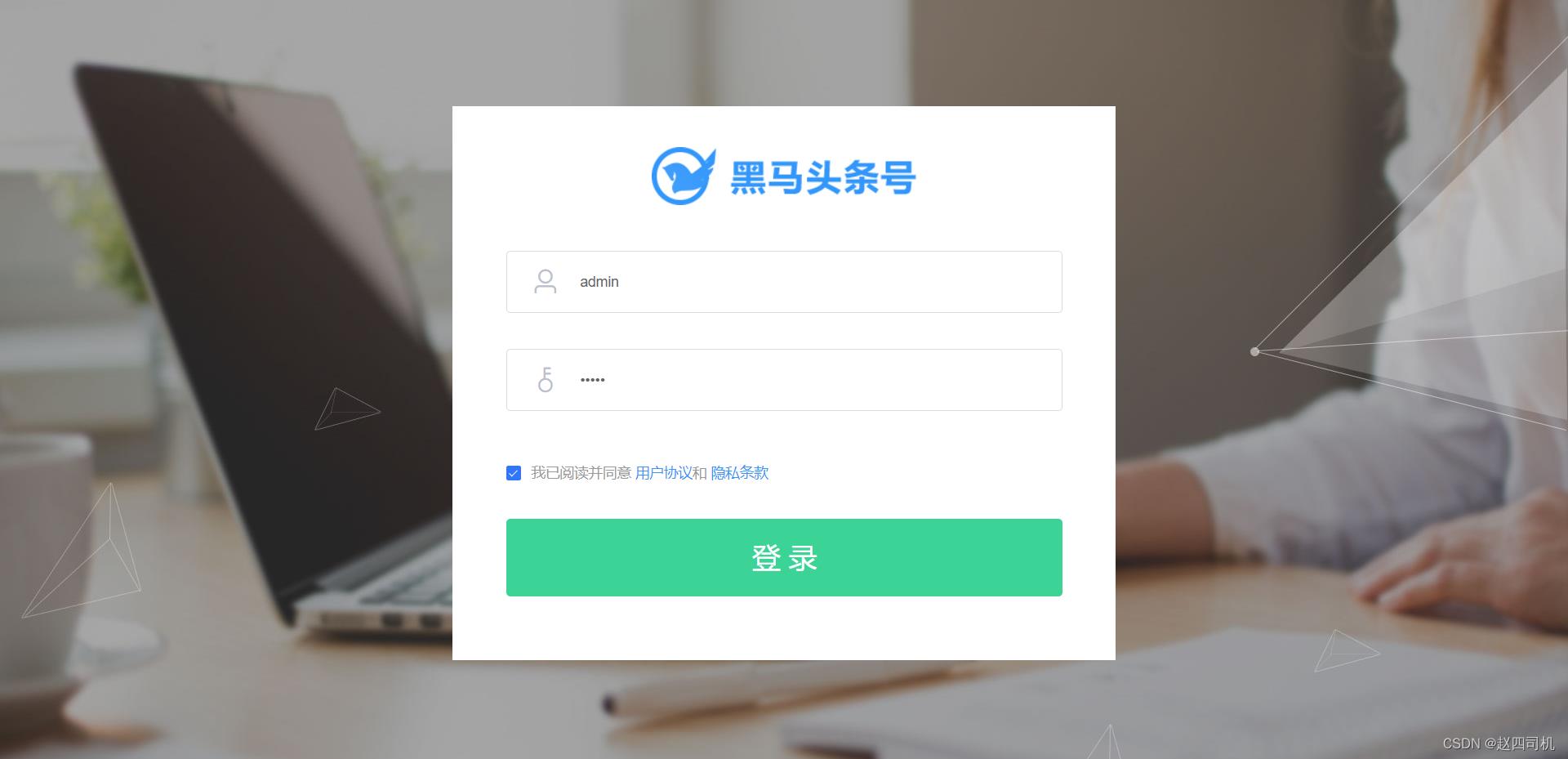
完成前面的单体项目,我就开始入手微服务项目了,也是一顿找了各种教程,但是做了一点之后还是发现教程不好,至少不适合我,为此找教程我都花了一两天时间。所幸最后我也找到了一个非官方发布的黑马的微服务项目——黑马头条,在正式开始这个项目之前,我先是花了几天时间学习了黑马的微服务教程,学习了前面部分关于微服务架构、注册中心、Feign、网关、Docker的知识,然后我就正式开始入手项目了。
不得不说微服务项目的难度是要大一点,而且代码量也大很多,毕竟涉及到的功能比较多。不过有了前面的项目经验,我做起来也能比较快上手,然后也是花了一个月左右时间完成了这个项目。后面就是写博客总结,总结部分我就花了半个月,主要是中间休息了一段时间。我很推荐做完一个项目之后再回头梳理一遍,特别是这种代码量较大模块较多的,你不回顾单单是跟着教程做到了后面你会很容易忘记这些知识点,又或者你当时就根本没搞懂这一部分,你只是单纯跟着教程实现了这个功能,后面做总结梳理不仅能起到查漏补缺的作用,还能让你发现改进的地方,让你真正有所成长。

而且在这个阶段,我的粉丝量开始猛涨,因为几乎每次发布的文章都能上热榜,最好的一次上到了热榜第二,遗憾的是从来没有上过热榜第一。但是我的写作能力也得到了很大的提升,排版布局,文字描述等都提升了很多。我还认识了一批CSDN博友,经常一起参加活动,拿到了很多小奖品。前前后后花了三个月时间,我的粉丝量从十几个增加到现在的4千多个,就在22天前,我申请到了CSDN的创作者认证,终于也是带V的人了,后面我会继续学习,然后也是会坚持写博客总结,过多两个月应该就能成为优质创作者了,而且那时候应该也是职场人(打工人)了,一起加油!
四:写在最后
今天学校开始正式启动推免报名程序,看了一眼自己的排名,在上游水平的中等水平,现在就是很后悔大一没有好好学习,把成绩拉低了,不然或许现在就能躺平等保研了。所以就是无论你现在什么水平,无论你现在是什么时间点,只要你找准了一个方向,那么从现在开始就朝着这个方向前进,记住,种一棵树最好的时间是十年前,其次是现在。与其抱怨时间不够自己当初怎样怎样,还不如现在就行动起来不让现在成为后面的遗憾。假如你有什么困惑或者你有什么问题也欢迎私信博主,我会尽我所能帮你解答,总之一起加油吧!喜欢的可以给个三连喔,十分感谢!

猿创征文|我的前端——HTML5基础成长学习之路

文章目录
前言
在一次机缘巧合之下了解并接触到CSDN,从此开启了我IT学习之路,我的目前是希望成为全栈型技术开发人员,也许这个目前实现起来对于一个零基础,没有系统学习的人难之又难,但是只要我不放弃,努力是奇迹的别名。也许我就是那种什么都想学,但是也怕最后什么都学不好学不精,我自己本身在大学的专业跟前端、Java,C语言这块是不太对称的,可谓是天差地别,也许我天生对黑客莫名的有些喜欢,以至于在未来很长一段时间找工作换工作学习找不到方向,当时我对于自己的爱好喜欢比较模糊,浪费了在大学学习的时间,出社会才发现对工作的喜欢热爱是那么的重要。在不断地换工作尝试中,终于找到最初的起点初心,当初在大学里有幸因为自己喜爱所以选修了一门Java的选修课,但是时间有限不是本专业老师也是局限在实战实现代码的基础上完成一趟课程,我并不知道原理如何,为什么这么写,种种情况下,还是选择从Python,前端慢慢开始学起来。活到老,学到老。不甘心于此。
一、网页的基本组成
1.什么是网页
网站是在英特网上根据一定的规则,使用html等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其称为HTML文件。

2.什么是HTML
HTML是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。html不是一种编程语言,而是一种标记语言(Markup language)。标记语言是一套标记标签(Markup tag)。

超文本的两层含义:
(1)它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
(2)它还可以从一个文件跳转到另外一个文件,与世界各地主机的文件链接(超级链接文本)。
3.网页的形成
网页是由页面元素组成的,这些元素是利用html标签描述出来的,然后通过浏览器解析来显示给用户的。

二、常用的浏览器
网页是通过浏览器来展示的,关于浏览器有以下两点需要注意:
1.常用的浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。
2.浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
| 浏览器 | 内核 | 备注 |
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| Firefox | gecko | 火狐浏览器内核 |
| Safari | webkit | 苹果浏览器 |
| Chrome/Opera | blink | Chrome/Opera浏览器内核。blink其实是webkit的分支 |
三、Web标准
Web标准是由W3c组织和其他标准化组织制定的一系列标准的集合。W3c(万维网联盟)是国际最著名的标准化组织。
1.为什么需要web标准
因为浏览器不同,它们显示页面或者排版就有些许差异化。比如:网页字体大小、颜色等等。由于不同的浏览器解析出来的效果可能不一致,会导致开发者需要话大量的时间去为多个版本的开发而耗费时间。
当遵循Web标准除了可以让不同的开发人员写出的页面更标准、更统一外。还有以下优点:
- 让Web的发展前景更广阔
- 内容能被更广泛的设备访问使用
- 更容易被搜寻引擎搜索
- 降低网站流量费用
- 使网站更易于维护
- 提高网页浏览速度
2.Web标准的构成
主要包括结构(structure)、表现(presentation)和行为(behavior)三方面。
| 标准 | 说明 |
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要学的是HTML。 |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学的是JavaScript |
Web标准提出的是最佳体验方案:结构、样式、行为相分离。简单来说,将结构写入HTML文件当中,表现写到CSS文件中,行为写到JavaScript文件中。注意:在三者当中相比较而言,结构是最重要的。
以上是关于猿创征文|我的四个月Java学习成长之路——从基础到框架再到项目的主要内容,如果未能解决你的问题,请参考以下文章