分页。ajax
Posted myxueli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分页。ajax相关的知识,希望对你有一定的参考价值。
暑假留校与同学一起做了一个货运的系统都是学生一起进步。做一些 总结
1.操作DOM真的很繁琐。。而且性能还不如用vue
2.真正实践了一下ajax ,所以也碰到了跨域问题。
ajax跨域其实就是浏览器的同源策略。xhr对象只能访问与包含它的页面位于同一个域中的资源。(可以预防某些恶意行为,虽然对面开发来说很烦恼。。不过至少是好的 自我保护)
CORS(Cross-Origin-Resource Sharing) 跨源资源共享 资源共享嘛~所以服务器与浏览器应该要有沟通的载体 以达成共识 这个载体就是HTTP头部请求
浏览器发送请求时应该设置一个页面的源信息(协议,域名和端口) 。服务器根据Origin来决定是否给予响应
服务器 Access-Control-Allow-Origin 头部设置 相投的源信息 或者通配符*代表全部都接收
webkit 内核的浏览器都通过XMLHttpRequest 对象实现了CORS的原生支持。要请求另一个域中的资源 ,使用标准的XHR对象open()方法里传入绝对路径即可,不过不支持发送和接受cookie
所以要发送cookie的话 需要将lwithCredentials属性设置为true, 然后服务器 Access-Control-Allow-Credentials:true
非简单请求 浏览器会请求两次服务器 第一次是预检
自己测试的时候一直把返回信息弹出来看结果一直弹两次,不知道原因以为是冒泡 就所有事件都阻止冒泡了一下 ,还特意写了一个遮罩 结果还是不管用后面好像服务器设置了

了这个Access-Control-Max-Age 才好 委屈巴巴!我检查了半天
因为不让我用vue 所以原生写了一个分页(其实用vue的话更简单,就当巩固下dom操作好了)
设置两个全局变量

一个存放从服务器的数据 ,一个表示动态生成的分页数

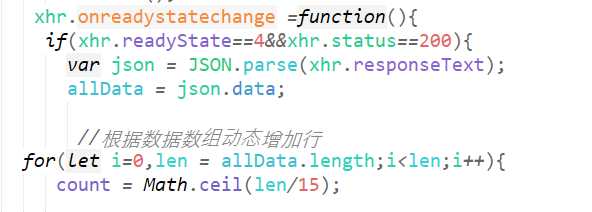
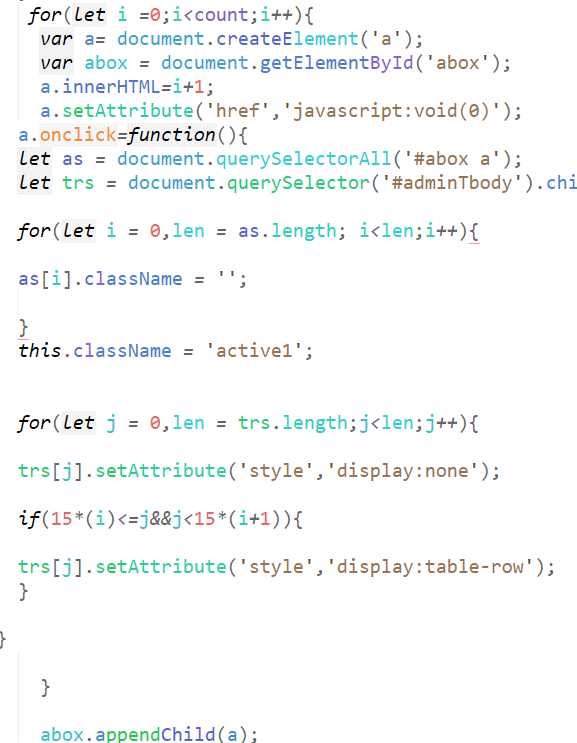
这里我设置一页15行,然后就可以跟据count 来动态生成a了

这样就完成了原生的分页,想改一份的行数直接改 15的那个数字改成任意值就可以了
以上是关于分页。ajax的主要内容,如果未能解决你的问题,请参考以下文章