使用jQuery快速高效制作网页交互特效——03 第三章 JavaScript操作DOM对象
Posted 智者乐水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用jQuery快速高效制作网页交互特效——03 第三章 JavaScript操作DOM对象相关的知识,希望对你有一定的参考价值。
1、 DOM:Document Object Model(文档对象模型):
DOM操作:
●DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API接口,
●1988年,W3C发布了第一级的DOM规范,这个规范允许和操作HTML页面中的每个单独的元素,如网页的表格、图片、文本、表单元素等
2、DOM操作分类:
|
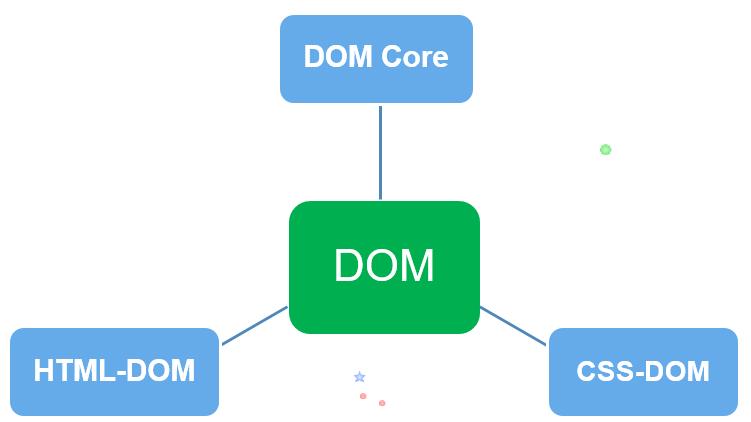
●使用JavaScript操作DOM时分为三个方面:DOM Core(核心)、HTML-DOM和CSS-DOM。 |
|
◆DOM Core:DOM Core不是JavaScript的专属品,任何一种支持DOM的编程语言都可以使用它, 它的用途不仅限于处理一种使用标记语言编写出来的文档, 如HTML、getElementById()、getElementsByTagName()等方法都是DOM Core的组成部分。 |
|
◆HTML-DOM:它提供了一些更简单的标记来描述各种HTML元素的属性,如document.froms,获取表单元素。 使用HTML-DOM时,代码通常较为简短,只是它的应用范围没有DOM Core广泛,仅使用于处理HTML文档。 |
|
◆CSS-DOM:CSS-DOM时针对CSS的操作,在JavaScript中,CSS-DOM技术的主要作用是获取和设置style对象的各种属性,即CSS属性, 通过改变style对象的各种属性,可以使用网页呈现出各种不同的效果。 如element.style.color=”red”,设置文本为红色。 |
3、节点和节点的关系:
|
●DOM是以树状结构组织的HTML文档,根据DOM概念,我们可以知道,HTML文档中每个标签或元素都是一个节点,在DOM中是这样规定的。 1) 整个文档是一个文档节点。 2) 每个HTML标签是一个元素节点。 3) 包含在HTML元素中的文本是文本节点。 4) 每个HTML属性是一个属性节点。 5) 注释属于注释节点。 |
|
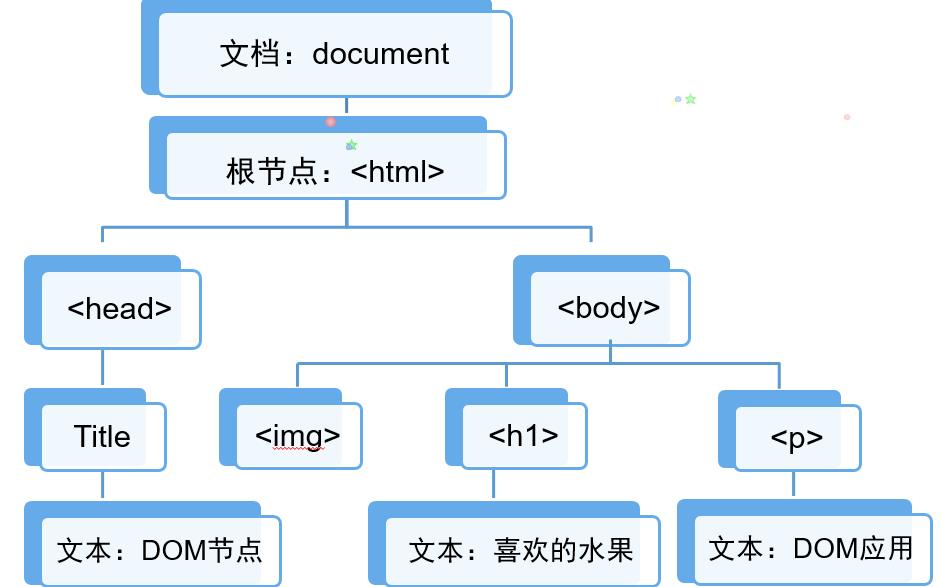
●一个HTML文档是由各个不同的节点组成的,如<html>、<title>、<body>、<img>、<h1>、<p>及文本节点组成,这些节点都存在着层次关系。 关系如图: |
|
●使用父(parent)、子(child)和同胞(sibling)等术语来描述这些节点的层次关系,父节点拥有子节点,同级的子节点被称为同胞或兄弟节点,他们的关系如下: 1) 在节点树中,顶部节点被称为根(root),如<HTML>节点。 2) 每个节点都有父节点,除了根(根没有父节点),如<head>、<body>的父节点都是<html>,文本节点”DOM应用”的父节点是<p>节点。 3) 一个节点可以拥有任意数量的子节点,如<body>节点的子节点有<img>、<h1>和<p>。 4) 同胞节点是可以拥有相同父节点,如<img>、<h1>和<p>就是兄弟节点,他们的父节点均为<body>。 |
4、访问节点:使用DOM Core访问HTML文档的节点主要有两种方式:一种是使用getElement系列方法访问制定节点,另外一种是根据节点的层次关系访问节点。
|
●使用getElement系列方法访问指定节点: 1) getElementById():返回按id属性查找的第一个对象的引用。 2) getElementsByName():返回按带有制定名称name查找的对象的集合,由于一个文档中可能会有多个同名节点(如复选框、单选按钮), 因此返回的是元素数组。 3) getElementsByTagName(():返回带有制定标签名TagName查找的对象的集合,由于一个文档中可能会有多个同类型的标签节点 (如图片组、文本输入框),因此返回元素数组。 |
||||||||||||||
|
||||||||||||||
|
●element属性:
|
||||||||||||||
|
●节点信息:节点是DOM层次结构中的任何类型的对象的通用名称,每个节点都拥有包含着关于节点某些信息的属性, 属性如下: ■ nodeName :节点名称 ★nodeName属性包含某个节点的名称,元素节点的nodeName是标签名称,属性节点的nodeName是属性名称,文本节点的nodeName永远是#text,文档节点的nodeName永远是#document。 ■ nodeValue :节点值 ★nodeValue节点值,对于文本节点,nodeValue属性包含文本;对于属性节点,nodeValue属性包含属性值;nodeValue属性对于文档节点和元素节点是不可用的。 ■ nodeType :节点类型
|
5、操作节点:在网页开发中,如果想要动态地改变网页内容,如改变文档中一个图片的路径,动态增加一个图片、删除网页中一些内容、动态改变网页内容样式,这些都需要对网页中的节点进行操作,主要是对节点属性、节点、节点样式进行操作。
|
●操作节点的属性: HTML DOM提供了获取及改变节点属性值得标准方法; ★getAttribute(“属性名”):用来获取属性的值 ★setAttribute(“属性名”,”属性值”):用来设置属性的值 |
||||||||||
|
●创建和插入节点:使用JavaScript操作DOM有很多方法可以创建或增加一个新节点,主要方法如下表:
注:insertBefore(A,B)中有两个参数。A是必选项,表示新插入的节点;B是可选项,表示新节点被插入B节点的前面。 cloneNode(deep)中的参数deep为布尔值,若deep值为true,则复制该节点及该节点的所有子节点;若deep值为false,则只复制该节点和属性。 |
||||||||||
|
●删除和替换节点
|
6、操作节点的样式:
|
●style属性:在HTML中,style是一个对象,代表一个单独的样式声明,可通过应用样式的文档或元素访问style对象, 语法: HTML元素.style.样式属性=”值”; Eg:document.getElementById("titles").style.color="#ff0000"; document.getElementById("titles").style.fontSize="25px "; ◆常用属性:
◆常用事件:
|
||||||||||||||||||||||||||||||||||||||||||||||
|
●className属性:在HTML DOM中,className属性可设置或返回元素的class样式, 语法: HTML元素.className=”样式名称”; |
7、获取元素的样式:
|
●在JavaScript中可以使用style属性获取样式的属性值, 语法: HTML元素.style.样式属性; Eg:alert(document.getElementById("cartList").display); 注:在JavaScript中,使用“HTML元素.style.样式属性”的方式只能获取内联样式的属性值,无法获取内部样式表或外部样式表中的属性值, 下面两种方法同样可以获取属性值,只是支持的浏览器不同。 ★HTML元素.currentStyle.样式属性; (只支持IE浏览器) ★Document.defaultView.getComputedStyle(元素,null).属性;(IE不支持,但firefox,opera,safari,chrome浏览器是支持的) 语法: document.defaultView.getComputedStyle(元素,null).属性; eg:var cartList=document.getElementById("cartList"); alert(document.defaultView.getComputedStyle(cartList,null).display); 语法: HTML元素. currentStyle.样式属性; Eg:alert(document.getElementById("cartList").currentStyle.display); //兼任IE浏览器; |
8、获取元素的位置:
|
使用currentStyle或getComputedStyle()可以获得元素的属性值,即可获取元素在网页中的位置。 ●HTML中元素的属性
|
||||||||||||||||||||
|
语法: Document.documentElement.scrollTop; Document.documentElement.scrollLeft; 或者: document.body.scrollTop; document.body.scrollLeft; 注:以上这两种方法分别可以获取滚动条距离窗口顶端和左侧滚动的距离;标准浏览器只认识Document.documentElement.scrollTop这种写法,但是chrome却不认识上面的写法,只认识document.body.scrollTop; 因此可以两种方法一起用,写法如下: var sLeft= Document.documentElement.scrollLeft || document.body.scrollTop; |
9、附加1:
|
●在HTML中引用JavaScript的方法: ★第一种是外联,在页面中加入外联链接。 如<script src="myJs.js"></script> ★第二种是写在页面内部。 如 <script> //JS代码 </script> ★第三种在一些HTML控件的事件属性中使用 <input type="text" name="username" onclick="alert(this.value);" /> ★在一些HTML控件的非事件属性中使用(注意:一定要加JavaScript:) <a href="javascript:void(0);" onclick="alert(this.innerText);">ABC</a>ML中引用JavaScript的方式: |
|
|
●Document对象的常用方法提供三种获取节点的方式 getElementById() 获取ID值的属性对象要求ID唯一 getElementsByName()返回带有指定名称的对象的集合 getElementsByTagName()返回带有指定标签名的对象的集合 |
10、 附加2:
|
DOMDocument 属性 |
|
|
Attributes 存储节点的属性列表(只读) |
childNodes 存储节点的子节点列表(只读) |
|
Parsed 返回此节点及其子节点是否已经被解析(只读) |
|
|
parentNode 返回父节点(只读) |
nodeValue 返回节点的文本(可读写) |
|
nodeTypedValue 存储节点值(可读写) |
nodeType 返回节点的类型(只读) |
|
nodeName 返回节点的名字(只读) |
nextSibling 返回当前节点的下一个兄弟节点(只读) |
|
lastChild 返回当前节点最后一个子节点(只读) |
firstChild 返回当前节点的第一个子节点(只读) |
|
Implementation 返回XMLDOMImplementation对象 |
Doctype 指定文档类型节点(只读) |
|
documentElement 返回文档的根元素(可读写) |
Definition 以DTD或XML模式给出的节点的定义(只读) |
|
Text 返回此节点及其后代的文本内容(可读写) |
previousSibling 返回此节点的前一个兄弟节点(只读) |
|
url 返回最近载入的XML文档的URL(只读) |
preserveWhiteSpace 指定是否保留空白(可读写) |
|
Xml 返回节点及其后代的XML表示(只读) |
Prefix 返回名称空间前缀(只读) |
|
DOMDocument 方法: |
|
|
appendChild 为当前节点添加一个新的子节点,放在最后的子节点后 cloneNode 返回当前节点的拷贝 createAttribute 创建新的属性 createCDATASection 创建包括给定数据的CDATA段 createComment 创建一个注释节点 createDocumentFragment 创建DocumentFragment对象 createElement 创建一个元素节点 createEntityReference 创建EntityReference对象 createNode 创建给定类型,名字和命名空间的节点 createPorcessingInstruction 创建操作指令节点 createTextNode 创建包括给定数据的文本节点 getElementsByTagName 返回指定名字的元素集合 hasChildNodes 返回当前节点是否有子节点 insertBefore 在指定节点前插入子节点 Load 导入指定位置的XML文档 loadXML 导入指定字符串的XML文档 removeChild 从子结点列表中删除指定的子节点 replaceChild 从子节点列表中替换指定的子节点 Save 把XML文件存到指定节点 selectNodes 对节点进行指定的匹配,并返回匹配节点列表 selectSingleNode 对节点进行指定的匹配,并返回第一个匹配节点 transformNode 使用指定的样式表对节点及其后代进行转换 transformNodeToObject 使用指定的样式表将节点及其后代转换为对象 |
|
11、附加3:
|
●DOM把层次中的每一个对象都称之为节点(NODE),、 以HTML超文本标记语言为例:整个文档的一个根就是<html>,在DOM中可以使用document.documentElement来访问它, 它就是整个节点树的根节点(ROOT) ●子节点:一般意义上的节点,根节点以下最大子节点就是主文档区<body>了,要访问到body标签,在脚本中应该写:document.body body区以内所有的文本及HTML标签都是文档的节点,分别称为文本节点、元素节点(或者叫标签节点), ●HTML说到底只是文本而已,不论怎么样的网页必然由这两个节点组成,也只能由这两个节点组成 ●节点之间的关系:节点之间的关系也是DOM中最重要的一个关节,如何正确地引用到节点对象,一定要清楚节点树各个节点的相互描述方式,在DHTML里,Javascript脚本就用了各个节点对象的一整套方法和属性去描述另外的节点对象。 ★节点的绝对引用: 返回文档的根节点:document.documentElement 返回当前文档中被击活的标签节点:document.activeElement 返回鼠标移出的源节点:event.fromElement 返回鼠标移入的源节点:event.toElement 返回激活事件的源节点:event.srcElement ★节点的相对引用:(设当前对节点为node) 返回父节点:node.parentNode node.parentElement 返回子节点集合(包含文本节点及标签节点):node.childNodes 返回子标签节点集合:node.children 返回子文本节点集合:node.textNodes 返回第一个子节点:node.firstChild 返回最后一个子节点:node.lastChild 返回同属下一个节点:node.nextSibling 返回同属上一个节点:node.previousSibling ★节点的各种操作:(设当前的节点为node) 新增标签节点句柄:document.createElement(sNode) //参数为要新添的节点标签名,例:newnode=document.createElement("div"); 1、添加节点: 追加子节点:node.appendChild(oNode) //oNode为生新增的节点句柄,例:node.appendChild(newnode) 应用标签节点:node.applyElment(oNode,sWhere)//oNode为生新增的节点句柄, sWhere有两个值:outside / inside,加在当前节点外面还是里面 插入节点:inode.insertBefore() node.insertAdjacentElement() node.replaceAdjacentText() 2、修改节点: 删除节点:node.remove() node.removeChild() node.removeNode() 替换节点:node.replaceChild() node.replaceNode() node.swapNode() 3、复制节点: 返回复制复制节点引用:node.cloneNode(bAll)//bAll为布尔值,true / false 是否克隆该节点所有子节点 4、节点信息 是否包含某节点:node.contains() 是否有子节点:node.hasChildNodes() |
12、附加4:
|
javascript操作xml: |
以上是关于使用jQuery快速高效制作网页交互特效——03 第三章 JavaScript操作DOM对象的主要内容,如果未能解决你的问题,请参考以下文章