document.getElementById().value取不到值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了document.getElementById().value取不到值相关的知识,希望对你有一定的参考价值。
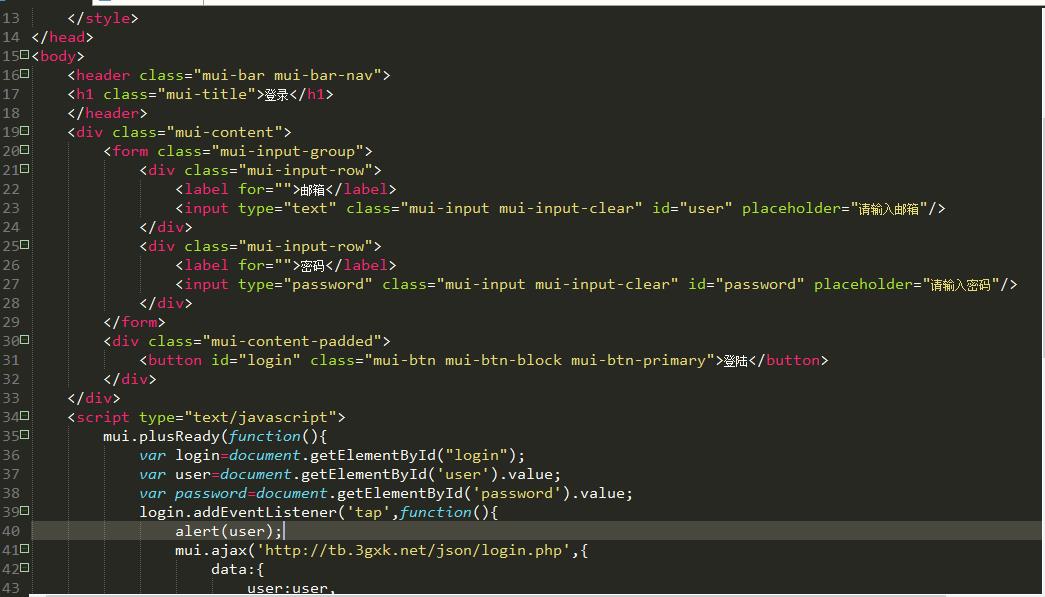
var user=document.getElementById('user').value;这一句取不到值
通过alert(user);看到的是空的

不过,如果您需要查找文档中的一个特定的元素,最有效的方法是 getElementById()。
在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
需求,就可以想到利用GET传值的方式,但常规GET方式需要把链接写入标签的a href里面,而我们实际上是希望用按钮来进行点击,而不是一个简单的超链接形式。于是这里就得用到javascript在按钮的onclick事件下写代码。很明白,就是将input的value(用户输入的页码)传到onclick的代码里,这里用javascript的location来完成跳转。
好了,整体就是这个样子,至于getElementById这个方法我就不多说了。重点说说我遇到的问题以及如何解决的。
1.Javascript本身不会报错,只要不出你预期的结果,那么代码肯定是有问题的。这个时候可以看看代码里的符号,比如说单引号、双引号、大括号、小括号等等...因为这段代码不是直接在JS文件中写的,而是用php进行构造来输出的,再加上PHP本身输出需要用到单引号、双引号,所以这个时候很多符号混合在一起是很容易出错。不要紧,你可以先运行一下,然后再查看网页源代码来看看当前的Javascript到底是不是你需要的那一段,看到少了什么符号我们就立马给补上,不过这个时候还需要注意一点,如果要直接输出单引号、双引号的话,在PHP的代码里这里需要用‘’来进行转义。
2.上面的问题一般是不会弹出任何结果的,即使我们用alert来查看设置的变量,因为Javascript代码存在问题,它根本就没办法执行!假设你已经改正了语法上的错误,那么我们继续看...我们可以用以下代码来获取用户输入的页码,并打印输出看看正确与否。
代码如下 复制代码
var uPage=document.getElementById('pa').value; alert(uPage);
如果这个时候一直弹出"undefined"的提示,那么至少说明你的Javascript代码正确运行了,它没有语法上的错误!至于为什么undefined,我调试了很久都没找出原因,后来无意中尝试把value改成innerHTML,居然打印出了一些结果,不过仔细一看才知道打印出的是一个同id名的div中的内容,这下才恍然大悟...在分页类中直接给input标签的id取名为page了,而这个page我在其他的div中也使用了。于是将分页类中input的id改为一个很变态的名字。其实这个时候就应该注意到这些问题,如果我们的代码可能会提供给其他人使用,那么命名就很重要了,如果只是在内部(就比如说我这里input这个标签只在类里面使用),那么名字应该尽量取得复杂一些,这样它与用户的命名发生冲突的可能性就很小了。
最后:
代码如下 复制代码
document.getElementById('idname').value;//获取input标签里的值,value; document.getElementById('idname').innerHTML;//获取div里的html内容
参考资料:
1. document . getElementById 的用法和 DHTML.CHM 的下载地址
今天在网络上查找 document . getElementById 的用法,如下:
A : 语法:
oElement = document . getElementById ( sID )
参数:
sID : 必选项。字符串 (String) 。
返回值:
oElement : 对象 (Element) 。
说明:
根据指定的 id 属性值得到对象。返回 id 属性值等于 sID 的第一个对象的引用。假如对应的为一组对象 ,则返回该组对象中的第一个。
如果无符合条件的对象,则返回 null 。
B :有一个例子可以很好的说明:
****************************************************************************
* *
* 这个函数中最关键的地方是 document.getElementById ,他是什么呢? *
* *
* 关于 document.getElementById ,是这样的: *
* *
* 如: document.getElementById('hdrPageHeader_lblTitle') *
* *
* 表示的意思是:获取 ID 为 :hdrPageHeader_lblTitle 的对象 *
* *
* aa *
* bb *
* cc *
* *
C :另外还得到一个细节:
① document.getElementById 有时会抓 name 放过了 id ,据说是 IE 的一个 BUG ;
页面中有
一个是 一个是
用 document.getElementById 取第二个,可是,取到的却是第一个 >
在 IE 中 getElementById 竟然不是先抓 id 而是先找 name 相同的物件 ...
??? form, 每?? form 有??? textbox, ??? form 中的 textbox 是相同的 name, 但 id 都不同 ...
??釉 Firefox 是?]???的 ... 但在 IE ?s只抓得到第一??出?的 name ?料 参考技术A
Javascript本身不会报错,只要不出你预期的结果,那么代码肯定是有问题的。
这个时候可以看看代码里的符号,比如说单引号、双引号、大括号、小括号等等...因为这段代码不是直接在JS文件中写的,而是用PHP进行构造来输出的,再加上PHP本身输出需要用到单引号、双引号,所以这个时候很多符号混合在一起是很容易出错。不要紧,你可以先运行一下,然后再查看网页源代码来看看当前的Javascript到底是不是你需要的那一段,看到少了什么符号我们就立马给补上,不过这个时候还需要注意一点,如果要直接输出单引号、双引号的话,在PHP的代码里这里需要用‘’来进行转义。
2.上面的问题一般是不会弹出任何结果的,即使我们用alert来查看设置的变量,因为Javascript代码存在问题,它根本就没办法执行!假设你已经改正了语法上的错误,那么我们继续看...我们可以用以下代码来获取用户输入的页码,并打印输出看看正确与否。
代码如下
1var uPage=document.getElementById('pa').value; alert(uPage);
如果这个时候一直弹出"undefined"的提示,那么至少说明你的Javascript代码正确运行了,它没有语法上的错误!至于为什么undefined,我调试了很久都没找出原因,后来无意中尝试把value改成innerHTML,居然打印出了一些结果,不过仔细一看才知道打印出的是一个同id名的div中的内容,这下才恍然大悟...在分页类中直接给input标签的id取名为page了,而这个page我在其他的div中也使用了。于是将分页类中input的id改为一个很变态的名字。其实这个时候就应该注意到这些问题,如果我们的代码可能会提供给其他人使用,那么命名就很重要了,如果只是在内部(就比如说我这里input这个标签只在类里面使用),那么名字应该尽量取得复杂一些,这样它与用户的命名发生冲突的可能性就很小了。
最后:
代码如下
1document.getElementById('idname').value;//获取input标签里的值,value; document.getElementById('idname').innerHTML;//获取div里的html内容
参考资料:
1. document . getElementById 的用法和 DHTML.CHM 的下载地址
今天在网络上查找 document . getElementById 的用法,如下:
A : 语法:
oElement = document . getElementById ( sID )
参数:
sID : 必选项。字符串 (String) 。
返回值:
oElement : 对象 (Element) 。
说明:
根据指定的 id 属性值得到对象。返回 id 属性值等于 sID 的第一个对象的引用。假如对应的为一组对象 ,则返回该组对象中的第一个。
如果无符合条件的对象,则返回 null 。
B :有一个例子可以很好的说明:
****************************************************************************
* *
* 这个函数中最关键的地方是 document.getElementById ,他是什么呢? *
* *
* 关于 document.getElementById ,是这样的: *
* *
* 如: document.getElementById('hdrPageHeader_lblTitle') *
* *
* 表示的意思是:获取 ID 为 :hdrPageHeader_lblTitle 的对象 *
* *
* <a >aa</a> *
* <a >bb</a> *
* <a >cc</a> *
* <script language="javascript"> *
* <!-- *
* var idtext=document.getElementById('hdrPageHeader_lblTitle') *
* alert(idtext.innerText) *
* //--> *
* </script> *
C :另外还得到一个细节:
① document.getElementById 有时会抓 name 放过了 id ,据说是 IE 的一个 BUG ;
页面中有
<input type="hidden" value="2" />
<select >
参考技术B 你先别在 login 里面弹出,直接在 var user = document.getElementById("user").value;后面弹,如果有弹出框就是你下面 的语句出错了。没有 你把<script> 代码它放 <body> 后面试一下。本回答被提问者和网友采纳 参考技术C id="user" 里面没有设置value值,如 id="user" value="3"
打字稿中的 document.getElementById(s).document.getElementsByClassName 错误
【中文标题】打字稿中的 document.getElementById(s).document.getElementsByClassName 错误【英文标题】:document.getElementById(s).document.getElementsByClassName error in typescript 【发布时间】:2017-05-29 10:12:00 【问题描述】:当尝试将它与 typescript 和 angular2 一起使用时
document.getElementById(s).document.getElementsByClassName
我收到此错误
'错误'消息:'属性'文档'在类型上不存在 '元素'。'在:'32,56' 来源:'ts'
据我了解,这是投射错误。但是我找不到应该转换 getElementById 的内容,以便它可以访问文档属性
【问题讨论】:
【参考方案1】:中间不需要document。 getElementById() 返回的元素有自己的getElementsByClassName() 方法。
document.getElementById(s).getElementsByClassName(...)
【讨论】:
完全正确,我错过了源代码developer.mozilla.org/en/docs/Web/API/Document/…以上是关于document.getElementById().value取不到值的主要内容,如果未能解决你的问题,请参考以下文章
Chrome 中的 document.getElementById().innerText
打字稿中的 document.getElementById(s).document.getElementsByClassName 错误
为啥不需要 document.getElementById? [复制]
document.getElementById/Name/TagName