AJAX-----16HTML5实现大文件切割上传
Posted 夺命雷公狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX-----16HTML5实现大文件切割上传相关的知识,希望对你有一定的参考价值。
2点多接了个电话导致失眠,没办法,跑起来接着板砖了。。。。。。
废话不多说,直接走码。。。



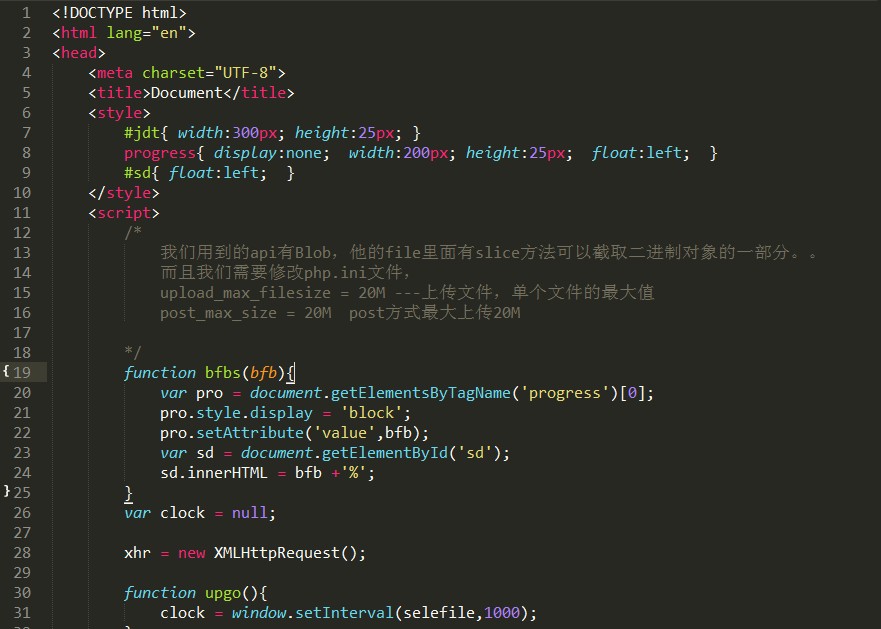
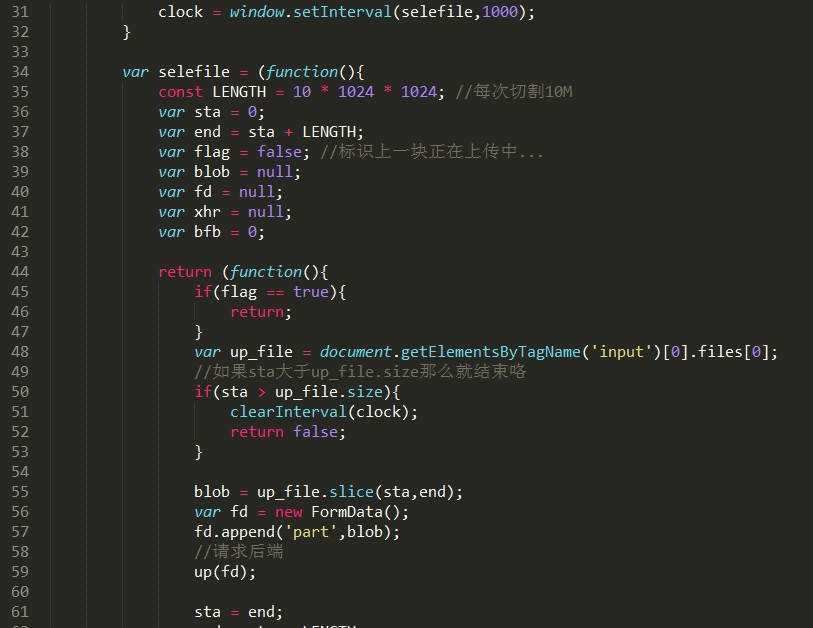
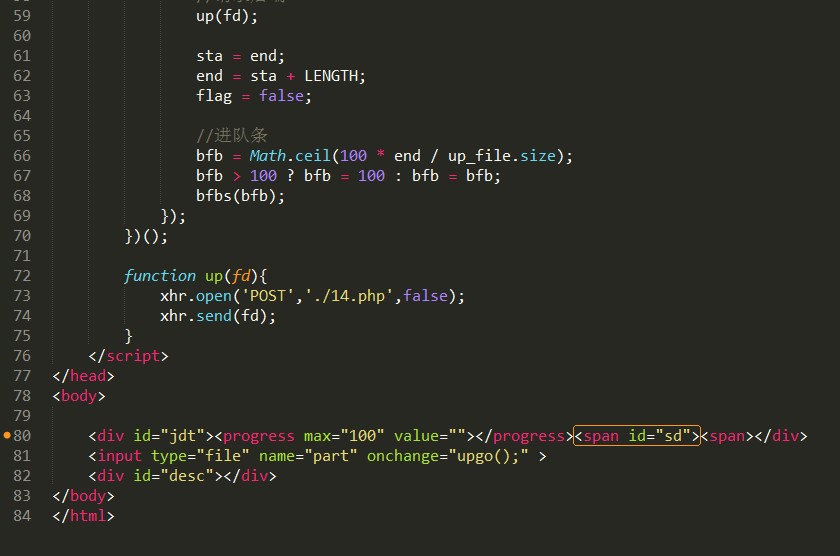
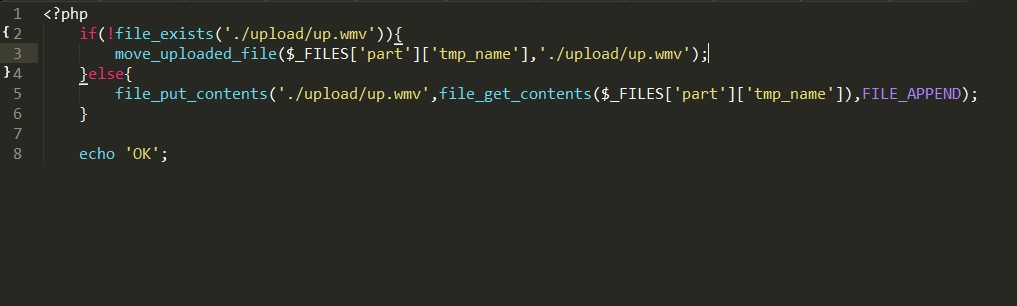
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #jdt{ width:300px; height:25px; } progress{ display:none; width:200px; height:25px; float:left; } #sd{ float:left; } </style> <script> /* 我们用到的api有Blob,他的file里面有slice方法可以截取二进制对象的一部分。。 而且我们需要修改php.ini文件, upload_max_filesize = 20M ---上传文件,单个文件的最大值 post_max_size = 20M post方式最大上传20M */ function bfbs(bfb){ var pro = document.getElementsByTagName(\'progress\')[0]; pro.style.display = \'block\'; pro.setAttribute(\'value\',bfb); var sd = document.getElementById(\'sd\'); sd.innerHTML = bfb +\'%\'; } var clock = null; xhr = new XMLHttpRequest(); function upgo(){ clock = window.setInterval(selefile,1000); } var selefile = (function(){ const LENGTH = 10 * 1024 * 1024; //每次切割10M var sta = 0; var end = sta + LENGTH; var flag = false; //标识上一块正在上传中... var blob = null; var fd = null; var xhr = null; var bfb = 0; return (function(){ if(flag == true){ return; } var up_file = document.getElementsByTagName(\'input\')[0].files[0]; //如果sta大于up_file.size那么就结束咯 if(sta > up_file.size){ clearInterval(clock); return false; } blob = up_file.slice(sta,end); var fd = new FormData(); fd.append(\'part\',blob); //请求后端 up(fd); sta = end; end = sta + LENGTH; flag = false; //进队条 bfb = Math.ceil(100 * end / up_file.size); bfb > 100 ? bfb = 100 : bfb = bfb; bfbs(bfb); }); })(); function up(fd){ xhr.open(\'POST\',\'./14.php\',false); xhr.send(fd); } </script> </head> <body> <div id="jdt"><progress max="100" value=""></progress><span id="sd"><span></div> <input type="file" name="part" onchange="upgo();" > <div id="desc"></div> </body> </html>
这里为了实现兼容谷歌没办法,只能使用闭包方法来写了。。。。。。

效果如下所示。。。




经测试火狐的效果本人感觉比谷歌的酷,嘻嘻。。。


以上是关于AJAX-----16HTML5实现大文件切割上传的主要内容,如果未能解决你的问题,请参考以下文章