React中的setState使用细节和原理解析
Posted 学全栈的灌汤包
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React中的setState使用细节和原理解析相关的知识,希望对你有一定的参考价值。
文章目录
setState使用详解
前面我们有使用过setState的基本使用, 接下来我们对setState使用进行详细的介绍
使用setState的原因
开发中我们并不能直接通过修改state的值来让界面发生更新:
因为我们修改了state之后,希望React根据最新的State来重新渲染界面,但是
this.state这种方式的修改React并不知道数据发生了变化;React并没有实现类似于Vue2中的Object.defineProperty或者Vue3中的Proxy的方式来监听数据的变化(也就是说React并没有类似于Vue的数据劫持的);
我们必须通过setState来告知React数据已经发生了变化;
大家可能会有疑惑:在组件中并没有实现setState的方法,为什么可以调用呢?
原因很简单,setState方法是从Component中继承过来的。
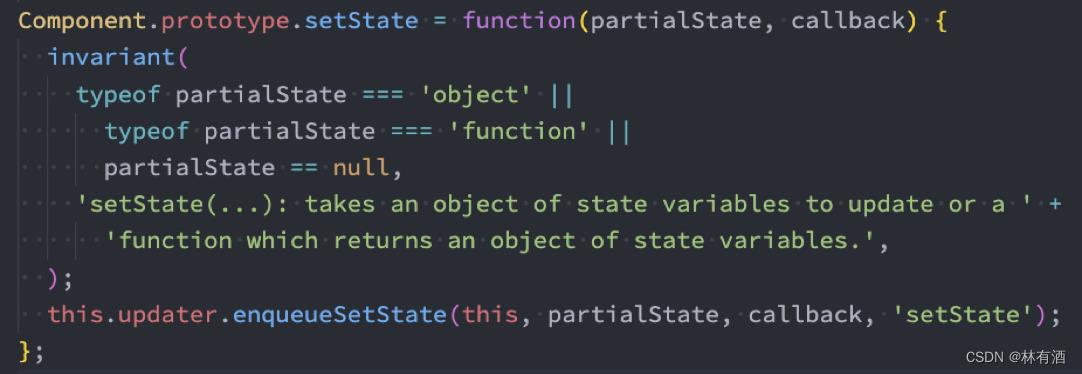
我有找到对应的源码, 可以看到源码中, setState是放在Component的原型上的

setState的基本用法
setState常见的用法
用法一: 直接在setState函数中传入一个对象, 传入的该对象会和
this.state的对象进行一个合并, 相同的属性会进行覆盖, 修改完成后等待任务队列批处理调用render函数实现页面更新
export class App extends Component
constructor()
super()
this.state =
message: "Hello World"
changeText()
this.setState(
message: "你好啊"
)
render()
const message = this.state
return (
<div>
<h2>message</h2>
<button onClick=() => this.changeText()>按钮</button>
</div>
)
用法二: 在setState函数中传入一个回调函数, 要求传入的回调函数返回一个对象, React内部会将返回的这个对象和state对象进行合并
这样的做法有两个好处:
好处一: 可以在该回调函数中, 编写修改state数据的逻辑, 具有更强的内聚性
好处二: 当前回调函数会默认将state和props传入进来, 我们可以在回调函数中直接获取, 不需要再通过
this.state或this.props的方式获取;
export class App extends Component
constructor()
super()
this.state =
message: "Hello World"
changeText()
this.setState((state, props) =>
// 可以直接在回调函数中获取state和props
console.log(state, props);
// 对数据进行操作的逻辑
const message = state.message + "Hello React"
// 该回调函数返回一个对象
return
message
)
render()
const message = this.state
return (
<div>
<h2>message</h2>
<button onClick=() => this.changeText()>按钮</button>
</div>
)
setState的异步更新
setState的更新是异步的吗?
我们来验证一下是否真的是异步的, 如下代码, 在执行完setState后, 我们立即打印一下message的结果
export class App extends Component
constructor()
super()
this.state =
message: "Hello World"
changeText()
// 用法一
this.setState(
message: "你好啊"
)
console.log(this.state.message) // Hello World
render()
const message = this.state
return (
<div>
<h2>message</h2>
<button onClick=() => this.changeText()>按钮</button>
</div>
)
打印结果为Hello World, 并不是修改后的结果, 可见setState是异步的操作,我们并不能在执行完setState之后立马拿到最新的state的结果
那么为什么setState设计为异步呢?
setState设计为异步其实之前在GitHub上也有很多的讨论, 也有许多人会有同样的疑惑;
React核心成员(Redux的作者)Dan Abramov也有对应的回复,有兴趣的同学可以参考一下;
https://github.com/facebook/react/issues/11527#issuecomment-360199710;
个人总结在Dan Abramov的回答中有说到设计为异步的两个主要原因
原因一: setState设计为异步,可以显著的提升性能;
我们知道调用setState会让render函数重新执行, 如果每次调用 setState都进行一次更新,那么意味着render函数会被频繁调用,界面重新渲染,这样效率是很低的;
最好的办法应该是获取到多个更新,之后进行批量更新(或者说统一的更新);
而React中的做法也是如此, 在一个时间段中, 会获取多个更新, 再将多个更新放入一个任务队列中, 再对任务队列进行批处理; 如果还有其他更新不在当前时间段, 则在下一个时间段(或者其他时间段)的任务队列中进行批处理
- 例如下面代码, 当点击按钮时, render函数只会执行一次, 由此可见是有等待多个更新再进行批处理的
export class App extends Component
constructor()
super()
this.state =
message: "Hello World"
changeText()
this.setState(
message: "你"
)
this.setState(
message: "你好"
)
this.setState(
message: "你好啊"
)
render()
console.log("render函数执行")
const message = this.state
return (
<div>
<h2>message</h2>
<button onClick=() => this.changeText()>按钮</button>
</div>
)
原因二: 如果同步更新了state,但是还没有执行render函数,那么state和props不能保持同步;
state和props不能保持一致性,会在开发中产生很多的问题;
例如一个数据message有被展示到页面中, 并且传入到子组件中展示, 此时通过setState修改message, 如果是同步的修改完成后, message的值就被改变了; 并且修改完成的后续代码有报错的情况, 在这个时候再进行调试的时候, 会出现页面中message的值被修改掉, 而传入到子组件的message并没有修改的情况, 导致于state和props中的数据不一致
setState获取异步结果
那么如何可以获取到更新后的值呢?
方式一:setState的回调
setState接受两个参数:第一个参数我们刚刚讲解过了, 第二个参数是一个回调函数,这个回调函数会在setState异步有了更新更新后会执行;
格式如下:setState(partialState, callback)
export class App extends Component
constructor()
super()
this.state =
message: "Hello World"
changeText()
// 参数二回调函数可以保证拿到的数据是更新后的
this.setState( message: "你好啊" , () =>
console.log(this.state.message) // 你好啊
)
render()
console.log("render函数执行")
const message = this.state
return (
<div>
<h2>message</h2>
<button onClick=() => this.changeText()>按钮</button>
</div>
)
当然,我们也可以在生命周期函数:
componentDidUpdate()
console.log(this.state.message);
setState一定是异步?
setState一定是异步操作吗? 其实在React 18之前分成两种情况:
情况一: 在组件生命周期或React的事件中,setState是异步;
情况二: 在setTimeout或者原生dom事件中,setState是同步;
changeText()
// setTimeout
setTimeout(() =>
this.setState( message: "你好啊" )
console.log(message) // 你好啊
, 0);
- 在原生dom事件回调和promise回调, 都是同步的, 这里不再演示****
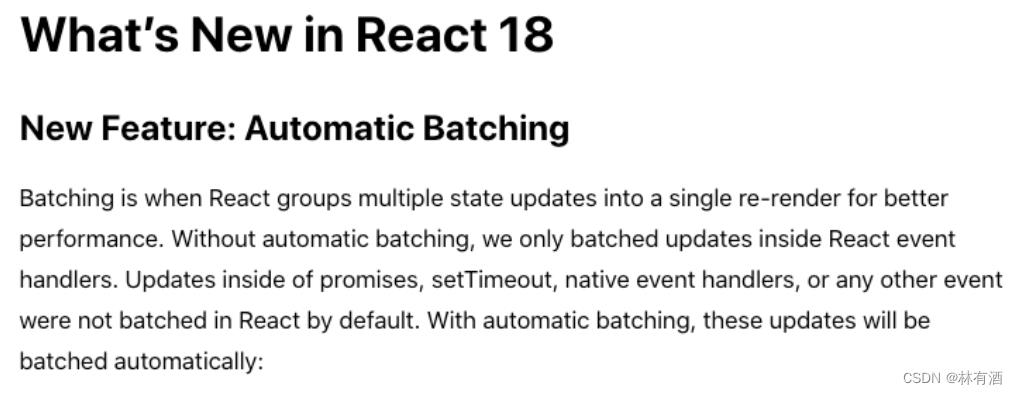
在React18之后,默认所有的操作都被放到了批处理中(也就是默认所有操作都是异步处理的), 在官方文档中有说明

在React 18之后, 如果希望代码可以同步会拿到,则需要执行特殊的flushSync操作:
注意: 使用flushSync需要在
react-dom包里面导入
import flushSync from 'react-dom';
flushSync要求传入一个回调函数, 把要更新的数据放在回调函数中, 这样就是同步的
flushSync(() =>
this.setState( message: "你好啊" )
)
// 这里获取就是同步的
console.log(this.state.message) // 你好啊
React 原理揭秘
文章目录
1. setState() 的说明
1.1 更新数据
- setState() 是异步更新数据的
- 注意:使用该语法时,后面的 setState() 不要依赖于前面的 setState()
- 可以多次调用 setState() ,只会触发一次重新渲染
this.state = count: 1
this.setState(
count: this.state.count + 1
)
console.log(this.state.count) // 1
1.2 推荐语法
- 推荐:使用 setState((state, props) => ) 语法
- 参数state:表示最新的state
- 参数props:表示最新的props
this.setState((state, props) =>
return
count: state.count + 1
)
console.log(this.state.count) // 1
1.3 第二个参数
- 场景:在状态更新(页面完成重新渲染)后立即执行某个操作
- 语法: setState(updater[, callback])
this.setState(
(state, props) => ,
() => console.log('这个回调函数会在状态更新后立即执行')
)
this.setState(
(state, props) => ,
() =>
document.title = '更新state后的标题:' + this.state.count
)
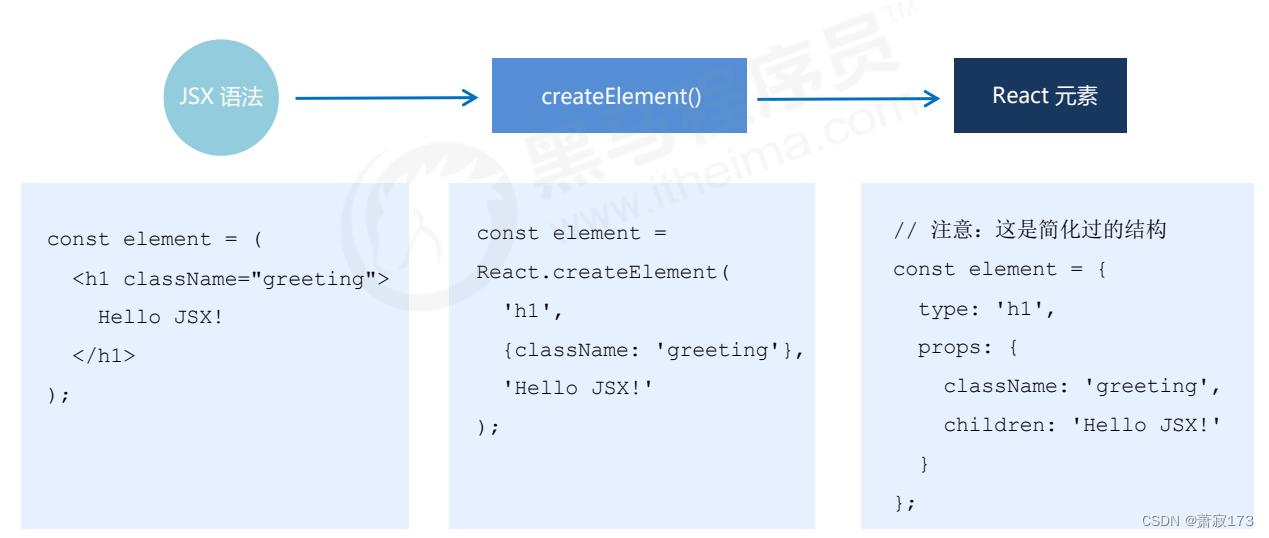
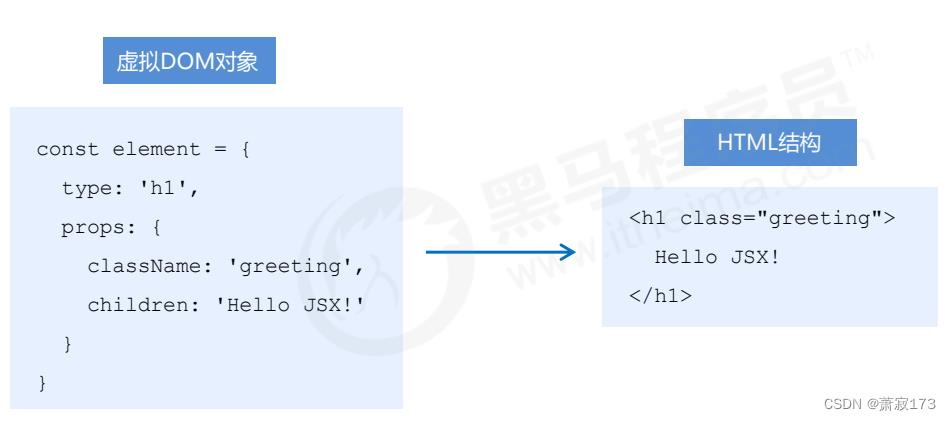
2. JSX 语法的转化过程
- JSX 仅仅是 createElement() 方法的语法糖(简化语法)
- JSX 语法被 @babel/preset-react 插件编译为 createElement() 方法
- React 元素:是一个对象,用来描述你希望在屏幕上看到的内容

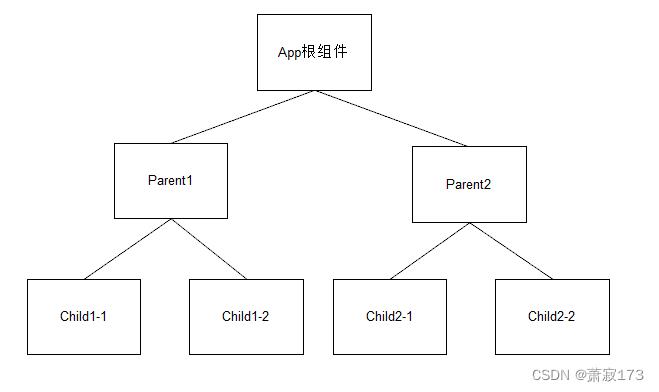
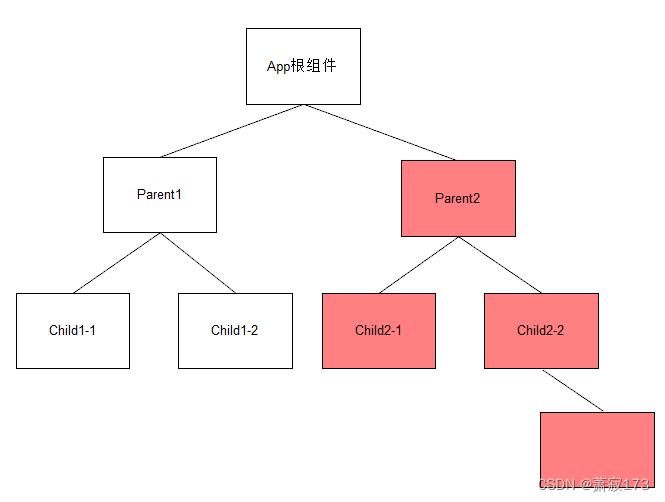
3. 组件更新机制
- setState() 的两个作用: 1. 修改 state 2. 更新组件(UI)
- 过程:父组件重新渲染时,也会重新渲染子组件。但只会渲染当前组件子树(当前组件及其所有子组件)

到

4. 组件性能优化
4.1 减轻 state
- 减轻 state:只存储跟组件渲染相关的数据(比如:count / 列表数据 / loading 等)
- 注意:不用做渲染的数据不要放在 state 中,比如定时器 id等
- 对于这种需要在多个方法中用到的数据,应该放在 this 中\\
class Hello extends Component
componentDidMount()
// timerId存储到this中,而不是state中
this.timerId = setInterval(() => , 2000)
componentWillUnmount()
clearInterval(this.timerId)
render() …
4.2 避免不必要的重新渲染
- 组件更新机制:父组件更新会引起子组件也被更新,这种思路很清晰
- 问题:子组件没有任何变化时也会重新渲染
- 如何避免不必要的重新渲染呢?
- 解决方式:使用钩子函数 shouldComponentUpdate(nextProps, nextState)
- 作用:通过返回值决定该组件是否重新渲染,返回 true 表示重新渲染,false 表示不重新渲染
- 触发时机:更新阶段的钩子函数,组件重新渲染前执行 (shouldComponentUpdate render)
class Hello extends Component
shouldComponentUpdate()
// 根据条件,决定是否重新渲染组件
return false
render() …
案例:随机数
class Hello extends Component
shouldComponentUpdate(nextProps, nextState)
return nextState.number !== this.state.number
render() …
class Hello extends Component
shouldComponentUpdate(nextProps, nextState)
return nextProps.number !== this.props.number
render() …
4.3 纯组件
- 纯组件:PureComponent 与 React.Component 功能相似
- 区别:PureComponent 内部自动实现了 shouldComponentUpdate 钩子,不需要手动比较
- 原理:纯组件内部通过分别 对比 前后两次 props 和 state 的值,来决定是否重新渲染组件
class Hello extends React.PureComponent
render()
return (
<div>纯组件</div>
)
- 说明:纯组件内部的对比是 shallow compare(浅层对比)
- 对于值类型来说:比较两个值是否相同(直接赋值即可,没有坑)
let number = 0
let newNumber = number
newNumber = 2
console.log(number === newNumber) // false
state = number: 0
setState(
number: Math.floor(Math.random() * 3)
)
// PureComponent内部对比:
最新的state.number === 上一次的state.number // false,重新渲染组件
- 说明:纯组件内部的对比是 shallow compare(浅层对比)
- 对于引用类型来说:只比较对象的引用(地址)是否相同
const obj = number: 0
const newObj = obj
newObj.number = 2
console.log(newObj === obj) // true
state = obj: number: 0
// 错误做法
state.obj.number = 2
setState( obj: state.obj )
// PureComponent内部比较:
最新的state.obj === 上一次的state.obj // true,不重新渲染组件
- 说明:纯组件内部的对比是 shallow compare(浅层对比)
- 对于引用类型来说:只比较对象的引用(地址)是否相同
- 注意:state 或 props 中属性值为引用类型时,应该创建新数据,不要直接修改原数据!
// 正确!创建新数据
const newObj = ...state.obj, number: 2
setState( obj: newObj )
// 正确!创建新数据
// 不要用数组的push / unshift 等直接修改当前数组的的方法
// 而应该用 concat 或 slice 等这些返回新数组的方法
this.setState(
list: [...this.state.list, 新数据]
)
5. 虚拟 DOM 和 Diff 算法
- React 更新视图的思想是:只要 state 变化就重新渲染视图
- 特点:思路非常清晰
- 问题:组件中只有一个 DOM 元素需要更新时,也得把整个组件的内容重新渲染到页面中?
不是 - 理想状态:部分更新,只更新变化的地方。
- 问题:React 是如何做到部分更新的?
虚拟 DOM 配合 Diff 算法
虚拟 DOM:本质上就是一个 JS 对象,用来描述你希望在屏幕上看到的内容(UI)

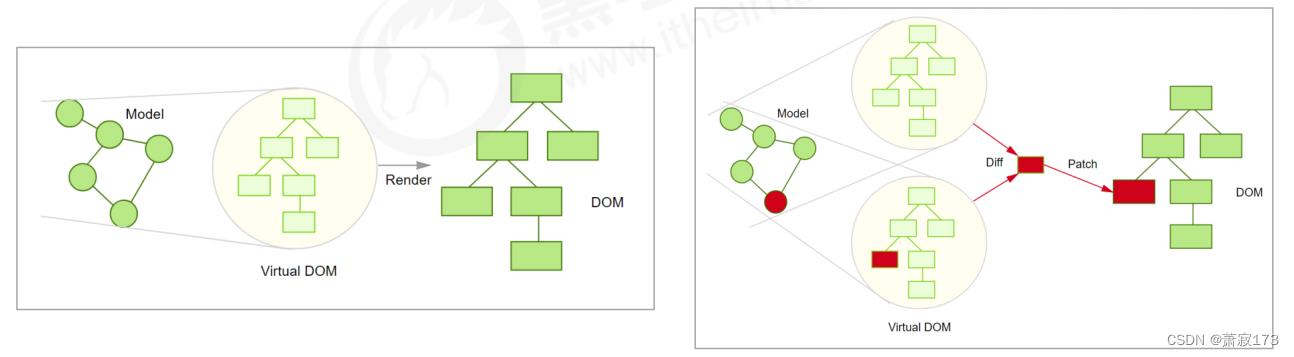
执行过程
- 初次渲染时,React 会根据初始state(Model),创建一个虚拟 DOM 对象(树)。
- 根据虚拟 DOM 生成真正的 DOM,渲染到页面中。
- 当数据变化后(setState()),重新根据新的数据,创建新的虚拟DOM对象(树)。
- 与上一次得到的虚拟 DOM 对象,使用 Diff 算法 对比(找不同),得到需要更新的内容。
- 最终,React 只将变化的内容更新(patch)到 DOM 中,重新渲染到页面。

代码演示
- 组件 render() 调用后,根据 状态 和 JSX结构 生成虚拟DOM对象
- 示例中,只更新 p 元素的文本节点内容
type: 'div',
props:
children: [
type: 'h1', props: children: '随机数' ,
type: 'p', props: children: 0
]
// ...省略其他结构
type: 'p', props: children: 2
总结
React 原理揭秘
- 工作角度:应用第一,原理第二。
- 原理有助于更好地理解 React 的自身运行机制。
- setState()异步更新数据。
- 父组件更新导致子组件更新,纯组件提升性能。
- 思路清晰简单为前提,虚拟 DOM 和 Diff 保效率。
- 虚拟 DOM state + JSX。
- 虚拟 DOM 的真正价值从来都不是性能。
以上是关于React中的setState使用细节和原理解析的主要内容,如果未能解决你的问题,请参考以下文章