JS框架_(JQbar.js)柱状图动态百分比进度条特效
Posted Cynical丶Gary
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS框架_(JQbar.js)柱状图动态百分比进度条特效相关的知识,希望对你有一定的参考价值。
百度云盘 传送门 密码:q6rt
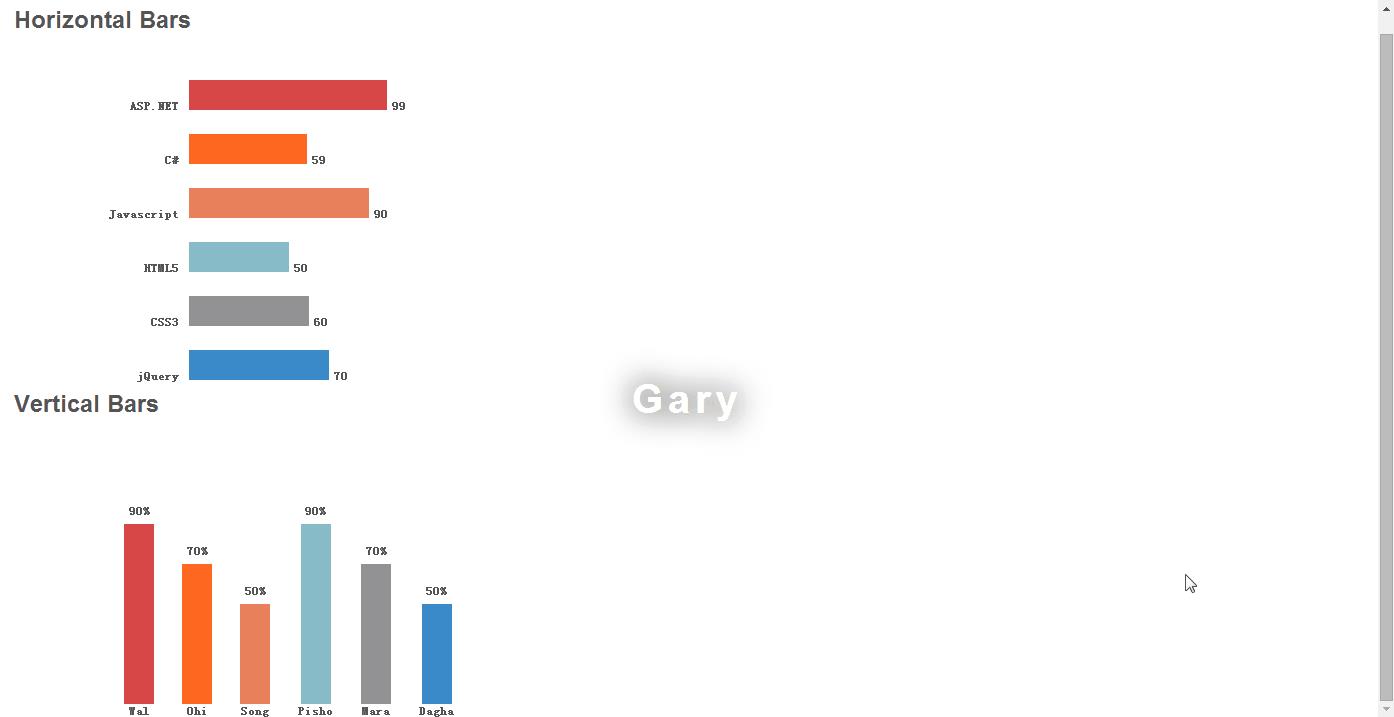
柱状图动态百分比进度条效果


<html> <head> <title>jqbar.js柱状图动态百分比进度条特效</title> <link href="css/demo.css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" href="css/jqbar.css" /> <style> p { position: fixed; top: 50%; left: 0; right: 0; text-align: center; transform: translateY(-50%); font-size: 40px; font-weight: 900; color: white; text-shadow: 0 0 50px black; text-transform: capitalize; font-family: \'Roboto\',\'Helvetica\',\'Arial\',sans-serif; letter-spacing: 5px; } </style> </head> <body> <p>Gary</p> <div class="container"> <div class="sixteen columns"> <div class="row"> <h1>Horizontal Bars</h1> </div> </div> <div id="skillset" class="sixteen columns "> <div class="eight columns"> <div class="bars MT30"> <div id="bar-1"> </div> <div id="bar-2"> </div> <div id="bar-3"> </div> <div id="bar-4"> </div> <div id="bar-5"> </div> <div id="bar-6"> </div> </div> </div> <div class="two columns"> </div> <div class="clearfix"> </div> </div> <div class="row"> </div> <div class="row clear"> </div> <div class="sixteen columns"> <div class="row"> <h1>Vertical Bars</h1> </div> </div> <div class="sixteen columns "> <div class="nine columns"> <div class="bars MT30"> <div id="bar-7"> </div> <div id="bar-8"> </div> <div id="bar-9"> </div> <div id="bar-10"> </div> <div id="bar-11"> </div> <div id="bar-12"> </div> </div> </div> </div> </div> <script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/jqbar.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { $(\'#bar-1\').jqbar({ label: \'ASP.NET\', value: 99, barColor: \'#D64747\' }); $(\'#bar-2\').jqbar({ label: \'C#\', value: 59, barColor: \'#FF681F\' }); $(\'#bar-3\').jqbar({ label: \'Javascript\', value: 90, barColor: \'#ea805c\' }); $(\'#bar-4\').jqbar({ label: \'HTML5\', value: 50, barColor: \'#88bbc8\' }); $(\'#bar-5\').jqbar({ label: \'CSS3\', value: 60, barColor: \'#939393\' }); $(\'#bar-6\').jqbar({ label: \'jQuery\', value: 70, barColor: \'#3a89c9\' }); $(\'#bar-7\').jqbar({ label: \'Wal\', value: 90, barColor: \'#D64747\', orientation: \'v\' }); $(\'#bar-8\').jqbar({ label: \'Ohi\', barColor: \'#FF681F\', value: 70, orientation: \'v\' }); $(\'#bar-9\').jqbar({ label: \'Song\', barColor: \'#ea805c\', value: 50, orientation: \'v\' }); $(\'#bar-10\').jqbar({ label: \'Pisho\', barColor: \'#88bbc8\', value: 90, orientation: \'v\' }); $(\'#bar-11\').jqbar({ label: \'Mara\', barColor: \'#939393\', value: 70, orientation: \'v\' }); $(\'#bar-12\').jqbar({ label: \'Dagha\', barColor: \'#3a89c9\', value: 50, orientation: \'v\' }); }); </script> </body> </html>

.jqbar{position: relative;top: 100px;}
.jqbar.vertical{text-align: center;display: inline-block;}
.jqbar.vertical span{display: block;font-size: 11px;font-weight: bold;}
.jqbar.vertical .bar-percent{font-size: 11px;font-weight: bold;position: absolute;height: 20px;margin-bottom: 5px;width: 100%;}
.jqbar.vertical .bar-level-wrapper{position: relative;display: inline-block;overflow: hidden;}
.jqbar.vertical .bar-level{position: absolute;}
/*horizontal*/
.jqbar.horizontal span{display: inline-block;margin-left: 5px;font-size: 11px;font-weight: bold;}
.jqbar.horizontal .bar-percent{font-size: 11px;font-weight: bold;height: 20px;margin-bottom: 5px;}

.container{background: #fff;color: #555;border: 0px solid #e2e2e2;} .container .one.column{width: 40px;} .container .two.columns{width: 100px;} .container .three.columns{width: 160px;} .container .four.columns{width: 220px;} .container .five.columns{width: 280px;} .container .six.columns{width: 340px;} .container .seven.columns{width: 400px;} .container .eight.columns{width: 460px;} .container .nine.columns{width: 520px;} .container .ten.columns{width: 580px;} .container .eleven.columns{width: 640px;} .container .twelve.columns{width: 700px;} .container .thirteen.columns{width: 760px;} .container .fourteen.columns{width: 820px;} .container .fifteen.columns{width: 880px;} .container .sixteen.columns{width: 940px;} .container .one-third.column{width: 300px;} .container .two-thirds.column{width: 620px;} #header.sixteen.columns{background: #d64747;margin: auto 0;width: 100%;padding-top: 30px;padding-bottom: 30px;} #header{position: relative;} .clearfix:before, .clearfix:after, .row:before, .row:after{content: \'\\0020\';display: block;overflow: hidden;visibility: hidden;width: 0;height: 0;} .row:after, .clearfix:after{clear: both;}.row, .clearfix{zoom: 1;}/* You can also use a <br class="clear" /> to clear columns */ .clear{clear: both;display: block;overflow: hidden;visibility: hidden;width: 0;height: 0;} #header h1{text-align: left;font-size: 60px;letter-spacing: 1px;margin: 6px 0px 20px 0px;color: #fff;font-weight: normal;line-height: 28px;} .fleft{float: left;} h2{font-size: 22px;display: block;background-position: right center;padding-left: 0px;} h2{font-size: 20px;line-height: 22px;margin: 30px 0;}h1{font-size: 24px;line-height: 28px;} h1{font-family: "BebasNeueRegular" , Arial, Times New Roman, serif;} h2{display: inline-block;color: #d64747;background-position: left center;background-repeat: no-repeat;font-weight: normal;} .column, .columns{float: left;display: inline;margin-left: 10px;margin-right: 10px;}.row{margin-bottom: 20px;} #bar-1{top: 10px;} #bar-2{top: 20px;} #bar-3{top: 30px;} #bar-4{top: 40px;} #bar-5{top: 50px;} #bar-6{top: 60px;} #bar-7{top: 50px;left: 100px;} #bar-8{top: 50px;left: 120px;} #bar-9{top: 50px;left: 140px;} #bar-10{top: 50px;left: 160px;} #bar-11{top: 50px;left: 180px;} #bar-12{top: 50px;left: 200px;} .jqbar.horizontal .bar-label{text-align: right;width: 150px;}
实现过程
jqbar.js:实现柱状图动态显示进度条特效、可以设置横向、纵向柱状图展示
CSS
进度条位置
#bar-1{top: 10px;}
#bar-2{top: 20px;}
#bar-3{top: 30px;}
#bar-4{top: 40px;}
#bar-5{top: 50px;}
#bar-6{top: 60px;}
#bar-7{top: 50px;left: 100px;}
#bar-8{top: 50px;left: 120px;}
#bar-9{top: 50px;left: 140px;}
#bar-10{top: 50px;left: 160px;}
#bar-11{top: 50px;left: 180px;}
#bar-12{top: 50px;left: 200px;}
进度条演示
.clear{clear: both;display: block;overflow: hidden;visibility: hidden;width: 0;height: 0;}
clear:指定段落的左侧或右侧不允许浮动的元素
left 在左侧不允许浮动元素
right 在右侧不允许浮动元素
both 在左右两侧均不允许浮动元素
none 默认值。允许浮动元素出现在两侧
inherit 规定应该从父元素继承 clear 属性的值
.container .one.column{width: 40px;}
控制 id 是container的div的宽度为40px
DOM
<script type="text/javascript"> $(document).ready(function () { $(\'#bar-1\').jqbar({ label: \'ASP.NET\', value: 99, barColor: \'#D64747\' }); $(\'#bar-2\').jqbar({ label: \'C#\', value: 59, barColor: \'#FF681F\' }); $(\'#bar-3\').jqbar({ label: \'Javascript\', value: 90, barColor: \'#ea805c\' }); $(\'#bar-4\').jqbar({ label: \'HTML5\', value: 50, barColor: \'#88bbc8\' }); $(\'#bar-5\').jqbar({ label: \'CSS3\', value: 60, barColor: \'#939393\' }); $(\'#bar-6\').jqbar({ label: \'jQuery\', value: 70, barColor: \'#3a89c9\' }); $(\'#bar-7\').jqbar({ label: \'Wal\', value: 90, barColor: \'#D64747\', orientation: \'v\' }); $(\'#bar-8\').jqbar({ label: \'Ohi\', barColor: \'#FF681F\', value: 70, orientation: \'v\' }); $(\'#bar-9\').jqbar({ label: \'Song\', barColor: \'#ea805c\', value: 50, orientation: \'v\' }); $(\'#bar-10\').jqbar({ label: \'Pisho\', barColor: \'#88bbc8\', value: 90, orientation: \'v\' }); $(\'#bar-11\').jqbar({ label: \'Mara\', barColor: \'#939393\', value: 70, orientation: \'v\' }); $(\'#bar-12\').jqbar({ label: \'Dagha\', barColor: \'#3a89c9\', value: 50, orientation: \'v\' }); }); </script>
js.ready:不一定要等所有的js和图片加载完毕,就可以执行一些方法 传送门

JQuery的ready函数与JS的onload的区别:
1.执行时间
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
2.编写个数不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行
3.简化写法
window.onload没有简化写法
$(document).ready(function(){})可以简写成$(function(){});
在我以前的开发中,一般用到javascript,我都是采用jquery的模式,也就是大多数时候,第一行写的是:
$(document).ready(function(){
…
});
这个时候,不一定要等所有的js和图片加载完毕,就可以执行一些方法,不过有些时候,必须要等所有的
元素都加载完毕,才可以执行一些方法的时候,比如说,部分图片或者什么其他方面还没有加载好,这个时候,点击某些按钮,会导致出现意外的情况,这个时候,就
需要用到:
$(window).load(function() {
…
});
label:设置进度条名字
value:设置进度条进度值 (必须设置)
barColor:设置进度条颜色
orientation: \'v\' :横向进度条改为纵向进度条
以上是关于JS框架_(JQbar.js)柱状图动态百分比进度条特效的主要内容,如果未能解决你的问题,请参考以下文章
