EditPlus 格式化HTML JS CSS
Posted 脚步匆忙颠沛流离的人儿 不甘寂寞热衷折腾的魂儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EditPlus 格式化HTML JS CSS相关的知识,希望对你有一定的参考价值。
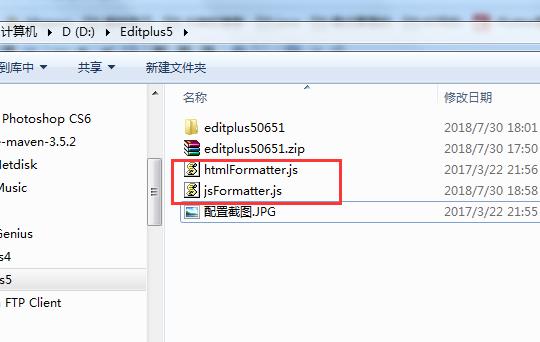
首先你得安装一个EditPlus,然后下载你想格式化的xxxformatter.js文件,也就是网上说的EDTOOLS
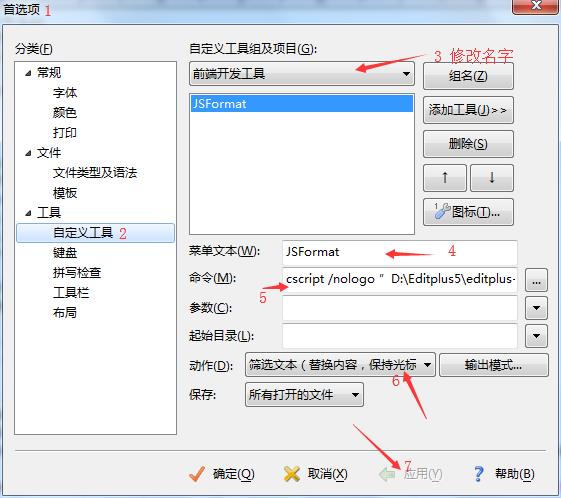
1.在你的工具里边找到-->配置自定义工具 具体做法如下:

第5步 命令:cscript /nologo ”D:\\Editplus5\\editplus-tools\\jsFormatter.js”
红色部分是格式化文件地址

2 测试(Ctrl+1)

问题记录1:
Ctrl+1的时候出现 没有文件扩展”js”的脚本引擎
问题情况有两种:
1.修改注册表
方法一:打开注册表编辑器,定位"HKEY_CLASSES_ROOT" > ".js" 这一项,双击默认值将数值数据改为"JSFile"。
方法二:创建reg文件 提示没有.js引擎问题.reg 内容如下 保存运行:
Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\\.js] @="JSFile" "Content Type"="text/plain" "PerceivedType"="text" [HKEY_CLASSES_ROOT\\.js\\OpenWithProgids] "VisualStudio.js.b2b43195"=""
2.配置工具有误或者格式化文件有误也会提示 没有文件扩展JS
问题记录2:
格式化后中文乱码 检查工具后编码格式都是UTF-8还是乱码 解决方法如下:
//author: smoker //初始化选项 var indent_size = 1;//缩进空格数, 为1时使用制表符缩进 var indent_char = \' \';//缩进字符 var preserve_newlines = false;//是否保留空行, 默认不保留 //程序开始 var input = ""; /* while(!WScript.StdIn.AtEndOfStream) { input += WScript.StdIn.ReadAll(); } if (indent_size == 1) { indent_char = \'\\t\'; } var js_source = input.replace(/^\\s+/, \'\'); var formated_code=\'\'; if (js_source && js_source[0] !== \'<\') { formated_code =js_beautify(js_source, {indent_size: indent_size, indent_char: indent_char, preserve_newlines:preserve_newlines}); } if(!formated_code.length==0) WScript.Echo(formated_code); else WScript.Echo(\'Are you sure your input is javascript source file?\');*/ //注销原读入方式(ascii码读入).通过ADODB.Stream,设置UTF-8编码. var args = WScript.Arguments; var filepath = args(0); //解决空格问题 if(args!=null&&args.length>1){ var fileelments = []; for(var i=0;i<args.length;i++){ fileelments.push(args(i)); } filepath = fileelments.join(" "); } //WScript.Echo(filepath); if(filepath!=null&&filepath!=""){ var stream = new ActiveXObject("ADODB.Stream"); stream.Mode = 3; // 常用值 1:读,2:写,3:读写 stream.Type = 2; // 1:二进制,2:文本(默认) stream.Charset = \'UTF-8\'; // 指定编码UTF-8 stream.Open(); stream.LoadFromFile(filepath); input = stream.ReadText(-1); // 读取全部内容 stream.Close(); if (indent_size == 1) { indent_char = \'\\t\'; } var js_source = input.replace(/^\\s+/, \'\'); var formated_code = \'\'; if (js_source && js_source[0] !== \'<\') { formated_code = js_beautify(js_source, {indent_size: indent_size, indent_char: indent_char, preserve_newlines:preserve_newlines}); } formated_code.length?WScript.Echo(formated_code):WScript.Echo(\'Are you sure your input is JS source file?\'); } ..................... ...............省略.................
主要就是注销原读入方式(ascii码读入).通过ADODB.Stream,设置UTF-8编码.改完读入方式调用 js_beautify 格式化代码。
上面是JS格式化的例子,html、css等等都是一样方式
以上是关于EditPlus 格式化HTML JS CSS的主要内容,如果未能解决你的问题,请参考以下文章
iOS之在webView中引入本地html,image,js,css文件的方法 - sky//////////////////////////////////////ZZZZZZZZZZZZZZZ(代