初学js---获取输入框中的内容并添加到表格中
Posted ayayi-666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初学js---获取输入框中的内容并添加到表格中相关的知识,希望对你有一定的参考价值。

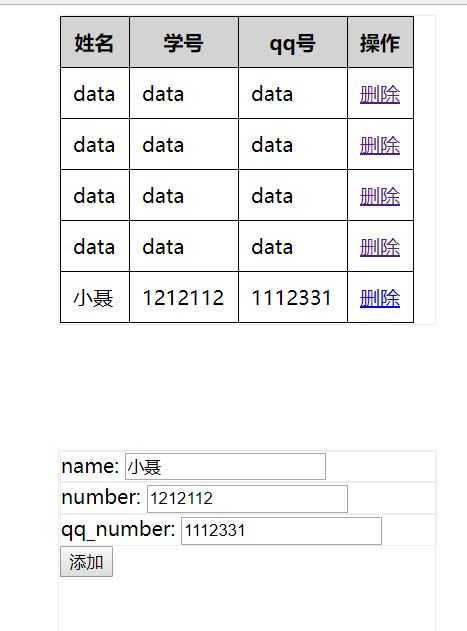
按下添加按钮将输入框中的内容添加到表格中:
这里涉及到的动态创建表格单元的已讲略过

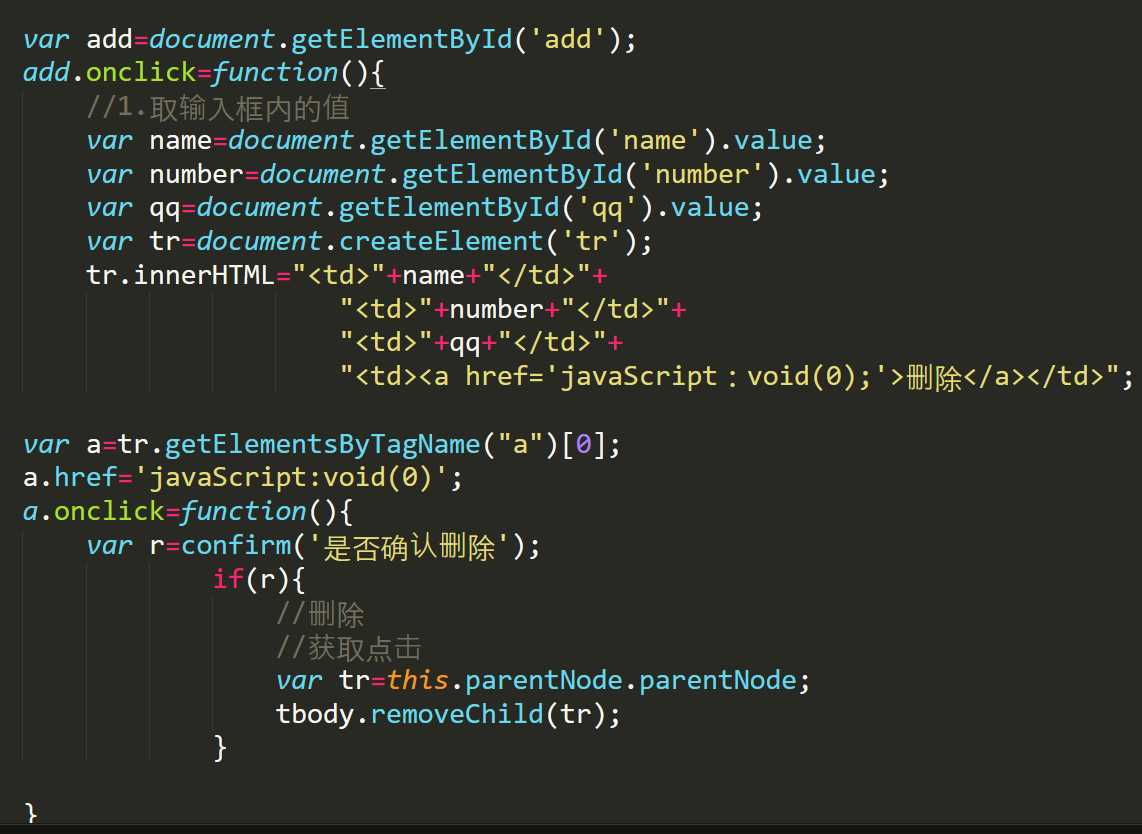
只讲获取数据添加到表格:通过getElementById(*).value分别获取输入框中的值,通过以上代码将其加入到表格中
完整代码:(注释部分为更复杂的方法)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>取值填入表格</title>
<style>
div{
border:solid #eee 1px;
width:300px;
}
.box1{
margin:auto auto;
}
.box2{
margin:auto auto;
height:300px;
margin-top:100px;
}
table{
border-collapse: collapse; /*当有两条边框线时,只显示一条边框线*/
border:solid 1px;
padding:10px;
}
tbody{
border:solid 1px;
}
tr,th,td{
border:solid 1px;
padding:10px;
}
</style>
</head>
<body>
<div id="box1" class="box1">
<table>
<thead>
<tr style="background: lightgray;height: 35px;">
<th>姓名</th>
<th>学号</th>
<th>qq号</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tbody">
<tr>
<td >data</td>
<td>data</td>
<td>data</td>
<td><a href="#" >删除</a></th>
</tr>
<tr>
<td>data</td>
<td>data</td>
<td>data</td>
<td><a href="#" >删除</a></th>
</tr>
<tr>
<td>data</td>
<td>data</td>
<td>data</td>
<td><a href="#" >删除</a></th>
</tr>
<tr>
<td>data</td>
<td>data</td>
<td>data</td>
<td><a href="#" >删除</a></th>
</tr>
</tbody>
</table>
</div>
<div id="box2" class="box2">
<div>
name:
<input type="text" id="name">
</div>
<div>
number:
<input type="text" id="number">
</div>
<div>
qq_number:
<input type="text" id="qq">
</div>
<input type="button" value="添加" id="add">
</div>
<script type="text/javascript">
var add=document.getElementById(‘add‘);
add.onclick=function(){
//1.取输入框内的值
var name=document.getElementById(‘name‘).value;
var number=document.getElementById(‘number‘).value;
var qq=document.getElementById(‘qq‘).value;
var tr=document.createElement(‘tr‘);
tr.innerHTML="<td>"+name+"</td>"+
"<td>"+number+"</td>"+
"<td>"+qq+"</td>"+
"<td><a href=‘javaScript:void(0);‘>删除</a></td>";
var a=tr.getElementsByTagName("a")[0];
a.href=‘javaScript:void(0)‘;
a.onclick=function(){
var r=confirm(‘是否确认删除‘);
if(r){
//删除
//获取点击
var tr=this.parentNode.parentNode;
tbody.removeChild(tr);
}
}
// var tr=document.createElement(‘tr‘);
// var nameTd=document.createElement(‘td‘);
// var numberTd=document.createElement(‘td‘);
// var qqTd=document.createElement(‘td‘);
// var aTd=document.createElement(‘td‘);
// var a=document.createElement("a");
// a.href=‘javaScript:void(0)‘;
// a.innerText="删除";
//3.创建文本节点
// var nameText=document.createTextNode(name);
// var numberText=document.createTextNode(number);
// var qqText=document.createTextNode(qq);
//var aText=document.createTextNode("删除");
//将文本放到相应的td里面
// nameTd.appendChild(nameText);
// numberTd.appendChild(numberText);
// qqTd.appendChild(qqText);
//aTd.appendChild(a);
//把td加入到tr中
// tr.appendChild(nameTd);
// tr.appendChild(numberTd);
// tr.appendChild(qqTd);
// tr.appendChild(aTd);
var tbody=document.getElementById(‘tbody‘);
tbody.appendChild(tr);
}
var tbody=document.getElementById(‘tbody‘);
var links=document.getElementsByTagName(‘a‘);
links.href=‘javaScript:void(0)‘;
var len=links.length;
for(var i=0;i<len;i++){
var link=links[i];
link.onclick=function (){
//提示用户是否删除
var r=confirm(‘是否确认删除‘);
if(r){
//删除
//获取点击
var tr=this.parentNode.parentNode;
tbody.removeChild(tr);
}
}
}
</script>
</body>
</html>
以上是关于初学js---获取输入框中的内容并添加到表格中的主要内容,如果未能解决你的问题,请参考以下文章