JS框架_(Qrcode.js)插件将你的内容转换成二维码格式
Posted Cynical丶Gary
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS框架_(Qrcode.js)插件将你的内容转换成二维码格式相关的知识,希望对你有一定的参考价值。
百度云盘 传送门 密码:304e
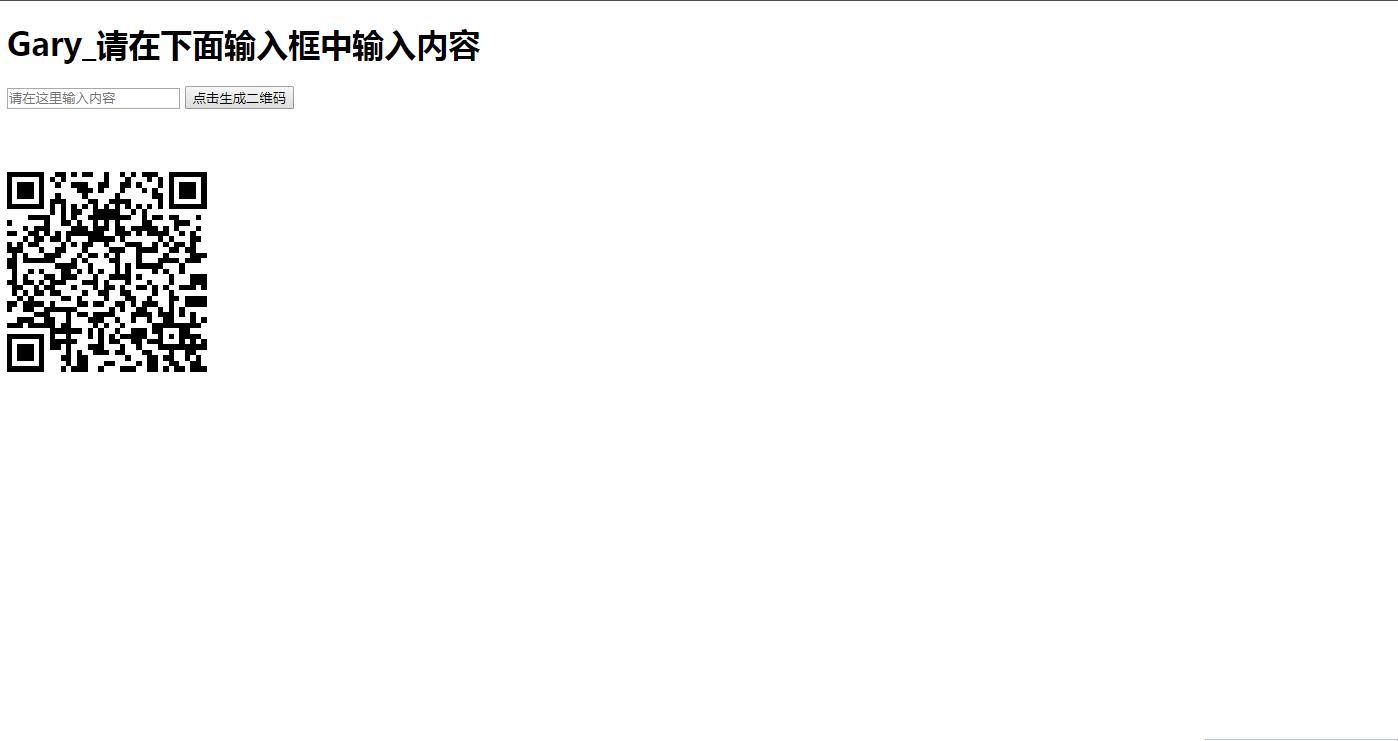
输入网址点击按钮生成二维码,默认为我的博客首页
二维码格式演示


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>qrcode.js插件将你的内容转换成二维码格式</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="lanren"> <h1>Gary_请在下面输入框中输入内容</h1> <input type="text" placeholder="请在这里输入内容" id="demo"> <button id="send">点击生成二维码</button> <br></br><br></br> <div id="qrcode"></div> </div> <p></p> <script src="js/qrcode.min.js"></script> <script> window.onload =function(){ (function(){ var defaultContent = \'http://www.cnblogs.com/1138720556Gary/\'; var content = document.getElementById("qrcode"); var qrcode = new QRCode(content,{ width:200, height:200 }); document.getElementById("send").onclick =function(){ var value = document.getElementById("demo").value || defaultContent; qrcode.makeCode(value); content.style.display = "block"; } })(); } </script> </body> </html>
实现过程:
设置二维码的长宽
var qrcode = new QRCode(content,{
width:200,
height:200
});
把输入网址或者默认网址传给二维码
document.getElementById("send").onclick =function(){
var value = document.getElementById("demo").value || defaultContent;
qrcode.makeCode(value);
content.style.display = "block";
}
页面内容加载完成之后立即执行window.onload加载事件相应的函数
<script src="js/qrcode.min.js"></script>
<script> window.onload =function(){ (function(){ var defaultContent = \'http://www.cnblogs.com/1138720556Gary/\'; var content = document.getElementById("qrcode"); var qrcode = new QRCode(content,{ width:200, height:200 }); document.getElementById("send").onclick =function(){ var value = document.getElementById("demo").value || defaultContent; qrcode.makeCode(value); content.style.display = "block"; } })(); } </script>
将Js事件绑定到按钮
<div class="lanren"> <h1>Gary_请在下面输入框中输入内容</h1> <input type="text" placeholder="请在这里输入内容" id="demo"> <button id="send">点击生成二维码</button> <br></br><br></br> <div id="qrcode"></div> </div>
以上是关于JS框架_(Qrcode.js)插件将你的内容转换成二维码格式的主要内容,如果未能解决你的问题,请参考以下文章
