Jsp机试题 (用户登录用户注册/用户注销功能)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jsp机试题 (用户登录用户注册/用户注销功能)相关的知识,希望对你有一定的参考价值。
1. 用户登录
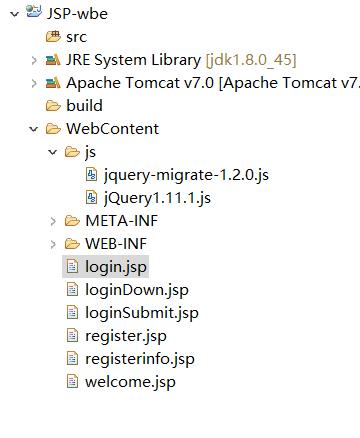
实现用户登录,功能,三个页面登录页面login.jsp,登录逻辑处理页面loginSubmit.jsp,欢迎页面welcome.jsp.用户再登录页面输入用户名和密码,前台页面使用js或者jQuery进行验证,如果用户名或密码为空,则提示用户输入用户名和密码;如果用户名为”admin”,密码为”123”,则登录成功跳转至欢迎页面,欢迎页面显示当前用户登录的用户名,例如:“欢迎张三登录XXX”,如果失败,停留再登录页面,并在用户名输入框显示用户名,页面给出相应的错误提示。
2.用户注册
注册: 注册页面register.jsp,注册信息页面registerinfo.jsp,用户在注册页面输入用户名,密码,邮箱,地址,年龄后点击注册按钮,前台页面使用js或者jQuery进行验证,如果用户名,密码,确认密码,邮箱等为空或者格式不正确,继续保留在注册页面,若果验证都通过,页面跳转到注册信息页面并显示注册的信息。要求用户名, 地址为中文输入,中文显示(在jsp页面解决中文乱码问题,注:用户名必要由字母开头以及和中文组成,长度不小于6位,密码长度不小于8位,密码和重复密码必须一致才能注册成功,邮箱必须符合邮箱格式,否则验证不通过,年龄必须是整数。)
3.注销功能
在欢迎页面点击 “注销”按钮,实现注销功能,也就是退出当前用户登录,跳转到登录页面。
注: 1.请注意界面美观,<input>表单以及控件摆放整齐
2.请注意代码的书写,命名符合规范,在代码中添加必要的注释

1.注册页面

<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>注册页面</title> <style type="text/css"> form { text-align: center; } </style> <script src="js/jQuery1.11.1.js" type="text/javascript"></script> <script type="text/javascript"> $(function() { $("#register").click(function() { return checkname() && checkpwd() && checkEmail()&& checkAge() && Address(); }); }); //用户名 function checkname() { var name = $("#name").val(); if (name == "") { alert("用户名不能为空!"); return false; } var reg=/^(\\d*\\w+){4,18}$/; if(!reg.test(name)){ alert("用户名格式不正确!"); return false; } return true; }; //密码 function checkpwd() { var password = $("#pwd").val(); if (password == "") { alert("密码不能为空!"); return false; } if (password.length < 6 || password.length > 8) { alert("密码长度为6-8"); return false; } return true; }; //电子邮箱 function checkEmail() { var email = $("#email").val(); if (email == "") { alert("邮箱不能为空!"); return false; } var reg = /^\\w+@\\w+\\.\\w+$/; if (!reg.test(email)) { alert("邮箱格式不正确!"); return false; } return true; }; //年龄 function checkAge() { var age = $("#Age").val(); if (age == "") { alert("年龄不能为空!"); return false; } return true; }; //地址 function Address() { var address = $("#address").val(); if (address == "") { alert("地址不能为空!"); return false; } var reg=/^[\\u2E80-\\u9FFF]+$/; if(!reg.test(address)){ alert("地址格式不正确!"); return false; } return true; }; </script> </head> <body> <form method="post" action="registerinfo.jsp"> 用户名:<input name="username" id="name" /><br /> 密码:<input name="userpwd" type="password" id="pwd" /><br /> 确认密码:<input name="pwd" type="password" id="cui" /><br /> 邮箱:<input name="email" id="email" /><br /> 地址:<input name="address" id="address" /><br /> 年龄:<input name="Age" id="Age" /><br /> <input type="submit" value="注册" id="register" /> </form> </body> </html>
2.注册信息页面

<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>注册信息页面</title> </head> <body> <% request.setCharacterEncoding("UTF-8"); String name = request.getParameter("username"); String pwd = request.getParameter("userpwd"); String mailbox = request.getParameter("email"); String address = request.getParameter("address"); String Age = request.getParameter("Age"); %> 用户名:<%=name%><br /> 密码:<%=pwd%><br /> 邮箱:<%=mailbox%><br /> 地址:<%=address%><br /> 年龄:<%=Age%><br /> </body> </html>
3.欢迎页面

<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>欢迎页面</title> </head> <body> <% String name = request.getParameter("username"); %> 欢迎<%=name%>登陆本页面 <a href="loginDown.jsp">注销</a> </body> </html>
4.逻辑处理页面

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>逻辑处理页面</title>
</head>
<body>
<%
//乱码处理
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("username");
String pwd = request.getParameter("userpwd");
if ("admin".equals(name) && "123".equals(pwd)) {
request.setAttribute("uname", name);
request.getRequestDispatcher("welcome.jsp").forward(request, response);
} else {
session.setAttribute("uname", name);
request.getRequestDispatcher("login.jsp").forward(request, response);
}
%>
</body>
</html>
5.Insert title here
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> <style type="text/css"> form { text-align: center; } </style> <script src="js/jQuery1.11.1.js" type="text/javascript"></script> <script type="text/javascript"> $(function() { $("#cui").click(function() { var u = document.getElementById("#email"); if (u.validitty.valueMissing == true) { u.setCustomValidity("用户名不能为空"); } }); $("#cui").click(function() { var d = document.getElementById("#pwd"); if (d.validitty.valueMissing == true) { d.setCustomValidity("密码不能为空"); } }); }); </script> </head> <body> <form method="post" action="loginSubmit.jsp"> 用户名:<input name="username" id=email /><br /> 密码:<input name="userpwd" type="password" id="pwd" /><br /> <input type="submit" value="登录" id="cui" /> <a href="register.jsp">注册 </a> </form> </body> </html>
6.注销页面

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>注销页面</title> </head> <body> <% session.removeAttribute("uname"); response.sendRedirect("login.jsp"); %> </body> </html>
以上是关于Jsp机试题 (用户登录用户注册/用户注销功能)的主要内容,如果未能解决你的问题,请参考以下文章