5UmbracoNewsSite:添加css和js文件
Posted _Is2
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5UmbracoNewsSite:添加css和js文件相关的知识,希望对你有一定的参考价值。
我们接着上一篇的内容,这一篇我们引入stylesheets样式,并且尝试添加其他页面的内容。
打开visual studio,在项目根目录下新建js和css文件夹,分别把bootstrap的文件复制进去。(如果已经有就不用新建了)
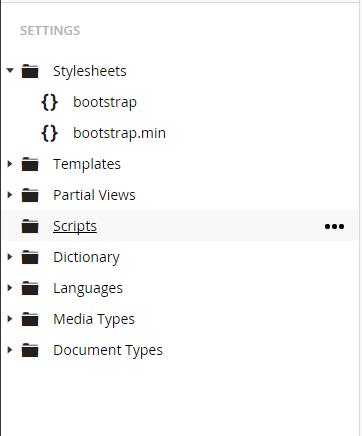
然后打开Umbraco后台管理页面,刷新之后就可以看到Stylesheets节点下面出现了刚刚复制的文件。这是因为Umbraco规定了Stylesheet节点默认去读取根目录下名为css的文件夹中的文件;看到这你可能会下意识的认为那Scripts节点下肯定会出现刚才复制的js脚本文件啦!事实是——没有!Scripts节点默认读取的文件夹名是scripts,所以在引用这些文件的时候要注意路径。

文件添加完毕了,我们在程序中引用文件,在Templates节点下打开Master文件,然后将bootstrap文件分别添加进去(这里需要注意路径)。
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 ...... 5 6 <!-- CSS --> 7 <link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css"> 8 </head> 9 10 <body> 11 ....... 12 13 <!-- javascripts --> 14 <script src="/js/jquery.min.js"></script> 15 <script src="/js/bootstrap.min.js"></script> 16 </body> 17 </html>
接下来我们进入编码工作,为了方便编写代码,可以进入visual studio进行编写,在Umbraco后台创建的文件内容在源代码中都可以找到,其中Templates节点下的文件在VS项目中的Views文件夹下,这下MVC模式就可以体现出来了。为了演示,我会继续在网页后台写代码,这个没有特别的限制。

我们把Master模板代码改动一下,让页面稍微好看一点。代码如下:
1 @inherits Umbraco.Web.Mvc.UmbracoTemplatePage 2 @{ 3 Layout = null; 4 var home = @CurrentPage.Site(); 5 } 6 <!DOCTYPE html> 7 <html lang="zh-cn"> 8 <head> 9 <!-- Meta tags --> 10 <meta charset="utf-8"> 11 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 12 <!-- CSS --> 13 <link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css"> 14 </head> 15 <body> 16 <div class="navbar navbar-inverse navbar-fixed-top"> 17 <div class="container"> 18 <div class="navbar-header"> 19 <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> 20 <span class="icon-bar"></span> 21 <span class="icon-bar"></span> 22 <span class="icon-bar"></span> 23 </button> 24 <div style="text-align:center"> 25 <a href="@home.Url"> 26 <image src="@(home.siteLogo)" /> 27 </a> 28 </div> 29 </div> 30 <div class="navbar-collapse collapse"> 31 <ul class="nav navbar-nav"> 32 <li><a>科技新闻</a></li> 33 <li><a>体育新闻</a></li> 34 <li><a>编程新闻</a></li> 35 <li><a>程序员新闻</a></li> 36 </ul> 37 <ul class="nav navbar-nav pull-right"> 38 <li><a>登陆</a></li> 39 <li><a>注册</a></li> 40 </ul> 41 </div> 42 43 </div> 44 </div> 45 46 <hr /> 47 <div class="container" style="margin-top:75px"> 48 @RenderBody() 49 </div> 50 <hr /> 51 <footer class="container-narrow" style="text-align:center"> 52 <div>© @DateTime.Now.Year-UmbracoNewsSite</div> 53 </footer> 54 <!-- Javascripts --> 55 <script src="/js/jquery.min.js"></script> 56 <script src="/js/bootstrap.min.js"></script> 57 </body> 58 </html>
将Home模板的代码也稍微改动一下:
1 @inherits Umbraco.Web.Mvc.UmbracoTemplatePage 2 @{ 3 Layout = "Master.cshtml"; 4 } 5 <div class="jumbotron"> 6 <h1>@CurrentPage.GetPropertyValue("content")</h1> 7 </div>
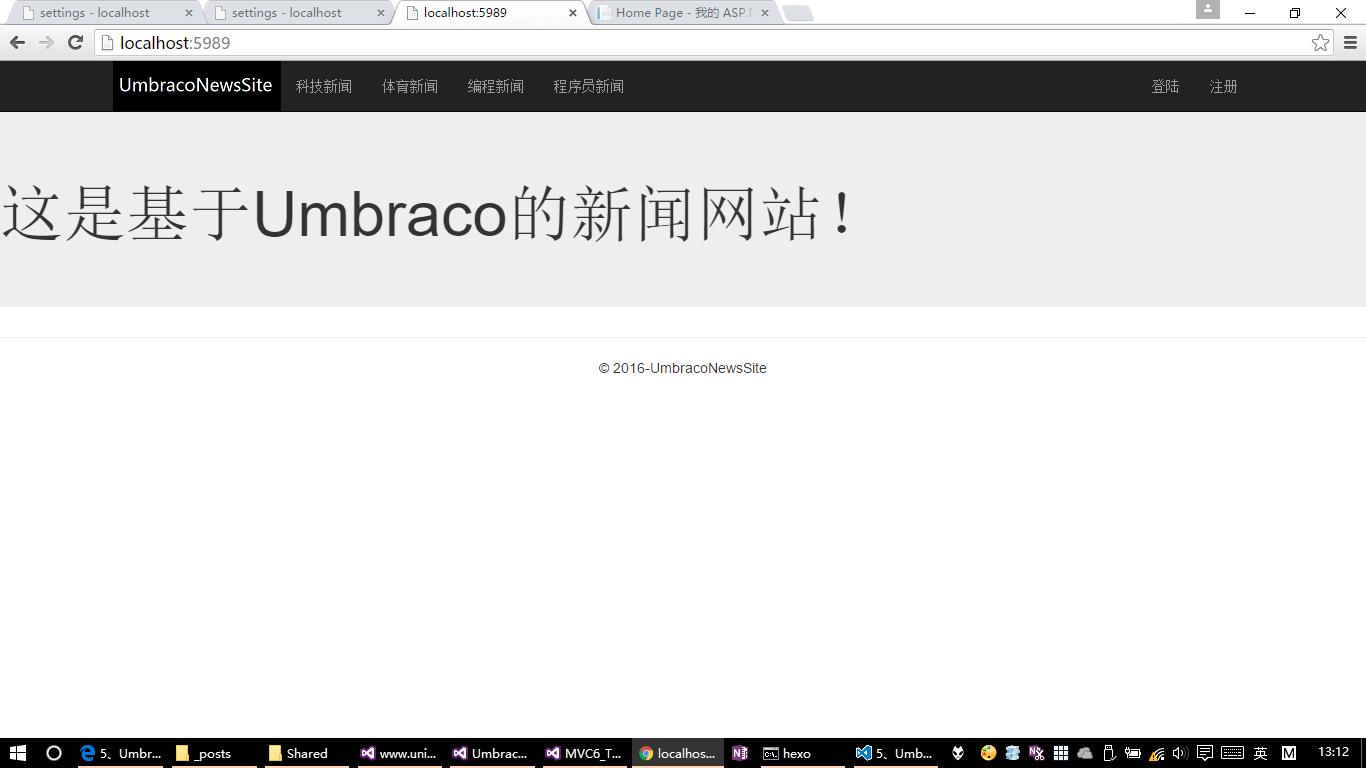
改动后的页面效果如下:

下一篇我们添加导航栏的几个页面,看看在Umbrao中怎么添加页面。
以上是关于5UmbracoNewsSite:添加css和js文件的主要内容,如果未能解决你的问题,请参考以下文章
如何在 ASP.net Core 中添加 js 和 css 文件?
在 wordpress elementor 页面中添加 css 和 js 文件的位置
如何在 vue js 中添加 css 和 html 就像在单独的文件中添加角度 css、html 和 typescript
 我们接着上一篇的内容,这一篇我们引入stylesheets样式,并且尝试添加其他页面的内容。
打开visual studio,在项目根目录下新建js和css文件夹,分别把bootstrap的文件复制进去。(如果已经有就不用新建了)
然后打开Umbraco后台管理页面,刷新之后就可以看到Stylesheets节点下面出现了刚刚复制的文件。这是因为Umbraco规定了Stylesheet节点默认去读取根目录下名为css的文件夹中的文件;看到这你可能会下意识的认为那Scripts节点下肯定会出现刚才复制的js脚本文件啦!事实是——没有!Scripts节点默认读取的文件夹名是scripts,所以在引用这些文件的时候要注意路径。
我们接着上一篇的内容,这一篇我们引入stylesheets样式,并且尝试添加其他页面的内容。
打开visual studio,在项目根目录下新建js和css文件夹,分别把bootstrap的文件复制进去。(如果已经有就不用新建了)
然后打开Umbraco后台管理页面,刷新之后就可以看到Stylesheets节点下面出现了刚刚复制的文件。这是因为Umbraco规定了Stylesheet节点默认去读取根目录下名为css的文件夹中的文件;看到这你可能会下意识的认为那Scripts节点下肯定会出现刚才复制的js脚本文件啦!事实是——没有!Scripts节点默认读取的文件夹名是scripts,所以在引用这些文件的时候要注意路径。