JavaScript基础总结
Posted Huang_xianlong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础总结相关的知识,希望对你有一定的参考价值。
javascript基础总结(2)
六、数组与函数
数组
1. 数组的概念
一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
2. 创建数组
-
利用new关键字创建数组;
var 数组名 = new Array([n]);//[]代表可选 若写n,则代表数组的长度
var arr = new Array();//创建了一个名为 arr 的空数组
-
利用数组字面量创建数组
// 1. 使用数组字面量方式创建空的数组
var 数组名 = [];//若写n,则代表数组的长度
//2. 使用数组字面量方式创建带初始值的数组
//3. 声明数组并赋值称为数组的初始化
var arr =['1','2','3','4'];
var arr2 = ['fan',true,17.5];//数组中可以存放任意类型的数据
3. 访问数组元素
索引(下标):用来访问数组元素的序号。索引从 0 开始

// 定义数组
var arrStus = [1,2,3];
// 获取数组中的第2个元素
alert(arrStus[1]);
// 如果访问数组时没有和索引值对应的元素(数组越界),
// 返回值为undefined
4. 遍历数组
把数组中的元素从头到尾都访问一次。
// 数组的长度,默认情况下等于元素的个数
// 当我们数组里面的元素发生了变化,length属性跟着一起变
// 如果设置的length属性值大于数组的元素个数,则会在数组末尾出现空白元素;
// 如果设置的length属性值小于数组的元素个数,则会把超过该值的数组元素删除
// 数组索引访问数组中的元素
var arr = ['red','green', 'blue'];
console.log(arr[0]) // red
console.log(arr[1]) // green
console.log(arr[2]) // blue
// for循环遍历数组
var arr = ["red", "blue", "green"];
for (var i = 0; i < arr.length; i++)
console.log(arr[i]);
arr.length = 2;
console.log(arr);// red blue
4. 数组中新增元素
数组中可以通过以下方式在数组的末尾插入新元素;
// 1. 数组[数组.length] = 新数据;
arr = [] //arr.length = 0;
for (var i = 0; i < 10; i++)
arr[arr.length] = '0';
console.log(arr);
5. 案例
// 1. 筛选数组 大于10的元素选出来放到新数组中
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = [];
var j = 0;
for (var i = 0;i < arr.length; i++)
if (arr[i] >= 10)
newArr[j] = arr[i];
j++;
console.log(newArr);
//第二种方法 利用数组长度的可变性
for (var i = 0;i < arr.length; i++)
if (arr[i] >= 10)
newArr[j] = arr[i];
j++;
//2. 求数组[2,6,1,77,52,25,7]中的最大值
<!--①声明一个保存最大元素的变量 max。
②默认最大值可以取数组中的第一个元素。
③遍历这个数组,把里面每个数组元素和 max 相比较。
④如果这个数组元素大于max 就把这个数组元素存到 max 里面,否则继续下一轮比较。
⑤最后输出这个 max。-->
var arr = [2, 6, 1, 77, 52, 25, 7];
var max = arr[0];
var temp;
for (var i = 0; i < arr.length; i++)
if (max < arr[i])
temp = max;
max = arr[i];
arr[i] = temp;
console.log('最大值为' + max);
//方法二:
var arrNum = [2,6,1,77,52,25,7];
var maxNum = arrNum[0]; // 用来保存最大元素,默认最大值是数组中的第一个元素
// 从0 开始循环数组里的每个元素
for(var i = 0;i< arrNum.length; i++)
// 如果数组里当前循环的元素大于 maxNum,则保存这个元素和下标
if(arrNum[i] > maxNum)
maxNum = arrNum[i]; // 保存数值到变量 maxNum
// 3. 翻转数组
// 把旧数组索引号第4个取过来(arr.length - 1),给新数组索引号第0个元素 (newArr.length)
// 我们采取 递减的方式 i--
var arr = ['red', 'green', 'blue', 'pink', 'purple'];
var newArr = [];
for(var i = arr.length - 1; i >= 0;i--)
newArr[newArr.length] = arr[i]
console.log(newArr);
// 4. 数组转换为字符串 用"|" 或其他符号分割
// 需要一个新变量用于存放转换完的字符串str
//遍历取出数据加到str后面然后加上分隔符
var arr = ['red', 'green', 'blue', 'pink', 'purple'];
var str = '';
for(var i = 0; i < arr.length; i++)
str += arr[i] + '|';
console.log(str);
// 5. 数组转换为字符串 用"|" 或其他符号分割
// 需要一个新变量用于存放转换完的字符串str
//遍历取出数据加到str后面然后加上分隔符
var arr = ['red', 'green', 'blue', 'pink', 'purple'];
var str = '';
for(var i = 0; i < arr.length; i++)
str += arr[i] + '|';
console.log(str);
冒泡排序

function sort(arr)
for(var i = 0; i < arr.length - 1; i++)
for(var j = 0; j < arr.length - 1 - i; j++)
if (arr[j] > arr[j+1])
var temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
return arr;
var arr1 = sort([1,4,2,9]);
console.log(arr1);//1 2 4 9
函数
1. 函数的概念
封装了一段可被重复调用执行的代码块,通过函数可以实现大量代码的重复使用。函数是一种数据类型。
2. 函数的使用
函数在使用时分为两步:声明函数和调用函数
-
声明函数
1. 通过function关键字定义函数 -- 命名函数
function 函数名()
//函数体代码
// 1.1 function 是声明函数的关键字,必须小写
// 1.2 函数名 命名为动词形式 例: getSum
2. 通过函数表达式定义函数 ---匿名函数
var fn = function() ;
// 2.1 fn是变量名,不是函数名
// 2.2 fn是变量,只不过变量存储的是函数
// 2.3 函数表达式创建的函数可以通过 变量名(); 来调用
// 2.4 函数表达式也可以定义形参和调用传入实参。
匿名函数使用的第2种方式--匿名函数自调用
(function()
alert(123);
)();
-
调用函数
函数名();// 函数声明后调用才会执行函数体代码
调用的时候千万不要忘记添加小括号
口诀:函数不调用,自己不执行-
函数的封装
-
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口。
-
/*
例用封装函数计算1-100累加和
*/
function getSum()
var sumNum = 0; // 准备一个变量,保存累加和
for (var i = 1; i <= 100; i++)
sumNum += i; // 把每个数值 都累加 到变量中
alert(sumNum);
// 调用函数
getSum();
3. 函数的参数
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
| 参数 | 说明 |
|---|---|
| 形参 | 形式上的参数 函数定义的时候 传递的参数 当前并不知道是什么 |
| 实参 | 实际上的参数 函数调用的时候 传递的参数 实参是传递给形参的 |
-
形参:函数定义时候,传递的参数(实参值传递给形参,不用声明的变量)
-
实参:函数调用时候,传递的参数
//带参数的函数声明
function 函数名(形参1,形参2,形参3...)
//函数体
// 带参数的函数调用
函数名(实参1,实参2,实参3...);
//案例:利用函数求任意两个数的和
// 声明函数
function getSum(num1,num2)
console.log(num1+num2)
// 调用函数
getSum(1,3) //4
getSum(6,5) //11
函数形参和实参数量不匹配时
| 参数个数 | 说明 |
|---|---|
| 实参个数等于形参个数 | 输出正确结果 |
| 实参个数多于形参个数 | 只取到形参的个数 |
| 实参个数小于形参 | 多的形参定义为undefined,结果为NaN |
function getSum(a, b, c)
return a + b + c;
// js中形参的默认值是undefined。
// 调用函数
var n = getSum(1, 2);// n = NaN
var n = getSum(1, 2, 3, 4); //1 + 2 +3 = 6
- 函数可以带参数也可以不带参数
- 声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefined
- 调用函数的时候,函数名括号里面的是实参
- 多个参数中间用逗号分隔
- 形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
4. 函数的返回值
返回值:函数调用整体代表的数据;函数执行完成后可以通过return语句将指定数据返回 。
// 声明函数
function 函数名()
...
return 需要返回的值;
// 1. 函数遇到return会停止执行,并返回指定的值
// 1. 如果函数没有return 返回的值是undefined
// 调用函数
函数名(); //此时调用函数就可以得到函数体内return的值
break,continue,return的区别
-
break: 结束当前的循环体 (如for、while)
-
continue: 跳出本次循环,继续执行下次循环
-
return: 不仅可以退出
(函数体内)循环,还能够返回return语句中的值,同时还可以结束当前的函数体内的代码
//避免踩坑 return只能结束函数体内的代码
function breakDown()
for (var i = 0; i < 10; i++)
if (i == 5)
return 1;
console.log(i);
breakDown();
//避免踩坑2 函数如果有return 则返回的是 return 后面的值;
// return d,a,b; 返回的是b的值
//如果函数没有 return语句,则返回undefined
//案例1:利用函数求任意两个数的最大值
function getMax(num1, num2)
return num1 > num2 ? num1 : num2;
console.log(getMax(1, 2));
console.log(getMax(11, 2));
//案例2:创建一个函数,实现两个数之间的加减乘除运算,并将结果返回
var a = parseFloat(prompt('请输入第一个数'));
var b = parseFloat(prompt('请输入第二个数'));
function count(a,b)
var arr = [a + b, a - b, a * b, a / b];
return arr;
var result = count(a,b);
console.log(result)
5. arguments的使用
当不确定有多少个参数传递的时候,可以用 arguments 来获取。JS中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。arguments展示形式是一个伪数组,因此可以进行遍历。
-
伪数组具有以下特点:
-
具有length属性
-
按索引方式存储数据
-
不具有数组的push,pop等方法
-
function fn()
//arguments 里面存储了所有传递过来的实参
console.log(arguments);// [1,2,3...]
console.log(arguments[1]); // 2
console.log(arguments.length); // 3
//我们可以按照数组的方式 遍历argument
fn(1, 2, 3);
// 用伪数组 实现求最大值
function getMax()
var max = arguments[0];
for (var i = 1; i < arguments.length; i++)
if (arguments[i] > arguments[0])
max = arguments[i];
return max;
var result = getMax(1,3,77,5,85)
colsole.log(result);
6.函数调用另外一个函数
因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况。具体演示在下面的函数练习中会有。
7.函数练习
//案例1:利用函数封装方式,翻转任意一个数组
function reverse(arr)
var newArr = [];
for (var i = arr.length - 1; i >= 0; i--)
newArr[newArr.length] = arr[i];
return newArr;
var arr1 = reverse([1, 3, 4, 6, 9]);
console.log(arr1);
//案例2:输入一个年份,判断是否是闰年(闰年:能被4整除并且不能被100整数,或者能被400整除)
function isRun(year)
var flag = false;
if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0)
flag = true;
return flag;
console.log(isRun(2010));
console.log(isRun(2012));
//案例3:用户输入年份,输出当前年份2月份的天数,如果是闰年,则2月份是 29天, 如果是平年,则2月份是 28天
function backDay()
var year = prompt('请您输入年份:');
if (isRun(year)) //调用函数需要加小括号
alert('你输入的' + year + '是闰年,2月份有29天');
else
alert('您输入的' + year + '不是闰年,2月份有28天');
backDay();
//判断是否是闰年的函数
function isRun(year)
var flag = false;
if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0)
flag = true;
return flag;
七、 作用域
作用域
作用域是一段程序代码中所用到的名字并不总是有效和可靠的,而限定这个名字的可用性代码范围就是这个名字的作用域。
-
作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
-
ES6之前作用域有两种
全局作用域和局部作用域(函数作用域)
全局作用域:作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的js文件。
局部作用域:作用于函数内部的代码环境,就是局部作用域。因为跟函数有关系,所以也被称为函数作用域。
JS没有块级作用域
-
块作用域由 包括
-
在其他编程语言,if语句中,循环语句创建的变量,仅仅只能在本if语句,本循环语句中使用,如下
if(true)
int num = 123;
System.out.print(num); //123
System.out.print(num);//报错
-
以上java代码会报错,因为代码中 是一块作用域,其中声明的变量num,在之外不能使用,而JavaScript代码则不会报错
-
Js中没有块级作用域 (在ES6之前)
if(true)
var num = 123;
console.log(num); // 123
console.log(num);// 123
变量的作用域
在JavaScript中,根据作用域的不同,变量可以分为两种:
全局变量
局部变量
全局变量:在全局作用域下声明的变量(在函数外部定义的变量)
-
全局变量在代码的任何位置都可以使用
-
在全局作用域下 var 声明的变量 是全局变量
-
特殊情况下,在函数内不使用var声明的变量也是全局变量(不建议使用)。
局部变量:在局部作用域下声明的变量(在函数内部定义的变量)
-
局部变量只能在函数内部使用
-
在函数内部 var声明的变量是局部变量
-
函数的形参实际上就是局部变量
全局变量和局部变量的区别
-
全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会销毁,因此比较占内存 -
局部变量:旨在函数内部使用,当其所在的代码块被执行时,才会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间。
作用域链
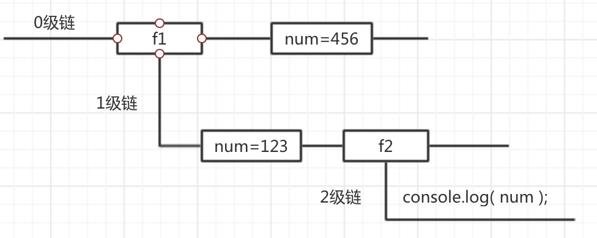
作用域链:只要是代码都在一个作用域中,写在函数内部的局部作用域,未卸载仍和行数内部即在全局作用域中;如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域;根据[内部函数可以访问外部函数变量] 的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链。
// 作用域链: 内部函数访问外部函数的变量,采取的是链式查找的方式来决定取哪个值,这种结构我们称为作用域链表
var num = 10;
funtion fn() //外部函数
var num = 20;
function fun() //内部函数
console.log(num); // 20 ,一级一级访问

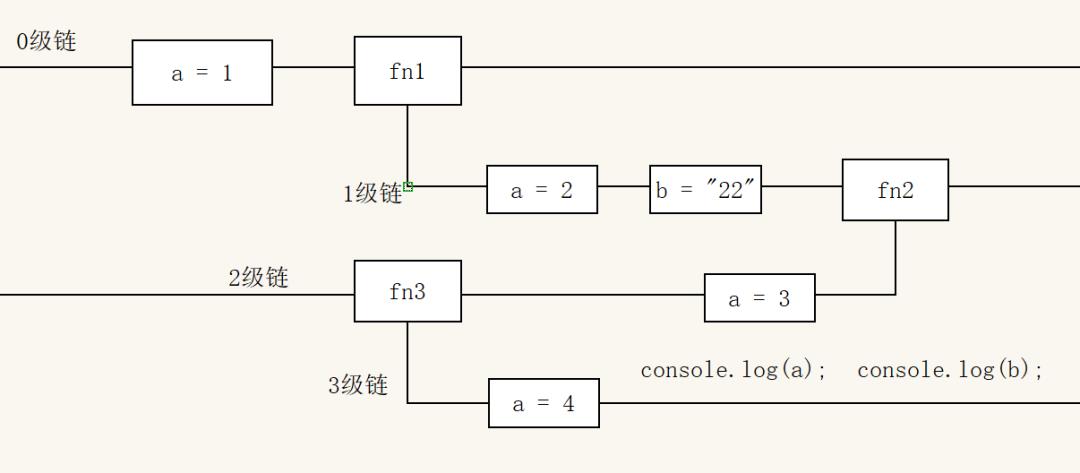
作用域链采取就近原则的方式来查找变量最终的值
var a = 1;
function fn1()
var a = 2;
var b = '22';
fn2();
function fn2()
var a = 3;
fn3();
function fn3()
var a = 4;
console.log(a); //a的值 4
console.log(b); //b的值 '22'
fn1();

预解析
预解析相关概念
JavaScript代码是由浏览器中的JavaScript解析器来执行的。JavaScript解析器在运行JavaScript代码的时候分为两步:预解析和代码执行。
-
预解析:在当前作用域下,JS代码执行之前,浏览器会默认把带有 var 和 function声明的变量在内存中进行提前声明或定义。
-
代码执行:从上往下执行JS语句
预解析会把变量和函数的声明在代码执行之前完成,预解析也叫做变量、函数提升。
变量预解析(变量提升)
变量的声明会被提升到当前作用域的最上面,变量的赋值不提升。
console.log(num); // 结果是多少?
var num = 10; // ?
相当于
var num;
console.log(num);// 结果是 undefined
num = 10;
结果: undefined
注意: 变量提升只提升声明,不提升赋值。
函数预解析(函数提升)
函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
fn();
function fn()
console.log('打印');
结果: 控制台打印字符串 --- "打印"
注意: 函数声明代表函数整体,所以函数提升后,函数名代表整个函数,但是函数并没有被调用!
函数表达式声明函数问题
函数表达式创建函数,会执行变量提升,此时接收函数的变量名无法正确的调用
fn();
var fn = function()
console.log("想不到吧");
结果:报错提示 "fn is not a function"
解释: 该段代码执行之前,会做变量声明提升,fn在提升之后的值
是undefined;而fn调用是在fn被赋值为函数体之前,
此时fn的值是undefined,所以无法被调用。
预解析案例1
var num = 10;
fun();
function fun()
console.log(num);
var num = 20;
相当于执行了以下操作 结果打印 undefined
var num;
function fun()
var num;
console.log(num);
num = 20;
num = 10;
fun();
预解析案例2
var a = 18;
f1();
function f1()
var b = 9;
console.log(a);
console.log(b);
var a = '123';
相当于执行了以下操作 结果为 undefined 9
var a;
function f1()
var b;
var a;
b = 9;
console.log(a);
console.log(b);
a = '123';
a = 18;
f1();
预解析案例3
f1();
console.log(c);
console.log(b);
console.log(a);
function f1()
var a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
相当于执行了以下操作 结果为 9 9 9 9 9 "报错--a is not defined"
function f1()
var a;
a = b = c = 9;
//相当于 var a = 9; b=9; c=9; b和c 直接赋值,没有var声明,当全局变量看。
// 差异:集体声明 var a = 9,b = 9, c = 9;
console.log(a);
console.log(b);
console.log(c);
f1();
console.log(c);
console.log(b);
console.log(a);
八、对象
对象的概念
对象:在JavaScript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
-
对象是由属性和方法组成的
-
属性:事物的特征,在对象中用属性来表示(常用名词)
-
方法:事物的行为,在对象中常用方法来表示(常用动词)
-
为什么需要对象
-
保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用数组,如果保存一个的完整信息呢?
-
为了更好地存储一组数据,对象应用而生;对象中为每项数据设置了属性名称,可以访问数据更语义化,数据结构清晰,表意明显,方便开发者使用。
var obj =
"name":"fan",
"sex":"male",
"age":18,
"height":155
创建对象的三种方式
1. 利用字面量创建对象
使用对象字面量创建对象:
-
就是花括号 里面包含了表达这个具体事物(对象)的属性和方法; 里面采取键值对的形式表示
-键:相当于属性名
-值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
// star 就是创建的对象
var star =
name : 'pink',
age : 18,
sex : '男',
sayHi : function()
alert('大家好啊');
;
// 多个属性或者方法中间用逗号隔开
// 方法冒号后面跟的是一个匿名函数-
对象的使用
-
对象的属性:对象中
存储具体数据的“键值对”中的键称为对象的属性,即对象中存储具体数据的项。 -
对象的方法:对象中
存储函数的“键值对”中的“键”称为对象的方法,即对象中存储函数的项。 -
访问对象的属性:对象里面的属性调用:
对象.属性名;对象里面属性的另一种调用方式:对象['属性名'],注意方括号里面的属性必须加上引号。 -
调用对象的方法:
对象.方法名(); -
变量、属性、函数、方法总结:
①变量:单独声明赋值,单独存在②属性:对象里面的变量称为属性,不需要声明,用来描述该对象的特征。③方法:方法是对象的一部分,函数不是对象的一部分,函数是单独封装操作的容器。对象里面的函数称为方法,方法不需要声明,使用"对象.方法名()"的方式就可以调用,方法用来描述该对象的行为和功能。④函数:单独存在的,通过"函数名()"的方式就可以调用。
-
console.log(star.name) // 调用名字属性
console.log(star['name']) // 调用名字属性
star.sayHi();
2. 利用new Object创建对象
-
创建空对象
通过内置构造函数Object创建对象,此时andy变量已经保存了创建出来的空对象
var andy = new Object();
-
给空对象添加属性和方法
通过对象操作属性和方法的方式,来为对象增加属性和方法
andy.name = 'pink';
andy.age = 18; // andy.age = 19修改对象属性
andy.sex = '男;// andy.phoneNum = 110 添加属性
andy.sayHi = function()
alert('大家好');
obj.sayHi();调用对象的方法 //第二种写法 obj['sayHi']();
// Object()第一个字母大写;
//new Object() 需要new关键字,使用的格式:对象.属性 = 值
3. 利用构造函数创建对象
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new运算符一起使用,我们可以把对象中一些公共的属性和方法抽出来,然后封装到这个函数里面。
-
构造函数的封装格式:
function 构造函数名(形参1,形参2,形参3...)
this.属性名1 = 参数1;
this.属性名2 = 参数2;
this.属性名3 = 参数3;
this.方法名 = 函数体;
-
构造函数的调用格式
var obj = new 构造函数名(实参1,实参2,实参3);
// 以上代码中,obj即接收到构造函数创建出来的对象。
注意事项:
1.构造函数约定首字母大写
2.函数内的属性和方法前面需要添加this,表示当前对象的属性和方法
3.构造函数中不需要retrun返回结果
4.但我们创建对象的时候,必须用new 来调用构造函数
1.其他:构造函数如Stars(),抽取了对象的公共部分,封装到了函数里面,它
泛指某一大类(class)
2.创建对象,如new Stars();特指某一个,利用new关键字创建对象的过程
我们也称为对象实例化
//1. 构造函数名字首字母要大写
//2. 构造函数不需要return就可以返回结果
//3. 调用构造函数必须使用 new
//4. 我们只要new Star() 调用函数就创建了一个对象
//5. 我们的属性和方法前面必须加this
function Star(uname,age,sex)
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(sang)
console.log(sang);
var ldh = new Star('刘德华',18,'男');
console.log(typeof ldh) // object对象,调用函数返回的是对象
console.log(ldh.name);
console.log(ldh['sex']);
ldh.sing('冰雨');
//把冰雨传给了sang
var zxy = new Star('张学友',19,'男');
- 构造函数名字首字母要大写
- 函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。
- 构造函数中不需要 return 返回结果。
- 当我们创建对象的时候,必须用 new 来调用构造函数。
new关键字的作用(面试题)
1.在构造函数代码开始执行之前,创建一个空对象;
2.修改this的指向,把this指向创建出来的空对象;
3.执行构造函数内的代码,给这个新对象添加属性和方法
4.在函数完成之后,返回这个创建出来的新对象(所以构造函数里面不需要return)
// 工厂函数创建对象 这个把创建好的对象返回给函数调用处
function createPerson(name, age, job)
var person = new Object();
person.name = name;
person.age = age;
person.job = job;
person.sayHi = function()
console.log('Hello,everyBody');
return person;
var p1 = createPerson('张三', 22, 'actor');遍历对象
for...in 语句用于对数组或者对象的属性进行循环操作。
其语法如下:
for (变量 in 对象名字)
// 在此执行代码
语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。
for (var k in obj)
console.log(k); // 这里的 k 是属性名
console.log(obj[k]); // 这里的 obj[k] 是属性值
var obj =
name: '秦sir',
age: 18,
sex: '男',
fn:function() ;
;
console.log(obj.name);
console.log(obj.age);
console.log(obj.sex);内置对象
内置对象:JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
前面两种对象是JS基础内容,属于ECMAScript;第三个浏览器对象属于JS独有的,JS API讲解内置对象就是指js语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而非必要的功能(属性和方法),内置对象最大的优点就是帮助我们快速开发。
查文档:学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习。MDN:https://developer.mozilla.org/zh-CN/
Math对象
Math对象:不是构造函数,它具有数学常数和函数的属性和方法,跟数学相关。
| 属性、方法名 | 功能 |
|---|---|
| Math.PI | 圆周率 |
| Math.floor() | 向下取整 |
| Math.ceil() | 向上取整 |
| Math.round() | 四舍五入版 就近取整 注意 -3.5 结果是 -3 |
| Math.abs() | 绝对值 |
| Math.max()/Math.min() | 求最大和最小值 |
| Math.random() | 获取范围在[0,1)内的随机值 |
- 获取指定范围的随机整数
function getRandom(min, max)
return Math.floor(Math.random() * (max - min + 1)) + min;
//利用对象封装自己的数学对象,里面有PI 最大值 和最小值
var myMath =
PI: 3.141592653,
max: function()
var max = arguments[0];
for (var i = 1; i < arguments.length; i++)
if (arguments[i] > max)
max = arguments[i];
return max;
,
min: function()
var min = arguments[0];
for (var i = 1; i < arguments.length; i++)
if (arguments[i] < min)
min = arguments[i];
return min;
console.log(myMath.PI);
console.log(myMath.max(1, 5, 9));
console.log(myMath.min(1, 5, 9));
Math绝对值和三个取整方法
Math.abs()取绝对值- 三个取整方法:
Math.floor(): 向下取整Math.ceil(): 向上取整Matg.round(): 四舍五入,其他数字都是四舍五入,但是5特殊,它往大了取
//1.绝对值方法
console.log(Math.abs(1)); // 1
console.log(Math.abs(-1)); // 1
console.log(Math.abs('-1')); // 1 隐式转换,会把字符串 -1 转换为数字型
//2.三个取整方法
console.log(Math.floor(1.1)); // 1 向下取整,向最小的取值 floor-地板
console.log(Math.floor(1.9)); //1
console.log(Math.ceil(1.1)); //2 向上取整,向最大的取值 ceil-天花板
console.log(Math.ceil(1.9)); //2
//四舍五入 其他数字都是四舍五入,但是5特殊,它往大了取
console.log(Math.round(1.1)); //1 四舍五入
console.log(Math.round(1.5)); //2
console.log(Math.round(1.9)); //2
console.log(Math.round(-1.1)); // -1
console.log(Math.round(-1.5)); // -1
随机数方法rondom()
- random() 方法可以随机返回一个小数,其取值范围是 [0,1),左闭右开 0 <= x < 1
- 得到一个两数之间的随机整数,包括两个数在内
// 得到两个数之间的随机整数,并且包含这两个整数
function getRandom(min,max)
return Math.floor(Math.random() * (max - min + 1)) + min;
console.log(getRandom(1,10));
//案例1:随机点名
var arr = ['张三', '李四','王五','秦六'];
console.log(arr[getRandom(0,arr.length - 1)]);
//案例2:猜数字游戏
// 1.随机生成一个1~10 的整数 我们需要用到 Math.random() 方法。
// 2.需要一直猜到正确为止,所以需要一直循环。
// 3.while 循环更简单
// 4.核心算法:使用 if else if 多分支语句来判断大于、小于、等于。
function getRandom(min, max)
return Math.floor(Math.random() * (max - min + 1)) + min;
var random = getRandom(1, 10);
while (true) // 死循环
var num = prompt('你来猜? 输入1~10之间的一个数字');
if (num > random)
alert('你猜大了');
else if (num < random)
alert('你猜小了');
else
alert('你好帅哦,猜对了');
break; // 退出整个循环结束程序
// 要求用户猜 1~50之间的一个数字 但是只有 10次猜的机会
function getRandom(min, max)
return Math.floor(Math.random() * (max - min) + min);
var random = getRandom(1, 50);
for (var i = 9; i >= 0; i--)
var num = prompt('你来猜? 输入1~50之间的一个数字');
if (num > random)
alert('你猜大了,你还有' + i + '次机会');
else if (num < random)
alert('你猜小了,你还有' + i + '次机会');
else
alert('你好棒,猜对了');
braeak; // 退出整个循环
alert('你的机会用完了!')
日期对象
Date 对象和 Math 对象不一样,Date是一个构造函数,所以使用时需要实例化后才能使用其中具体方法和属性。Date 实例用来处理日期和时间
-
使用Date实例化日期对象
-
获取当前时间必须实例化
-
获取指定时间的日期对象
-
var now = new Date();
var future = new Date('2020/10/1')
// 注意:如果创建实例时并未传入参数,则得到的日期对象是当前时间对应的日期对象
-
续上
-
使用Date实例的方法和属性
-
getMonth()方法获取到的月份 + 1 = 当月

-
//参数常用写法 数字型或者字符串型 '2019-10-1 8:8:8'
var date1 = new Date(2019,10,1);
//日期格式化
// 格式化日期 年 月 日
var date = new Date();
console.log(date.getFullYear()); //返回当前日期的年 2020
console.log(date.getMonth() + 1); //月份 返回的月份小1个月,记得月份加1呦
console.log(date.getDate()); //返回的是 几号
console.log(date.getDay); //周一返回的是1 周六返回的是6 周日返回的是0
//我们写一个 2020年 9月 6日 星期日
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var day = date.getDay();
if (day == 0)
day = "星期日";
console.log("今天是" + year + "年" + month + "月" + dates + "日" + day);
//格式化日期 时分秒
var date = new Date();
console.log(date.getHours()); //时
console.log(date.getMinutes()); //分
console.log(date.getSeconds()); // 秒
//封装一个函数返回当前的 时 分 秒 格式 08:08:08
function getTimer()
var time = new Date();
var h = time.getHours();
var h = h < 10 ? "0" + h : h;
var m = time.getMinutes();
var m = m < 10 ? "0" + m : m;
var s = time.getSeconds();
var s = s < 10 ? "0" + s : s;
return h + ":" + h + ":" + s;
console.log(getTimer());
-
获取Date日期总的毫秒数(时间戳)
date.valueOf() :得到现在时间距离1970.1.1总的毫秒数
date.getTime() :得到现在时间距离1970.1.1总的毫秒数
// 实例化Date对象
var now = new Date();
// 1. 用于获取对象的原始值
console.log(now.valueOf())
console.log(now.getTime())
// 2. 简单写可以这么做 (最常用的)
var now = + new Date();
// 3. html5中提供的方法,有兼容性问题
var now = Date.now();
倒计时案例 :
1. 输入的时间减去现在的时间就是剩余的时间,即倒计时。
2.用时间戳来做,用户输入时间总的毫秒数减去现在时间的总的毫秒数,
得到的就是剩余时间的毫秒数
3.把剩余时间总的毫秒数转换为天、时、分、秒 (时间戳转换时分秒)
转换公式如下:
d = parseInt(总秒数/60/60/24) // 计算天数
h = parseInt(总秒数/60/60%24) // 计算小时
m = parseInt(总秒数/60%60); // 计算分钟
s = parseInt(总秒数%60); // 计算当前秒数
// 倒计时案例 封装函数实现
function countDown(time)
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var inputTime = +new Date(time); // 返回的是用户输入时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var d = parseInt(times / 60 / 60 / 24); // 天
d = d < 10 ? "0" + d : d;
var h = parseInt((times / 60 / 60) % 24); //时
h = h < 10 ? "0" + h : h;
var m = parseInt((times / 60) % 60); // 分
m = m < 10 ? "0" + m : m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? "0" + s : s;
return d + "天" + h + "时" + m + "分" + s + "秒";
console.log(countDown("2020-10-1 18:00:00"));
var date = new Date();
console.log(date);
数组对象
创建数组的两种方式
-
1. 字面量方式:
var arr = [1,"test",true]; -
2. 实例化数组对象 new Array():
var arr = new Array();-
注意:上面代码中arr创建出的是一个空数组,如果需要使用构造函数Array创建非空数组,可以在创建数组时传入参数
-
如果只传入一个参数(数字),则参数规定了数组的长度。
-
如果传入了多个参数,则参数称为数组的元素。
-
检测是否为数组
-
1. instanceof 运算符
-
instanceof 可以判断一个对象是否是某个构造函数的实例
-
var arr = [1, 23];
var obj = ;
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
-
2. Array.isArray()
-
Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
-
var arr = [1, 23];
var obj = ;
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
-
3. 注意 typeof用法
-
typeof 用于判断变量的类型
-
var arr = [1, 23];
console.log(typeof arr) // object 对象arr是构造函数的实例因此是对象数据类型
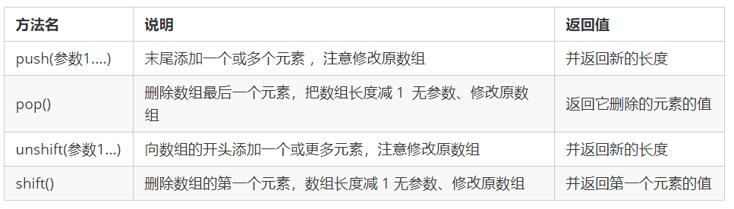
添加删除数组元素的方法
-
数组中有进行增加、删除元素的方法,部分方法如下表

var arr = [1, 2, 3];
console.log(arr.push(4, 5)); // 5 向数组末尾添加元素
arr.pop(); //删除数组最后一个值并返回
console.log(arr); // [1,2,3,4]
// 向数组的开头添加元素并返回数组长度
console.log(arr.unshift(5, 6)); // 6 数组变为[5,6,1,2,3,4]
console.log(arr.shift()); // 5 删除数组开头的元素并返回该值
// 1.push() 在我们数组的末尾,添加一个或者多个数组元素 push 推
var arr = [1, 2, 3];
arr.push(4, '秦晓');
console.log(arr);
console.log(arr.push(4, '秦晓'));
console.log(arr);
// push 完毕之后,返回结果是新数组的长度
// 2. unshift 在我们数组的开头 添加一个或者多个数组元素
arr.unshift('red');
console.log(arr);
// pop() 它可以删除数组的最后一个元素,一次只能删除一个元素
arr.pop(); //不加参数
// shift() 它剋删除数组的第一个元素,一次只能删除一个元素
arr.shift(); //不加参数
//案例:筛选数组
//有一个包含工资的数组[1500,1200,2000,2100,1800],要求把数组中工资超过2000的删除,剩余的放到新数组里面
var arr = [1500, 1200, 2000, 2100, 1800];
var newArr = [];
for (var i = 0; i < arr.length; i++)
if (arr[i] < 2000)
newArr.push(newArr[i]);
console.log(newArr);
数组排序
-
数组中有对数组本身排序的方法,部分方法如下表
| 方法名 | 说明 | 是否修改原数组 |
|---|---|---|
| reverse() | 颠倒数组中元素的顺序,无参数 | 该方法会改变原来的数组 返回新数组 |
| sort() | 对数组的元素进行排序 | 该方法会改变原来的数组 返回新数组 |
-
注意:sort方法需要传入参数(函数)来设置升序、降序排序
-
如果传入“function(a,b) return a-b;”,则为升序
-
如果传入“function(a,b) return b-a;”,则为降序
-
// 1.翻转数组
var arr = ['pink','red','blue'];
arr.reverse();
console.log(arr);
// 2.数组排序(冒泡排序)
var arr1 = [3,4,7,1];
arr1.sort();
console.log(arr1);
// 对于双位数
var arr = [1,64,9,61];
arr.sort(function(a,b)
return b - a; //降序的排列
return a - b; //升序
)
数组索引方法
-
数组中有获取数组指定元素索引值的方法,部分方法如下表

var arr = [1, 2, 3, 4, 5, 4, 1, 2];
// 查找元素2的索引
console.log(arr.indexOf(2)); // 1
// 查找元素1在数组中的最后一个索引
console.log(arr.lastIndexOf(1)); // 6
//案例:数组去重
// ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'] 要求去除数组中重复的元素。
// 1.目标: 把旧数组里面不重复的元素选取出来放到新数组中, 重复的元素只保留一个, 放到新数组中去重。
// 2.核心算法: 我们遍历旧数组, 然后拿着旧数组元素去查询新数组, 如果该元素在新数组里面没有出现过, 我们就添加, 否则不添加。
// 3.我们怎么知道该元素没有存在? 利用 新数组.indexOf(数组元素) 如果返回时 - 1 就说明 新数组里面没有改元素
// 封装一个 去重的函数 unique 独一无二的
function unique(arr)
var newArr = [];
for (var i = 0; i < arr.length; i++)
if (newArr.indexOf(arr[i]) === -1)
newArr.push(arr[i]);
return newArr;
var demo = unique(['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'])
var demo = unique(['blue', 'green', 'blue'])
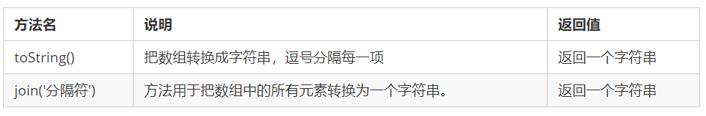
console.log(demo);数组转换为字符串
-
数组中有把数组转化为字符串的方法,部分方法如下表
-
注意:join方法如果不传入参数,则按照 “ , ”拼接元素

var arr = [1, 2, 3, 4];
var arr2 = arr;
var str = arr.toString(); // 将数组转换为字符串
console.log(str); // 1,2,3,4
var str2 = arr2.join("|");//按照键入字符将数组转换为字符串
console.log(str2);
其他方法

var arr = [1, 2, 3, 4];
var arr2 = [5, 6, 7, 8];
var arr3 = arr.concat(arr2);
console.log(arr3); // [1,2,3,4,5,6,7,8]
// slice(begin,end) 是一种左闭右开区间 [1,3)
// 从索引1出开始截取,到索引3之前
var arr4 = arr.slice(1, 3);
console.log(arr4); // [2,3]
var arr5 = arr2.splice(0, 3);
console.log(arr5); // [5,6,7]
console.log(arr2); // [8] splice()会影响原数组
字符串对象
基本包装类型:为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
// 下面代码有什么问题?
var str = 'andy';
console.log(str.length); // 4
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为 js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;
字符串的不可变
-
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
-
当重新给字符串变量赋值的时候,变量之前保存的字符串不会被修改,依然在内存中重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变。
-
由于字符串的不可变,在「大量拼接字符串」的时候会有效率问题
根据字符返回位置
-
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是返回指定字符的位置的方法:

var str = "anndy";
console.log(str.indexOf("d")); // 3
//指定从索引号为4的地方开始查找字符"d"
console.log(str.indexOf("d", 4)); // -1
console.log(str.lastIndexOf("n")); // 2
案例:查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
-
先查找第一个o出现的位置
-
然后 只要indexOf 返回的结果不是 -1 就继续往后查找
-
因为indexOf 只能查找到第一个,所以后面的查找,利用第二个参数,当前索引加1,从而继续查找
var str = "oabcoefoxyozzopp";
var index = str.indexOf("o");
var num = 0;
while (index !== -1)
console.log(index);
num++;
index = str.indexOf("o", index + 1);
「根据位置返回字符」
-
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是根据位置返回指定位置上的字符:
//案例:判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数
//核心算法:利用 charAt() 遍历这个字符串
//把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1
//遍历对象,得到最大值和该字符 注意:在遍历的过程中,把字符串中的每个字符作为对象的属性存储在对象中,对应的属性值是该字符出现的次数
var str = "abcoefoxyozzopp";
var o = ;
for (var i = 0; i < str.length; i++)
var chars = str.charAt(i); // chars 是 字符串的每一个字符
if (o[chars])
// o[chars] 得到的是属性值
o[chars]++;
else
o[chars] = 1;
console.log(o);
// 2. 遍历对象
var max = 0;
var ch = "";
for (var k in o)
// k 得到是 属性名
// o[k] 得到的是属性值
if (o[k] > max)
max = o[k];
ch = k;
console.log(max);
console.log("最多的字符是" + ch);
字符串操作方法
-
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是部分操作方法:

// 字符串操作方法
// 1. concat('字符串1','字符串2'....)
var str = 'andy';
console.log(str.concat('red')); // andyred
// 2. substr('截取的起始位置', '截取几个字符');
var str1 = '改革春风吹满地';
// 第一个2 是索引号的2 从第几个开始 第二个2 是取几个字符
console.log(str1.substr(2, 2)); // 春风
-
replace()方法
-
replace() 方法用于在字符串中用一些字符替换另一些字符,其使用格式如下:
-
字符串.replace(被替换的字符串, 要替换为的字符串);
-
split()方法
-
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
-
其使用格式如下:
-
字符串.split("分割字符")
// 1. 替换字符 replace('被替换的字符', '替换为的字符') 它只会替换第一个字符
var str = "andyandy";
console.log(str.replace("a", "b")); // bndyandy
// 有一个字符串 'abcoefoxyozzopp' 要求把里面所有的 o 替换为 *
var str1 = "abcoefoxyozzopp";
while (str1.indexOf("o") !== -1)
str1 = str1.replace("o", "*");
console.log(str1); // abc*ef*xy*zz*pp
// 2. 字符转换为数组 split('分隔符')
// 前面我们学过 join 把数组转换为字符串
var str2 = "red, pink, blue";
console.log(str2.split(",")); //[red,pink,blue]
var str3 = "red&pink&blue";
console.log(str3.split("&")); // [red,pink,blue]
九、简单数据类型和复杂数据类型
简单类型(基本数据类型、值类型):在存储时变量中存储的是值本身,包括string ,number,boolean,undefined,null
复杂数据类型(引用类型):在存储时变量中存储的仅仅是地址(引用),通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等;
堆栈
-
堆栈空间分配区别:
-
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;
-
简单数据类型存放到栈里面
-
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
-

-
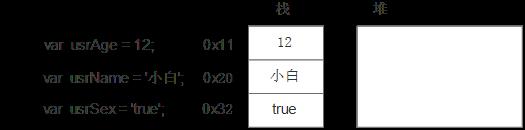
简单数据类型的存储方式
-
值类型变量的数据直接存放在变量(栈空间)中

-
-
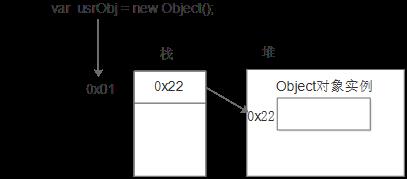
复杂数据类型的存储方式
-
引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中

-
简单类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
function fn(a)
a++;
console.log(a); //11
var x = 10;
fn(x);
console.log(x); //10
复杂数据类型传参
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。