JS框架_(JQuery.js)夜晚天空满天星星闪烁动画
Posted Cynical丶Gary
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS框架_(JQuery.js)夜晚天空满天星星闪烁动画相关的知识,希望对你有一定的参考价值。
百度云盘 传送门 密码:xftr
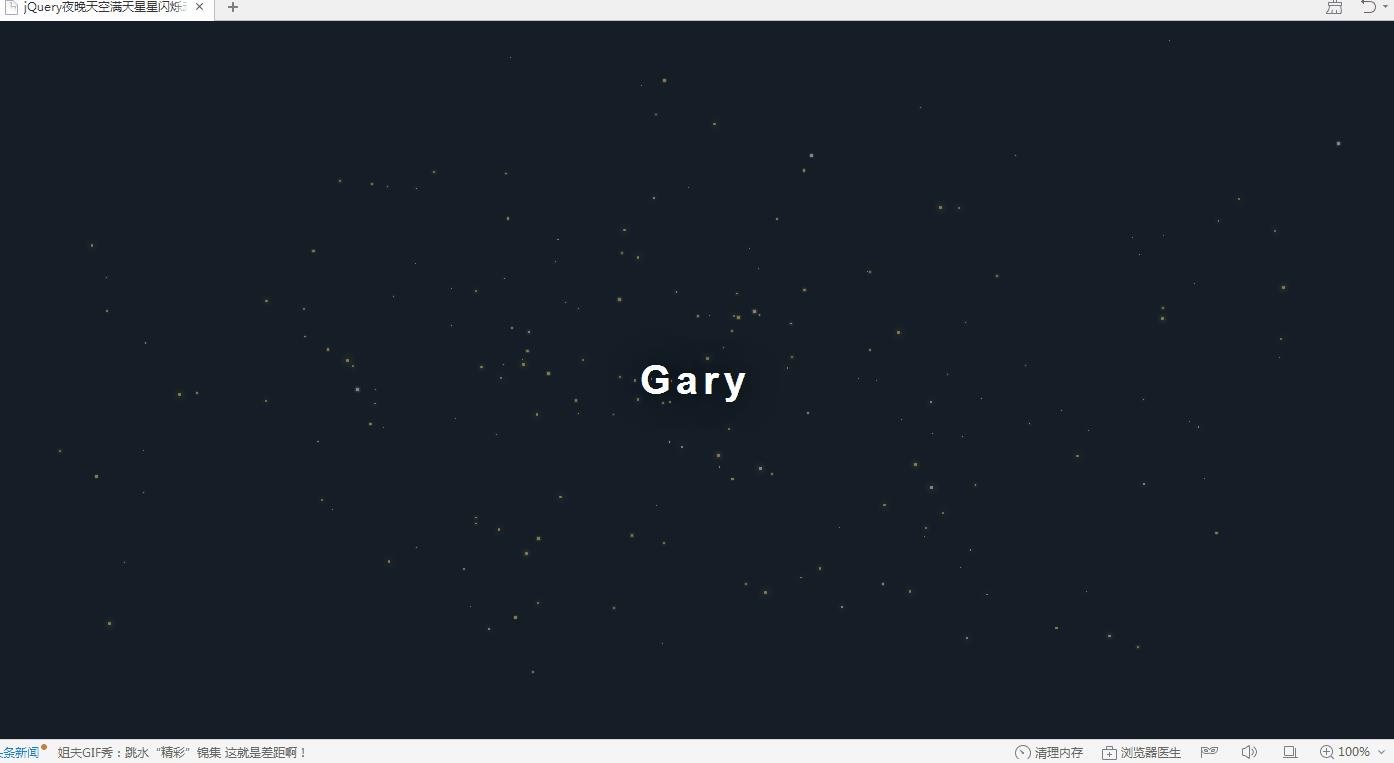
满天星星闪烁动画效果:

(可用星空动画来作为页面背景,白色文字改为文章或者其他的O(∩_∩)O)

<!doctype html> <html> <head> <meta charset="utf-8"> <title>jQuery夜晚天空满天星星闪烁动画</title> <script src="js/jquery.min.js"></script> <style> * { box-sizing: border-box; padding: 0; margin: 0; } body { background: #22313f; } #starsBox { position: fixed; top: 0; left: 0; right: 0; bottom: 0; background: rgba(0, 0, 0, 0.75); opacity: .5; } #starsBox span { display: inline-block; width: auto; position: absolute; border-radius: 100%; transition: 100s linear; } p { position: fixed; top: 50%; left: 0; right: 0; text-align: center; transform: translateY(-50%); font-size: 40px; font-weight: 900; color: white; text-shadow: 0 0 50px black; text-transform: capitalize; font-family: \'Roboto\',\'Helvetica\',\'Arial\',sans-serif; letter-spacing: 5px; } p > span { display: block; font-size: 12px; color: #bdc3c7; margin-top: 30px; font-weight: 100; text-shadow: 0 0 50px black; letter-spacing: 3px; } p > span > a { font-weight: 700; text-decoration: none; color: #d64541; padding-bottom: 2px; border-bottom: 0px solid #d64541; transition: 0.5s; } p > span > a:hover { padding-bottom: 5px; border-bottom: 2px solid #d64541; } </style> </head> <body> <div id="starsBox"></div> <p>Gary</p> <script type="text/javascript"> var cols = [\'#f5d76e\',\'#f7ca18\',\'#f4d03f\',\'#ececec\',\'#ecf0f1\',\'#a2ded0\']; var stars = 250; for (var i = 0; i <= stars; i++) { var size = Math.random()*3; var color = cols[parseInt(Math.random()*4)]; $(\'#starsBox\').prepend(\'<span style=" width: \' + size + \'px; height: \' + size + \'px; top: \' + Math.random()*100 + \'%; left: \' + Math.random()*100 + \'%; background: \' + color + \'; box-shadow: 0 0 \'+ Math.random()*10 +\'px\' + color + \';"></span>\') ; }; setTimeout(function(){ $(\'#starsBox span\').each(function(){ $(this).css(\'top\', Math.random()*100 + \'%\').css(\'left\', Math.random()*100 + \'%\'); }); }, 1); setInterval(function(){ $(\'#starsBox span\').each(function(){ $(this).css(\'top\', Math.random()*100 + \'%\').css(\'left\', Math.random()*100 + \'%\'); }); }, 100000); </script> </body> </html>
text-transform属性,可以轻易地实现英文字母大小写转换
capitalize; 单词首个字母大写
uppercase; 全部大写
lowercase; 全部小写
实现过程
Math.random()是令系统随机选取大于等于0.0且小于1.0的伪随机double值

<script type="text/javascript"> var cols = [\'#f5d76e\',\'#f7ca18\',\'#f4d03f\',\'#ececec\',\'#ecf0f1\',\'#a2ded0\']; var stars = 250; for (var i = 0; i <= stars; i++) { var size = Math.random()*3; var color = cols[parseInt(Math.random()*4)]; $(\'#starsBox\').prepend(\'<span style=" width: \' + size + \'px; height: \' + size + \'px; top: \' + Math.random()*100 + \'%; left: \' + Math.random()*100 + \'%; background: \' + color + \'; box-shadow: 0 0 \'+ Math.random()*10 +\'px\' + color + \';"></span>\') ; }; setTimeout(function(){ $(\'#starsBox span\').each(function(){ $(this).css(\'top\', Math.random()*100 + \'%\').css(\'left\', Math.random()*100 + \'%\'); }); }, 1); setInterval(function(){ $(\'#starsBox span\').each(function(){ $(this).css(\'top\', Math.random()*100 + \'%\').css(\'left\', Math.random()*100 + \'%\'); }); }, 100000); </script>
定义size为随机数,用于生成随机颜色和闪烁点随机距离
var size = Math.random()*3;
var color = cols[parseInt(Math.random()*4)];
设置星星闪烁、大小和颜色
$(\'#starsBox\').prepend(\'<span style=" width: \' + size + \'px; height: \' + size + \'px; top: \' + Math.random()*100 + \'%; left: \' + Math.random()*100 + \'%; background: \' + color + \'; box-shadow: 0 0 \'+ Math.random()*10 +\'px\' + color + \';"></span>\') ; };
到达随机时间后星星闪烁和移动发生变化
setTimeout(function(){
$(\'#starsBox span\').each(function(){
$(this).css(\'top\', Math.random()*100 + \'%\').css(\'left\', Math.random()*100 + \'%\');
});
}, 1);
设置每个星星之间的随机间隔
setInterval(function(){
$(\'#starsBox span\').each(function(){
$(this).css(\'top\', Math.random()*100 + \'%\').css(\'left\', Math.random()*100 + \'%\');
});
}, 100000);
以上是关于JS框架_(JQuery.js)夜晚天空满天星星闪烁动画的主要内容,如果未能解决你的问题,请参考以下文章
