js面试相关
Posted 小字辈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js面试相关相关的知识,希望对你有一定的参考价值。
〇,字符串,数值,数组的转化
(0)检测数据类型
参考连接:http://www.cnblogs.com/onepixel/p/5126046.html
1,, typeof 操作符 : 能检测到(string, undefined, number, boolean, function(函数), object(NULL,数组,对象);缺点:无论啥类型的对象,返回的都是object;使用方法: typeof a;
2,, instanceOf 操作符 : 检测一个对象是否为某个构造函数的实例 ;使用方法: arr instanceof Array; arr instanceOf Function;
3,, isPrototypeOf 方法 : 检测是不是该对象的原型
4,, toString() 是 Object 的原型方法,调用该方法,默认返回当前对象的 [[Class]]
Object.prototype.toString.call(\'\') ; // [object String] Object.prototype.toString.call(1) ; // [object Number] Object.prototype.toString.call(true) ; // [object Boolean] Object.prototype.toString.call(Symbol()); //[object Symbol] Object.prototype.toString.call(undefined) ; // [object Undefined] Object.prototype.toString.call(null) ; // [object Null] Object.prototype.toString.call(new Function()) ; // [object Function] Object.prototype.toString.call(new Date()) ; // [object Date] Object.prototype.toString.call([]) ; // [object Array] Object.prototype.toString.call(new RegExp()) ; // [object RegExp] Object.prototype.toString.call(new Error()) ; // [object Error] Object.prototype.toString.call(document) ; // [object htmlDocument] Object.prototype.toString.call(window) ; //[object global] window 是全局对象 global 的引用
(1)数据类型 ==》转成 Boolean 类型
| 数据类型 | 转换为true的值 | 转换为false的值 |
| Boolean | true | false |
| String | 任何非空字符串 | 空字符串 |
| Number | 任何非零数字值(包括无穷大) | 0和Null |
| Object | 任何对象 | null |
| Undefined | Undefined |
(2)数据类型 ==》转成 Number 类型
| 数据类型 | 转换为Number的值 | |
| Null | 0 | |
| Undefined | NaN | |
| String | 全数字’002‘ | 忽略前导0的数字2 |
| \' \' 空字符串 | 0 | |
| 其他 | NaN | |
| Boolean | true | 1 |
| false | 0 | |
| Object | 先查询valueOf(), 然后使用toString() | |
(3)数据类型 ==》转成 String 类型
使用 a.toString(), 或直接 String(a)
| 数据类型 | 转换为String的值 | |
| Boolean | true | \'true\' |
| false | \'false\' | |
| Number | 0 | \'0\' |
| Null | null | \'null\' |
| Undefined | undefined | \'undefined\' |
| Array | 使用toString()方法 |
(4)数据类型 ==> 转成数组Array
| 数据类型 | 方法 |
| String | string的方法:split() |
|
类数组的对象; 可遍历的对象(Set,Map)
|
Array.from(a); |
|
[...a] |
(5)判断是否为真(在boolean上下文中转换后的值为真的值:truthy)
true !== Truthy
所有的值都是真值,除非被设置成false, \'\', null, NaN, 0, undefined
参考链接:https://developer.mozilla.org/zh-CN/docs/Glossary/Truthy
if([]) //Truthy if({}) if(true) if(42) ……
但是{}!=false/ true/ NaN / null / undefined / 0;
[ ] ==\' \'; [ ]==0; [ ]==false
一,字符串
二,数值
三,函数
(1)函数定义
//函数声明 function sum(a,b){ return a+b; } //函数表达式 var sum = function(a,b){ return a+b; } //Function构造函数【这也是一个表达式,不建议使用,影响函数解析性能】、 var sum = new Function(\'a\', \'b\', \'return a+b\')
(2)匿名函数与闭包
匿名函数:没有名字的函数
闭包:有权访问另一个函数作用域内的变量的函数。常见方式就是在一个函数内创建另一个函数。
闭包特点: (1)返回函数中的变量的最后一个值(即return的值) (2)闭包函数会一直留在内存中,直至销毁 (3)可用于创建私有变量
(3)this对象
this对象是在运行时基于函数的执行环境所决定的。
全局函数:this等于window
当函数作为某个对象的方法被调用的时候,this等于那个对象。
四,数组
五,对象
(1)js对象分类
参考:https://juejin.im/entry/58f85f87b123db006235e938
a,本地对象:独立于宿主环境的 ECMAScript 实现提供的对象
Object,Function,Boolean,Symbol,Array,Number,Date,String,RegExp,Map,Set,WeakMap,WeakSet,Promise,Generator,Reflect,Proxy,Error
b,内置对象:独立与宿主环境的所有对象,在ECMAScript程序开始执行时出现”。这意味着开发者不必明确实例化内置对象,它已经被实例化了。内置对象都是本地对象。
Global:在web浏览器中,将window对象作为global对象使用
Math
c,宿主对象:宿主环境提供的对象
包括BOM对象和DOM对象
-
- BOM 对象:window,location,navigator,screen,history
- DOM 对象:Document,Body,Event,Form,Image,事件对象 event
d,自定义对象
就是开发人员自己定义的对象
六,面向对象
(1)继承
a,基本原理:利用原型让一个引用类型继承另一个引用类型的属性和方法
b,构造函数,原型,实例的关系
参考链接: https://github.com/mqyqingfeng/Blog/issues/2
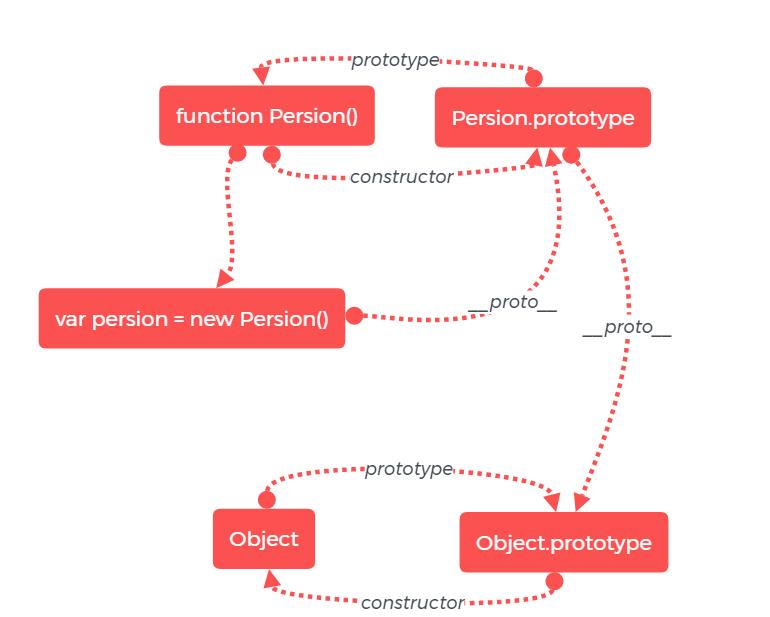
(1)prototype原型属性 函数才会有的属性,prototype属性是一个指针,指向一个叫原型的对象 (2)原型 每一个js对象(除了null)在创建的时候就会有一个相关联的对象,叫原型 (3)__proto__ 每一个js对象(除了null)都有的一个属性,叫__proto__,这个属性指向该对象的原型 (4)constructor构造器 每个原型都有一个constructor属性指向关联的构造函数
function Person(){} var person = new Person(); //下图为构造函数,原型,实例之间的关系

(c)原型链
上图中形成了一个原型链,
person -------(__proto__)-------Persion.prototype-------(__proto__)--------Object.prototype
(d)原型搜索机制
当以读取模式访问一个实例属性时,
首先,在实例中搜索该属性。(搜索person实例)若没有找到 ↓↓
其次,继续搜索该实例的原型(搜索Person.prototype),若没有找到 ↓↓
最后,直到搜索到原型链末端(搜索Object.Prototype)
(e)确定原型与实例之间的关系
//instanceof操作符 console.log(person instanceof Person); //true,即person是Persion的实例 console.log(Person instanceof Object); //true //isPrototypeOf()方法 console.log(Person.prototype.isPrototypeOf(person)); //true,即Person.prototype是person的原型 console.log(Object.prototype.isPrototypeOf(Person)); //true
七,AJAX
以上是关于js面试相关的主要内容,如果未能解决你的问题,请参考以下文章