Django之Ajax
Posted 勿忘初心、继续前行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django之Ajax相关的知识,希望对你有一定的参考价值。
AJAX的准备之时JSON
javascript的stringify与parse方法
JSON.parse()
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象
JSON.parse(\'{"name":"Q1mi"}\'); JSON.parse(\'{name:"Q1mi"}\') ; // 错误 JSON.parse(\'[18,undefined]\') ; // 错误 上面记住里面的引号最外面的是双引号里面就不能使用双引号
JSON.stringify()
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
JSON.stringify({"name":"Q1mi"})
JSON.stringify({name:"Q1mi"})
#上面的name可以加双引号或者不加,如果不加他会自动帮我们加的。
AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AjAX的简单示列
Django的路由系统:

from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^ajax/$\', views.ajax), url(r\'^ajax_su/$\', views.ajax_su), ]
Django的视图代码

from django.shortcuts import render,HttpResponse from django.http import JsonResponse # Create your views here. def ajax(request): return render(request, \'ajax.html\') def ajax_su(request): i1 = request.GET.get(\'i1\') i2 = request.GET.get(\'i2\') print(type(i1)) # 是一个字符串 i3 = int(i1) + int(i2) return HttpResponse(i3)
ajax.html代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>AJAX局部刷新实例</title> </head> <body> <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <input type="button" value="AJAX提交" id="b1"> <script src="/static/jquery.min.js"></script> <script> $("#b1").on("click", function () { $.ajax({ url:"/ajax_su/", // 提交的地址可以写相对路径,也可以写完整的url type:"GET", // 以什么方式提交 data:{"i1":$("#i1").val(),"i2":$("#i2").val()}, // 提交到后台的数据 success:function (data) { $("#i3").val(data); // 视图有返回值就执行这个函数 } }) }) </script> </body> </html>
上面是在一个完整的Django项目中实现的,需要jquery.min.js。
AJAX的常见应用场景
搜索引擎根据用户输入的关键字,自动提示检索关键字。
还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
有时候我们注册账号的时候明明没有点击提交,输入框后面就会提示我们用户名已拥有,密码太短手机号错误等等这些都是ajax偷偷帮我们做的事情
AJAX的优缺点
优点:
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
缺点:
- 对搜索引擎的支持比较弱。
- 如果用户禁用了JS,网站就取不到数据
- 等还有一些其他的缺点
AJAX请求设置csrf_token的几种方式
一、通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送。
$.ajax({
url: "/cookie_ajax/",
type: "POST",
data: {
"username": "Q1mi",
"password": 123456,
"csrfmiddlewaretoken": $("[name = \'csrfmiddlewaretoken\']").val() // 使用JQuery取出csrfmiddlewaretoken的值,拼接到data中
},
success: function (data) {
console.log(data);
}
})
二、通过获取返回的cookie中的字符串 放置在请求头中发送。
注意:需要引入一个jquery.cookie.js插件。
$.ajax({
url: "/cookie_ajax/",
type: "POST",
headers: {"X-CSRFToken": $.cookie(\'csrftoken\')}, // 从Cookie取csrf_token,并设置ajax请求头
data: {"username": "Q1mi", "password": 123456},
success: function (data) {
console.log(data);
}
})
或者用自己写的一个getCookie方法
function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== \'\') { var cookies = document.cookie.split(\';\'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + \'=\')) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } var csrftoken = getCookie(\'csrftoken\');
每一次都这么写太麻烦了,可以使用$.ajaxSetup()方法为ajax请求统一设置。
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
上面我们可以当做一个.js文件导入到html文件中。
AJAX上传文件
// 上传文件示例
$("#b3").click(function () {
var formData = new FormData();
formData.append("csrfmiddlewaretoken", $("[name=\'csrfmiddlewaretoken\']").val());
formData.append("f1", $("#f1")[0].files[0]);
$.ajax({
url: "/upload/",
type: "POST",
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
data: formData,
success:function (data) {
console.log(data)
}
})
})
使用AJAX传输的是一个字典
$("#b1").on("click", function () {
$.ajax({
url:"/ajax_su/", // 提交的地址可以写相对路径,也可以写完整的url
type:"GET", // 以什么方式提交
data:{"i1":$("#i1").val(),"i2":$("#i2").val(),\'i4\':JSON.stringify([[1,2],[2,3]])}, //使用JSON的方式xu
success:function (data) {
$("#i3").val(data); // 视图有返回值就执行这个函数
}
})
})
使用AJAXA传输非字符串
html代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>AJAX局部刷新实例</title> </head> <body> <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <input type="button" value="AJAX提交" id="b1"> <script src="/static/jquery.min.js"></script> <script> $("#b1").on("click", function () { $.ajax({ url:"/ajax_su/", // 提交的地址可以写相对路径,也可以写完整的url type:"GET", // 以什么方式提交 data:{"i1":$("#i1").val(),"i2":$("#i2").val(),\'i4\':JSON.stringify([[1,2],[2,3]])}, // 提交到后台的数据 success:function (data) { var data = JSON.parse(data) $("#i3").val(data.name); // 视图有返回值就执行这个函数 } }) }) </script> </body> </html> 视图代码 from django.shortcuts import render,HttpResponse from django.http import JsonResponse # Create your views here. def ajax(request): return render(request, \'ajax.html\') def ajax_su(request): i1 = request.GET.get(\'i1\') i2 = request.GET.get(\'i2\') i4 = request.GET.get(\'i4\') print(type(i4),i4) print(type(i1)) # 是一个字符串 # i3 = int(i1) + int(i2) i4 = JsonResponse({\'name\':\'admin\'}) print(type(i4.content),i4.content) return HttpResponse(i4)
Django内置serialiserializers
def books_json(request):
book_list = models.Book.objects.all()[0:10]
from django.core import serializers
ret = serializers.serialize("json", book_list)
return HttpResponse(ret)
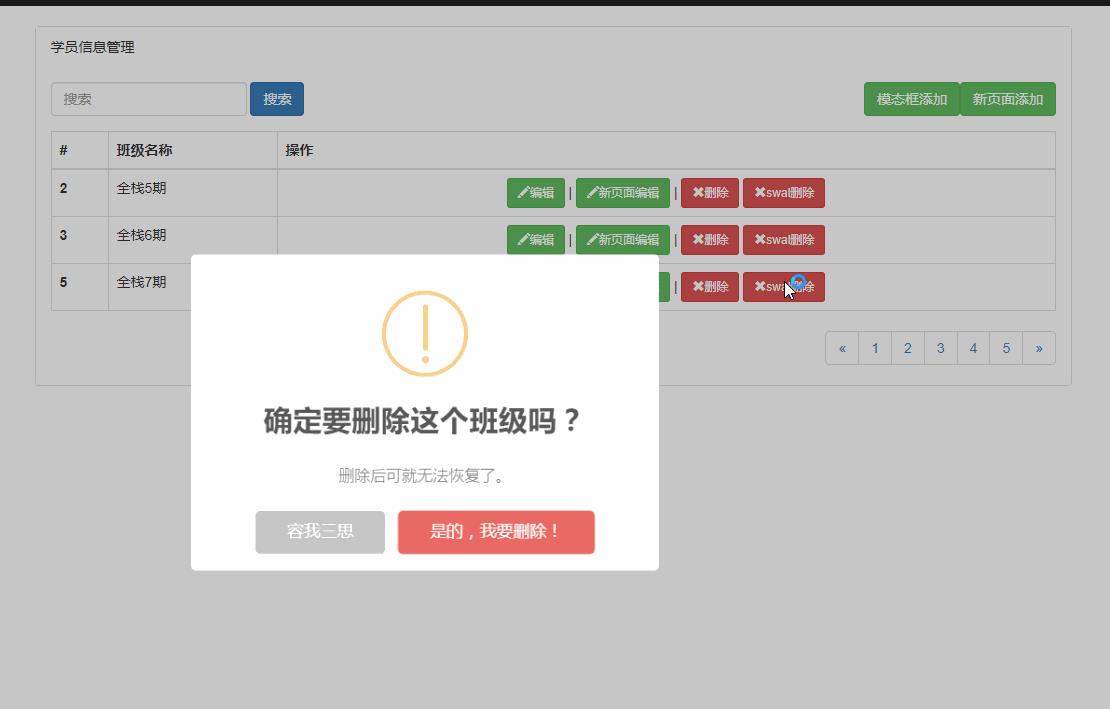
SweetAlert插件示列
插件下载地址:https://github.com/lipis/bootstrap-sweetalert
html代码
$(".btn-danger").on("click", function () {
swal({
title: "你确定要删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "删除",
cancelButtonText: "取消",
closeOnConfirm: false
},
function () {
var deleteId = $(this).parent().parent().attr("data_id");
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) {
if (data.status === 1) {
swal("删除成功!", "你可以准备跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})
效果图

以上是关于Django之Ajax的主要内容,如果未能解决你的问题,请参考以下文章
