使用npm安装yarn
Posted 陈福国
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用npm安装yarn相关的知识,希望对你有一定的参考价值。
很多同学用惯了npm安装项目依赖,
想要尝试使用yarn的命令,
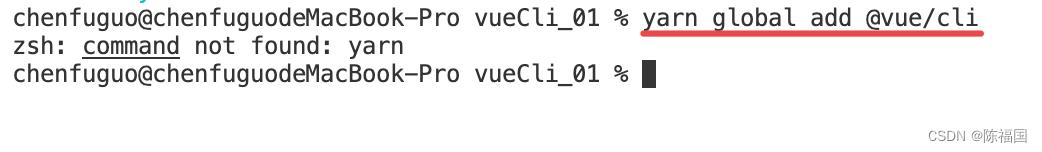
但是第一次使用yarn的时候,发现报错,
这是什么情况呢?


因为,想要使用yarn,需要首先安装yarn。
那么问题来了,如何安装呢?
window版:
1.使用npm安装yarn【确保npm可以正常使用】
npm install -g yarn
2.检查安装后的yarn版本
yarn -v
显示版本信息,表示安装完成。
接下来就可以使用yarn安装依赖了
mac版:
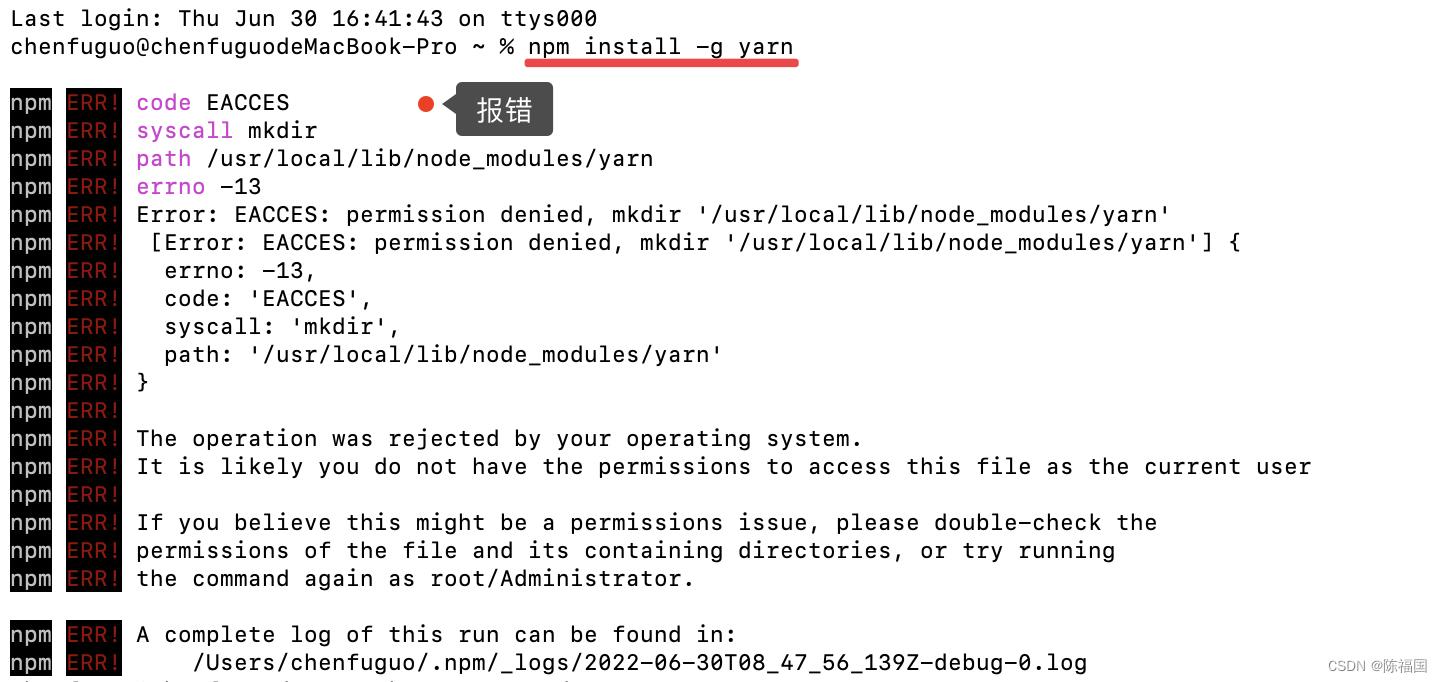
直接使用npm安装yarn
会报错

正确方法:
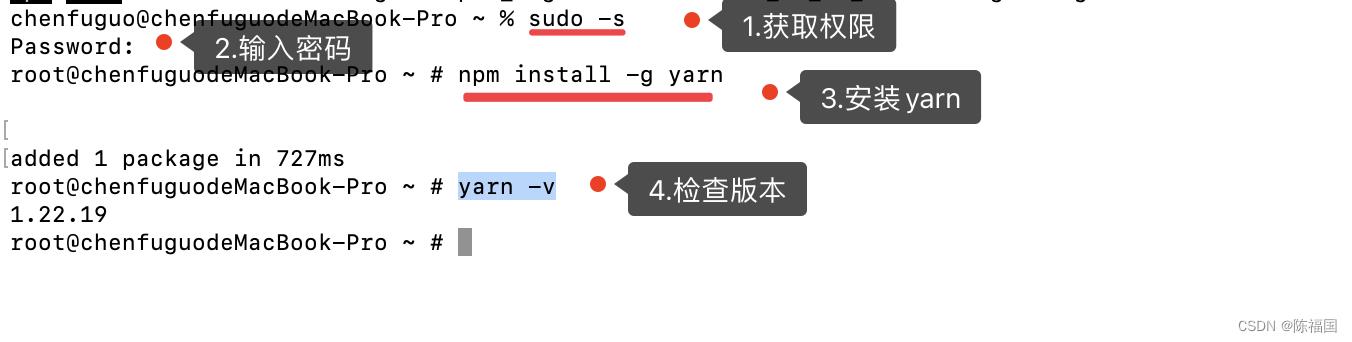
1.先获取权限:
sudo -s
然后安装提示,输入电脑的密码
2.安装yarn(注意确保npm源能用)
npm install -g yarn
3.检查yarn的版本
yarn -v

接下来,开始随便使用yarn吧。。。。。。

- 如果你有幸还能继续往下翻,
- 说明你骨骼惊奇,天赋异禀,
- 我们是有缘分的,
- 那咱们深入探讨下,
- 学术深入而非身体深入


那么,
npm 和yarn的区别是什么呢??
1、并行安装:yarn安装包会同时执行多个任务,npm 需等待上一个任务安装完成才能运行下一个任务
2、离线模式:如果你已经安装过一个包,用 yarn 再次安装会从缓存中获取,而 npm 会从网络下载
3、版本锁定:yarn 默认有一个 yarn.lock 文件锁定版本,保证环境统一,而 npm 默认从网络下载最新的最稳定的,版本锁定可以解决包之间版本不兼容问题,npm 也可以通过命令实现版本锁定
4、更简洁的输出:yarn 安装包时输出的信息较少,npm 输出信息冗余
命令对比:
| 说明 | Yarn | NPM/CNPM |
|---|---|---|
| 初始化某个项目 | yarn init | npm init |
| 默认安装依赖包 | yarn install/link | npm install/link |
| 安装某个依赖并默认保存到package | yarn add taco | npm install taco --save |
| 移除某个依赖 | yarn remove taco | npm uninstall taco --save |
| 安装某个开发时的依赖 | yarn add taco -dev | npm install taco --save -dev |
| 更新某个依赖项目 | yarn upgrade taco | npm update taco --save |
| 安装某个全局依赖项目 | yarn global add taco | npm install taco --global |
| 发布/登录/退出,一系列NPM 操作 | yarn publish/login/logout | npm publish/login/logout |
| 运行某个命令 | yarn run/test | npm run/test |
npm和yarn使用
npm和yarn使用
他们都属于js包管理工具,都可以安装包或者模块
yarn 是由facebook、google等联合开发推出的
区别:
npm 下载包的话 比如npm install,它是按照包的排序,也就是队列挨个下载,一个下载完成后,再下载另一个
yarn是将要下载的包进行同时下载,并行下载,速度快。离线模式:如果之前已经安装过一个软件包,用Yarn再次安装时之间从缓存中获取,就不用像npm那样再从网络下载了。
yarn 一直都有lock 文件,功能和npm 的package.lock.json差不多。
npm版本5.0 之后,会自带package.lock.json 文件,当你删除了node_modules后,该文件主要描述了你项目中安装的包都是哪一个版本,你再进行npm install 的话,会安装指定版本的包。
命令不同
npm install == yarn
npm isntall vue == yarn add vue
npm uninstall vue == yarn remove vue
npm update == yarn upgrade
以上是关于使用npm安装yarn的主要内容,如果未能解决你的问题,请参考以下文章