JavaScript中的对象
Posted woz333333
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的对象相关的知识,希望对你有一定的参考价值。
知识内容:
1.javascript对象
2.JavaScript对象的分类
3.访问对象的属性和方法
4.JavaScript内建对象
一、JavaScript对象
1.什么是JavaScript对象
JavaScript对象:
- JavaScript对象可以说是JavaScript基本数据类型之一,不过是复合类型
- JavaScript中几乎所有事物都是对象
- JavaScript对象是拥有属性和方法的数据
2.如何理解JavaScript对象
可以把JavaScript对象简单理解为键值对(name:value)的形式:
- JavaScript对象类似python中的字典、php中的关联数组等数据类型
- 名称(name)可以是变量名也可以是函数名
- 值(value)可以是任何数据类型(当然也包括对象)
二、JavaScript对象的分类
1.JavaScript中对象分为两类:自定义对象和内建对象
自定义对象由我们自己去定义,内建对象则是JavaScript自带的,类似python中的内置模块
2.JavaScript自定义对象
在经典的面向对象语言中,对象是指数据和在这些数据上进行的操作的集合。与 C++ 和 Java 不同,JavaScript 是一种基于原型的编程语言,并没有 class 语句,而是把函数用作类
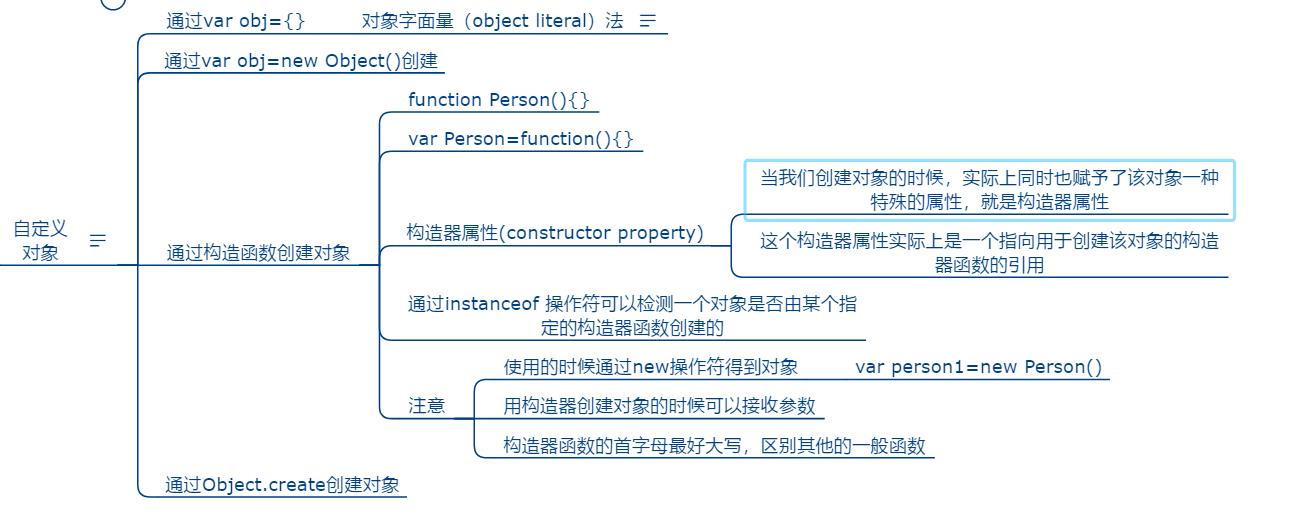
(1)自定义对象的创建方法如下:

(2)创建对象实例:
1 // 上面第二种: 2 var person = Object() 3 person.name = "wyb" 4 person.age = 21 5 6 7 // 对象字面量法: 8 var person = { 9 name: "xasdf", 10 age: 21 11 } 12 // 注:这里的属性名可以使用字符串也可以不用字符串,不用字符串的属性名会自动转化成字符串
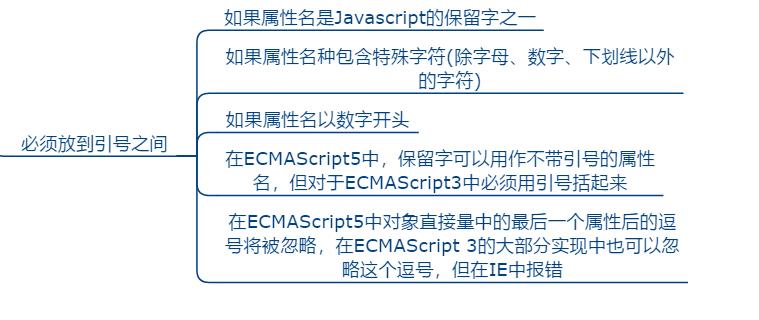
(3)注意属性名可以放在引号之间,也可以不放在引号之间直接写上去,当属性名有以下的情况时必须加引号:

3.JavaScript内建对象
JavaScript内建对象有:Date、RegExp、Error、数组对象(Array)、Object、Function、Math等,将在最后介绍
三、访问对象的属性和方法
1.对象中的属性
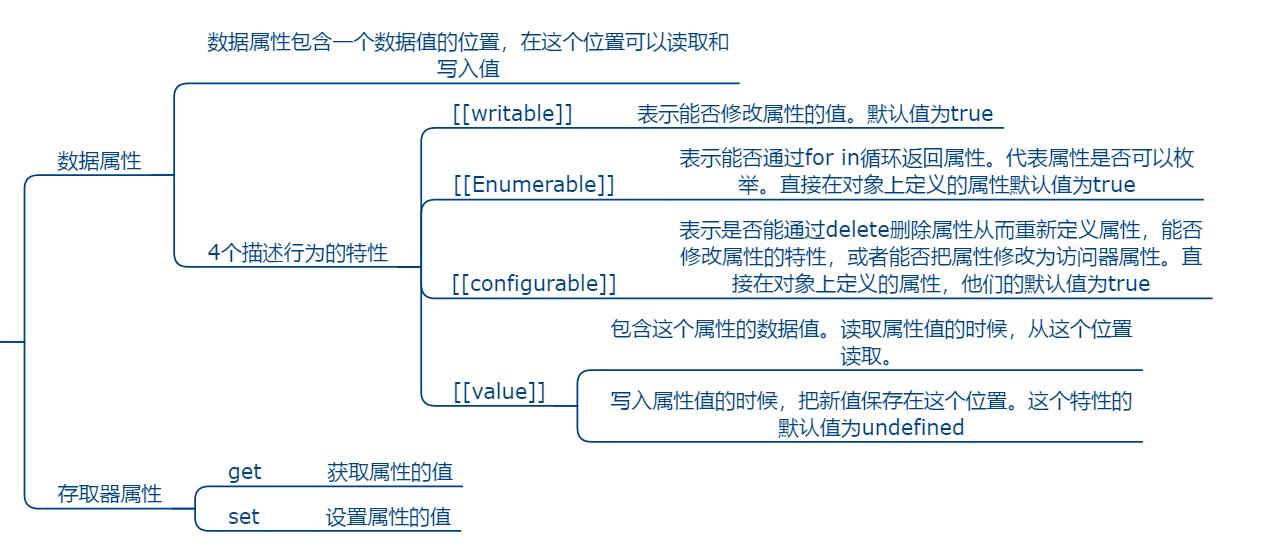
对象中的属性可以分为数据属性和存取器属性,如下图所示(了解即可):

2.属性操作和访问方法
(1)对属性可进行的操作如下所示:

实例:
1 var person={ 2 username:\'wyb\', 3 age: 21, 4 salary: 6666, 5 addr:\'武汉\', 6 sex:\'男\' 7 }; 8 9 // 访问属性 10 console.log(\'用户名为:\'+person.username+"\\n"+\'性别\'+person.sex); 11 console.log(\'薪水:\'+person[\'salary\']+\'\\n\'+\'地址:\'+person["addr"]); 12 13 // 如果属性不确定需要使用[] 14 var key=\'username\'; 15 console.log(person.key); 16 console.log(person[key]); 17 console.log(person[\'key\']); 18 19 20 function PersonInfo(name,age,sex){ 21 this.name=name; 22 this.age=age; 23 this.sex=sex; 24 } 25 var person1=new PersonInfo(\'wyb\',21,\'男\'); 26 console.log(person1.name+person[\'sex\']); 27 28 // 添加属性 29 var obj={};//空对象 30 obj.username=\'wyb666\'; 31 obj.age=22; 32 obj.addr=\'武汉\'; 33 obj[\'test\']=\'this is a test\'; 34 console.log(obj.username+\'\\n\'+obj.age+\'\\n\'+obj.addr+\'\\n\'+obj[\'test\']); 35 36 //修改指定属性 37 obj.username=\'sss\'; 38 obj[\'test\']=\'666\'; 39 console.log(\'修改之后的名字: \'+obj.username); 40 console.log(obj[\'test\']); 41 42 //通过delete删除指定属性 43 delete obj.test; 44 console.log(obj[\'test\']); 45 delete obj.username; 46 console.log(obj[\'username\']); 47 48 //通过for/in遍历属性 49 var obj1={ 50 x:1, 51 y:2, 52 test:\'this is a test\', 53 }; 54 for(var p in obj1){ 55 console.log(p+\'\\n\'); 56 }
(2)访问方法
对象中方法的访问:对象名.方法名()
另外注意如果用对象名.方法名将返回定义函数的字符串
实例:
1 //对象中有方法 2 var obj={ 3 username: \'sdf\', 4 age: 22, 5 addr: \'武汉\', 6 sayHi: function (){ 7 return \'say Hi\'; 8 }, 9 info: function(){ 10 return \'用户名:\'+this.username+\'\\n\'+\'年龄:\'+this.age+\'\\n地址:\'+this.addr; 11 } 12 }; 13 console.log(obj2.sayHi()); 14 console.log(obj2.info()); 15 console.log(obj2.info); 16 17 function Person(username,age,sex,addr){ 18 this.username=username; 19 this.age=age; 20 this.sex=sex; 21 this.addr=addr; 22 this.info=function(){ 23 return this.username+this.addr; 24 } 25 } 26 var p1=new Person(\'zl\',22,\'女\',\'上海\'); 27 console.log(p1.info()); 28 p1.test=\'this is a test\'; 29 console.log(p1.test); 30 p1.info1=function(){ 31 return \'this is a test1111\'; 32 }; 33 console.log(p1.info1());
四、JavaScript内建对象
1.JavaScript中有哪些内建对象
JavaScript内建对象有:Date、RegExp、Error、数组对象(Array)、Object、Function、Math等,详情看下面的介绍:
2.Object类型
(1)创建Object实例
1 // 第一种:
2 var person = Object()
3 person.name = "wyb"
4 person.age = 21
5
6
7 // 第二种:
8 var person = {
9 name: "xasdf",
10 age: 21
11 }
12 // 注:这里的属性名可以使用字符串也可以不用字符串,不用字符串的属性名会自动转化成字符串
上述两种方法开发人员应该使用第二种,第二种更直接、代码量更少
(2)访问对象的属性
1 var person = { 2 name: "wyb", 3 age: 20 4 } 5 6 // 访问对象的属性有以下两种方法: 方括号法或者点表示法 7 console.log(person["name"]) 8 console.log(person.name) 9 10 // 访问不存在的属性时返回undefined 11 console.log(person["666"]) 12 13 // 一般推荐使用点表示法,但是当属性名中包含可能导致语法错误的字符(空格时) 14 // 或者属性名使用的是关键字或保留字,就不能使用点表示法就只能使用方括号表示法 15 eg: person["first name"] = "xxxx"
3.Array类型
(1)Array类型 -> 其他语言中的数组,在后面我们称它为JavaScript中的数组
JavaScript中的数组中的每一项可以保存任意类型的数据,另外JavaScript数组的大小可以动态调整即可以随着数据的添加自动增长以容纳新数据
Array类型其实就是数组,在这里面也有详细的介绍:https://www.cnblogs.com/wyb666/p/9348508.html
(2)创建数组
1 // 第一种: 直接使用Array构造函数创建数组
2 var colors = new Array() // 创建空数组
3 var colors = new Array(20) // 指定数组的长度
4 var colors = new Array("red", "blue", "green") // 创建带初值的数组
5 // 注: 也可以省略上述中的new操作符
6
7 // 第二种: 数组字面量表示法
8 var colors = ["aaa", "wyb", 21]
9
10 注:上述两种方法推荐使用第二种,原因就是第二种简单
(3)数组的常用方法
1 // 访问数组 用下标访问
2 var colors = ["red", "blue", "green"]
3 console.log(colors[0]) // 显示第一项
4
5 // 修改数组的值
6 colors[2] = "black" // 修改第三项值
7 colors[3] = "brown" // 新增第四项
8 console.log(colors) // ["red", "blue", "black", "brown"]
9
10
11 // 返回数组长度
12 var names = []
13 console.log(names.length) // 0
14 names[0] = "wyb"
15 console.log(names.length) // 1
16 names[1] = "sz"
17 console.log(names.length) // 2
18
19
20 // 利用length属性在数组末尾添加新项
21 var colors = ["red", "blue", "green"]
22 colors[colors.length] = "xxxx"
23 colors[colors.length] = "yyyy"
24 console.log(colors)
25
26
27 // 检测数组 isArray方法和instanceof操作符 下面的value代表待检测的数据
28 if (value isinstanceof Array){
29 // 对数组进行操作
30 }
31
32 is (Array.isArray(value)){
33 // 对数组进行操作
34 }
(4)数组的高阶用法
栈方法
JavaScript中的数组可以像栈一样,值的插入与删除只在栈的顶部发生,JavaScript中提供了push和pop方法以便实现类似栈的行为
1 // push方法: 接受任意数量的参数,把它们逐个添加到数组末尾,并返回修改后的数组长度
2 // pop方法: 从数组末尾移除最后一项,减少数组的length值,然后返回移除的项
3 var colors = new Array()
4 var count = colors.push("red", "green")
5 console.log(count)
6
7 count = colors.push("black")
8 console.log(count)
9 console.log(colors)
10
11 var item = colors.pop()
12 console.log(item)
13 console.log(colors.length)
队列方法
JavaScript中的数组也可以像队列一样,在列表的末端添加项然后在列表的前端移除项,使用JavaScript中的push和shift方法既可以实现队列
// push方法: 接受任意数量的参数,把它们逐个添加到数组末尾,并返回修改后的数组长度
// shift方法: 移除数组中第一项并返回数据,同时将数组长度减1
var colors = []
var count = colors.push("red", "green")
console.log(count)
count = colors.push("blue")
console.log(count)
console.log(colors)
var item = colors.shift()
console.log(item)
console.log(colors.length)
console.log(colors)
注:JavaScript中还有unshift方法可以实现在数组前端添加任意个项的值并返回数组长度
排序方法
数组中以及有两个用来排序的方法: reverse方法和sort方法
- reverse方法:反转数组项的顺序
- sort方法:默认升序排序
以上方法实例:
1 var values = [1, 5, 3, 9, 7]
2 values.reverse()
3 console.log(values)
4 values.sort()
5 console.log(values)
注:关于降序排序可以先用sort升序排序然后再用reverse逆序即可
数组的其他操作方法:
concat() - 基于当前数组创建新数组
var colors = ["red", "green", "blue"]
var colors2 = colors.concat("yellow", ["black", "brown"])
console.log(colors)
console.log(colors2)
// 输出结果:
// ["red", "green", "blue"]
// ["red", "green", "blue", "yellow", "black", "brown"]
slice() - 切片: 基于当前数组的一项或多项创建新数组
1 var colors = ["red", "green", "blue", "yellow", "purple"]
2 var colors2 = colors.slice(1)
3 var colors3 = colors.slice(1, 4)
4
5 console.log(colors2)
6 console.log(colors3)
7 // 输出结果:
8 // ["green", "blue", "yellow", "purple"]
9 // ["green", "blue", "yellow"]
splice() - 删除、插入、替换
删除:只需指定两个参数即可删除任意数量的项,指定要删除的第一项的位置和要删除的项数,eg:splice(0, 2)删除数组中的开始两项
插入:只需提供三个参数即可向数组中插入任意数量的项,指定要插入的起始位置、要删除的项数和要插入的项,eg:splice(2, 0, "red", "green")从当前数组的位置2开始插入字符串"red"和"green"
替换:只需提供三个参数即可向指定位置插入任意数量的项,且同时删除任意数量的项,指定要插入的起始位置、要删除的项数和要插入的项,eg:splice(2, 1, "red", "green")会删除当前数组位置为2的项,然后再从位置2开始插入字符串"red"和"green"
1 var colors = ["red", "green", "blue"]
2 var removed = colors.splice(0, 1) // 删除第一项
3 console.log(colors) // ["green", "blue"]
4 console.log(removed) // ["red"]
5
6 removed = colors.splice(1, 0, "yellow", "orange") // 从位置1开始插入两项
7 console.log(colors) // ["green", "yellow", "orange", "blue"]
8 console.log(removed) // []
9
10 removed = colors.splice(1, 1, "red", "purple") // 插入两项 删除一项
11 console.log(colors) // ["green", "red", "purple", "orange", "blue"]
12 console.log(removed) // ["yellow"]
indexOf()和lastIndexOf()
1 var numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1]
2 console.log(numbers.indexOf(4)) // 3
3 console.log(numbers.lastIndexOf(4)) // 5
4
5 var person = { name: "wyb"}
6 var people = [{name: "wyb"}]
7
8 var morePeople = [person]
9
10 console.log(people.indexOf(person)) // -1
11 console.log(morePeople.indexOf(person)) // 0
迭代方法
- every():对数组中每一项运行给定函数,如果该函数对每一项都返回true则返回true
- filter():对数组中每一项运行给定函数,返回该函数会返回true的项组成的项组成的数组
- some():对数组中的每一项运行给定函数,如果该函数对任一项返回true则返回true
- forEach():对数组中的每一项运行给定函数,这个方法没有返回值
- map():对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组
注:以上方法均不会修改数组中的包含的值
归并方法
reduce()和reduceRight():这两个方法都会迭代数组中所有项,reduce方法从前往后迭代,而reduceRight方法从后往前迭代
这两个方法都接收两个参数:一个在每一项上调用的函数和可选的作为归并基础的初始值;传给reduce方法和reduceRight方法的函数则接受四个参数:前一个值、当前值、项的索引和数组对象
使用reduce方法执行求数组中所有值之和的操作:
1 var values = [1, 2, 3, 4, 5]
2 var sum = values.reduce(function(prev, cur, index, array){
3 return prev + cur
4 })
5 console.log(sum)
使用reduceRight方法执行求数组中所有值之和的操作:
1 var values = [1, 2, 3, 4, 5]
2 var sum = values.reduceRight(function(prev, cur, index, array){
3 return prev + cur
4 })
5 console.log(sum)
4.Date类型
Date类型中提供了JavaScript中提供了时间相关的操作,时间操作中分为两种时间:
- 时间统一时间
- 本地时间(东8区)
更多操作参见:http://www.shouce.ren/api/javascript/main.html
1 // JavaScript中的时间对象 -> Date对象 2 // === 3 // 常用用法如下: 4 /* 5 var d = new Date() 6 7 d.getFullYear() 8 年份, 2016 9 10 d.getMonth() 11 月份, 0-11 12 13 d.getDate() 14 日期, 1-31 15 16 d.getHours() 17 小时, 0-23 18 19 d.getMinutes() 20 分钟, 0-59 21 22 d.getSeconds() 23 秒数, 0-59 24 25 d.getMilliseconds() 26 毫秒, 0-999 27 28 d.getDay() 29 星期几, 0-6 30 */
5.RegExp类型
JavaScript中通过RegExp支持正则表达式,使用以下语法可以创建一个正则表达式:
var expression = / pattern / flags ;
上面的pattern是模式,可以是任意简单或者复杂的正则表达式,flags是正则表达式的标志用来表明正则表达式的作用,正则表达式的匹配模式支持下列3个标志:
- g:全局模式
- i:不区分大小写模式
- m:多行模式
关于正则表达式语法:http://www.runoob.com/regexp/regexp-syntax.html
正则表达式的作用:检测字符串、判断字符串是否合法 -> 登陆注册验证
(1)定义正则表达式
- /.../ 用于定义正则表达式
- /.../g 表示全局匹配
- /.../i 表示不区分大小写
- /.../m 表示多行匹配
- JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容
- 也可以使用RegExp构造函数,它接受两个参数:一个是要匹配的字符串模式,另一个是可选的标志字符串
实例:
1 // 匹配字符串中所有"at"的实例
2 var pattern1 = /at/g // 等同于 var pattern1 = new RegExp("at", "g")
3
4 // 匹配第一个"bat"或"cat",不区分大小写
5 var pattern2 = /[bc]at/i // 等同于 var pattern2 = new RegExp("[bc]at", "i")
6
7 // 匹配字符串中所有以"at"结尾的3个字符的组合,不区分大小写
8 var pattern3 = /.at/gi
9
10 // 匹配第一个"[bc]at",不区分大小写
11 var pattern4 = /\\[bc\\]at/i
12
13 // 匹配字符串中所有".at",不区分大小写
14 var pattern5 = /\\.at/gi
(2)匹配
JavaScript中支持正则表达式,其主要提供了两个功能:
- test(string) 检查字符串中是否和正则匹配
- exec(string) 获取正则表达式匹配的内容,如果未匹配,值为null,否则,获取匹配成功的数组
1 // test实例
2 // test: 判断字符串是否和正则匹配
3 // 判断字符串中是否有数字:
4 rep = /\\d+/
5 rep.test("asfasfaf32") // true
6 rep.test("asfasfafadfasdfas") // false
7
8 // 判断字符串中只能含数字
9 rep = /^\\d+$/
10 rep.test("asfasfafadfasdfas") // false
11 rep.test("34523542344") // true
12
13
14 // exec实例
15 // exec: 获取正则表达式匹配的内容
16 // 如果未匹配,值为null,否则,获取匹配成功的数组。
17 rep = /\\d+/;
18 str = "wyb is a 21 years old boy!23333"
19 res = rep.exec(str)
20 console.log(res)
21
22 非全局模式:
23 获取匹配结果数组,注意:第一个元素是第一个匹配的结果,后面元素是正则子匹配(正则内容分组匹配)
24 pattern = /\\bJava\\w*\\b/;
25 text = "JavaScript is more fun than Java or JavaBeans!";
26 result = pattern.exec(text)
27 // 匹配到JavaScript
28
29 pattern = /\\b(Java)\\w*\\b/;
30 text = "JavaScript is more fun than Java or JavaBeans!";
31 result = pattern.exec(text)
32 // 匹配到JavaScript和Java
33
34 全局模式:
35 需要反复调用exec方法,来一个一个获取结果,直到匹配获取结果为null表示获取完毕
36 pattern = /\\bJava\\w*\\b/g;
37 text = "JavaScript is more fun than Java or JavaBeans!";
38 result = pattern.exec(text) // 反复执行这一句
39
40 pattern = /\\b(Java)\\w*\\b/g;
41 text = "JavaScript is more fun than Java or JavaBeans!";
42 result = pattern.exec(text) // 反复执行这一句
(3)字符串中相关方法
1 obj.search(regexp) 获取索引位置,搜索整个字符串,返回匹配成功的第一个位置(g模式无效)
2 obj.match(regexp) 获取匹配内容,搜索整个字符串,获取找到第一个匹配内容,如果正则是g模式找到全部
3 obj.replace(regexp, replacement) 替换匹配替换,正则中有g则替换所有,否则只替换第一个匹配项,
4 $数字:匹配的第n个组内容;
5 $&:当前匹配的内容;
6 $`:位于匹配子串左侧的文本;
7 $\':位于匹配子串右侧的文本
8 $$:直接量$符号
(4)JavaScript正则实例
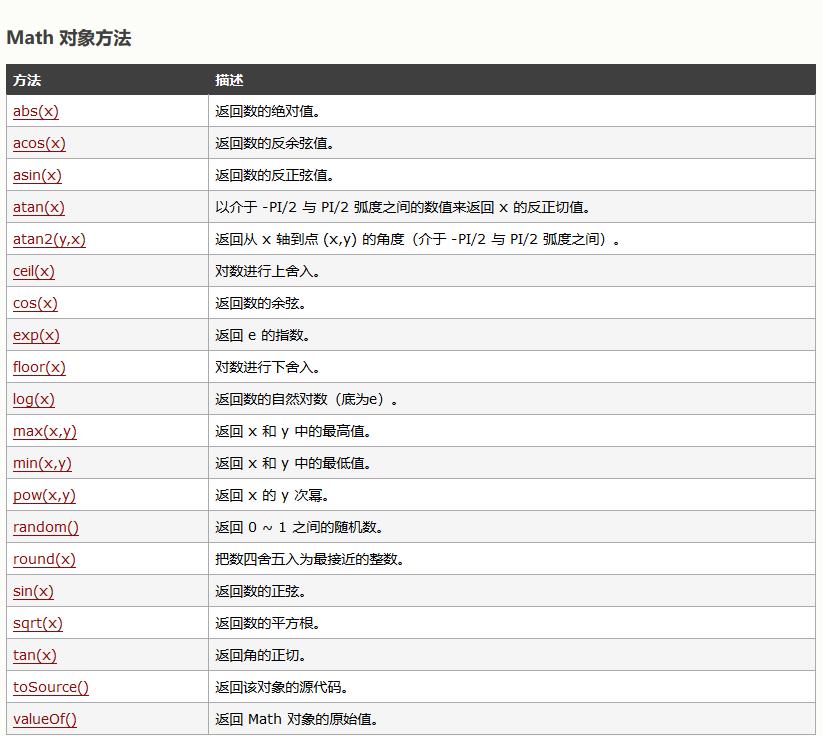
6.Math对象
详细:http://www.w3school.com.cn/jsref/jsref_obj_math.asp
实例1-最大最小数:
1 var max = Math.max(3, 54, 33, 21)
2 console.log(max) // 54
3
4 var min= Math.min(3, 54, 33, 21)
5 console.log(min) // 3
6
7 var values = [1, 2, 3, 4, 5, 6, 7, 8]
8 var max = Math.max.apply(Math, values)
9 console.log(max) // 8
实例2-舍入:
1 // 向上舍入 2 console.log(Math.ceil(25.9)) // 26 3 console.log(Math.ceil(25.5)) // 26 4 console.log(Math.ceil(25.1)) // 26 5 6 // 向下舍入 7 console.log(Math.floor(25.9)) // 25 8 console.log(Math.floor(25.5)) // 25 9 console.log(Math.floor(25.1)) // 25 10 11 // 四舍五入 12 console.log(Math.round(25.9)) // 26 13 console.log(Math.round(25.5)) // 26 14 console.log(Math.round(25.1)) // 25
实例3-随机数生成:
1 // Math.random(): 返回一个大于等于0 小于1的一个随机数
2 console.log(Math.random())
3
4 // 经典使用方法: 值 =Math.floor(Math.random() * 值的最大数 + 值的最小数)
5 var num =Math.floor(Math.random() * 10 + 1)
6 console.log(num) // num是介于1和10之间(包括1和10)的一个数值
7
8 // 把上述方法封装成一个函数来使用:
9 var selectFrom = function(lowerValue, upperValue){
10 var choices = upperValue - lowerValue + 1
11 return Math.floor(Math.random() * choices + lowerValue)
12 }
13
14 var num = selectFrom(2, 10)
15 console.log(num) // num是介于2和10之间(包括2和10)的一个数值
补充:利用上述的函数随机从数组中选择元素
1 var colors = ["red", "green", "blue", "yellow", "black", "purple", "brown"]
2 var color = colors[selectFrom(0, colors.length-1)]
3 console.log(color)

以上是关于JavaScript中的对象的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段12——JavaScript的Promise对象