JavaScript初步入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript初步入门相关的知识,希望对你有一定的参考价值。
大写函数:".toUpperCase();"
"My name is hheehehehh".toUpperCase();
PS:比C++容易多了!!!
输入输出样例:
![]()
布尔运算符(判断真假)如:

具体代码如下:
var isWeekend = true; var needToShowerToday = !isWeekend; needToShowerToday;
为数组加入元素:
var animals = []; animals.push("cat"); animals.push("Snake"); animals.push("lynx"); animals;
运行结果如下:

从数组中删除元素:
var animals = []; animals.push("cat"); animals.push("Snake"); animals.push("lynx"); animals; animals.pop(); "lynx"; animals;
猜猜结果会是什么呢?
链接字符串:
var animals_1 = ["lynx","lamprey"]; var animals_2 = ["cat","dog","pig"]; var animals_3 = []; var animals_3 = animals_1.concat(animals_2); animals_3;
输出结果:
prompt提示框:
prompt("请输入你想说的话:");
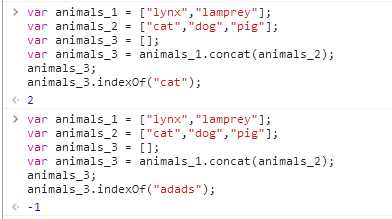
在数组中寻找元素:(indexOf函数)
var animals_1 = ["lynx","lamprey"]; var animals_2 = ["cat","dog","pig"]; var animals_3 = []; var animals_3 = animals_1.concat(animals_2); animals_3; animals_3.indexOf("cat");

输出错误会显示“-1”。
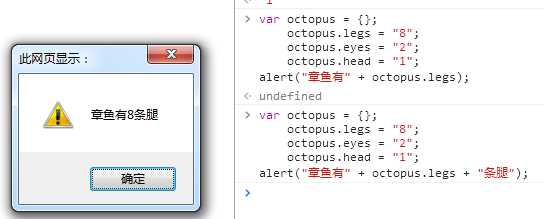
JS中的对象:(还有alert警告框函数)
var octopus = {}; octopus.legs = "8"; octopus.eyes = "2"; octopus.head = "1"; alert("章鱼有" + octopus.legs + "条腿");

以上是关于JavaScript初步入门的主要内容,如果未能解决你的问题,请参考以下文章