html--盒子的边框属性(border)
Posted ¡Venceremo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html--盒子的边框属性(border)相关的知识,希望对你有一定的参考价值。
content:内容框(我们设置的宽高是内容框的宽高)
padding:内边距 top right bottom left(四边--一般默认指定的方向)
border:边框线包裹了内边距(四边)
margin:外边距 在边框的外面 元素和其他元素的间隔距离(四边)
border:边框线包裹了内边距(四边)
| 属性名 | 属性值 | 用法 |
| boder-style | solid(实线) dotted(点构成的虚线) dashed(-构成的虚线) double(双实线) none(没有边框线) | border-style:solid double solid double;(方向为从上边开始顺时针) |
| border-style:solid double solid ;(上下的边框线为实线 右的边框线为双实线 下边框线为实线 左边框线为双实线 按照顺时针 最后一个左和右相同) | border-style:solid double ;(上下的边框线为实线 左右的边框线为双实线) |
四边的表示分别为:
boder-top-style:solid(实线)
boder-right-style:solid(实线)
boder-bottom -style:solid(实线)
boder-left-style:solid(实线)
整体::boder-style:solid(四个框全部实线)
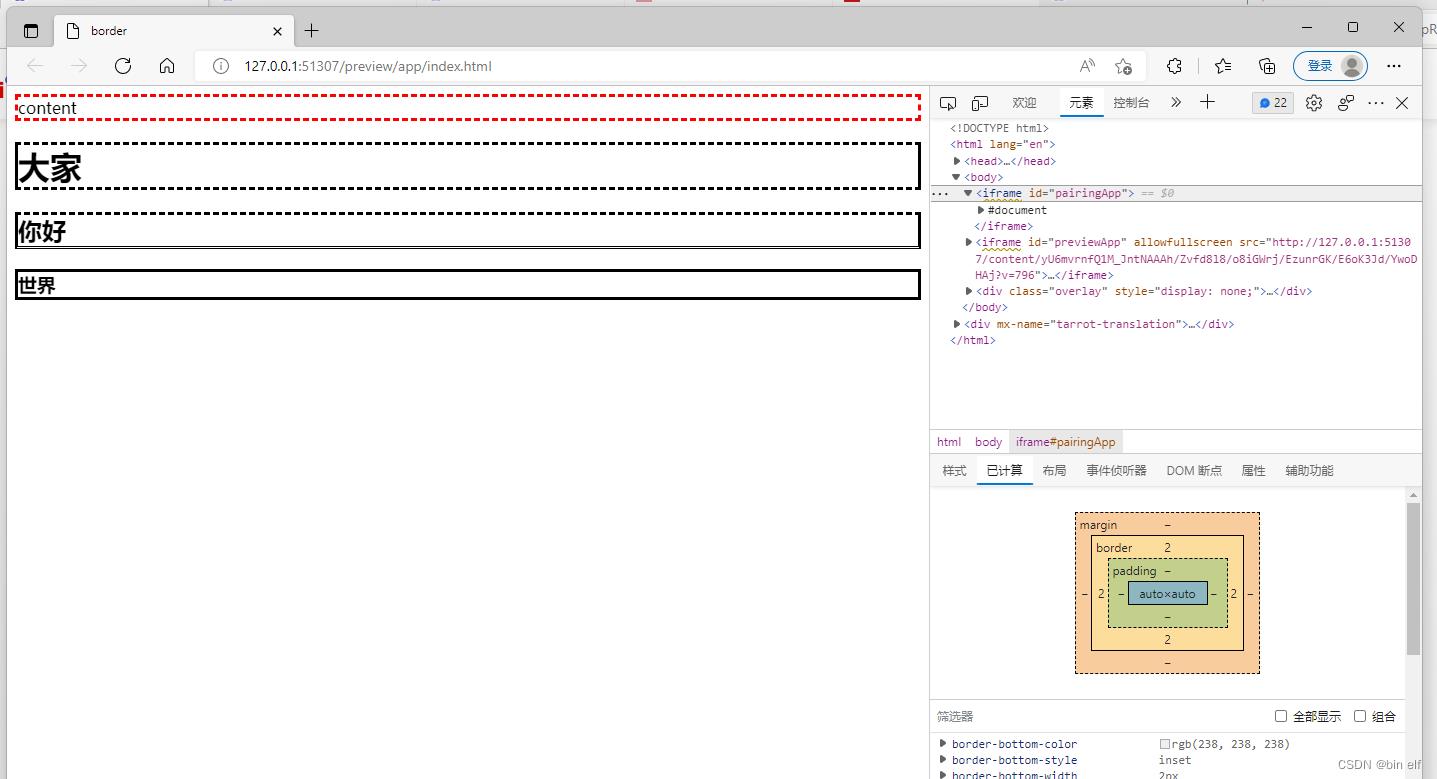
实际操作
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>border</title>
</head>
<style>
div
border-style:dashed;
border-color: red;
h1
border-style:dashed solid;
h2
border-style:dashed solid double;
h3
border-style:solid;
</style>
<body>
<div>content</div>
<h1>大家</h1>
<h2>你好</h2>
<h3>世界</h3>
</body>
</html>
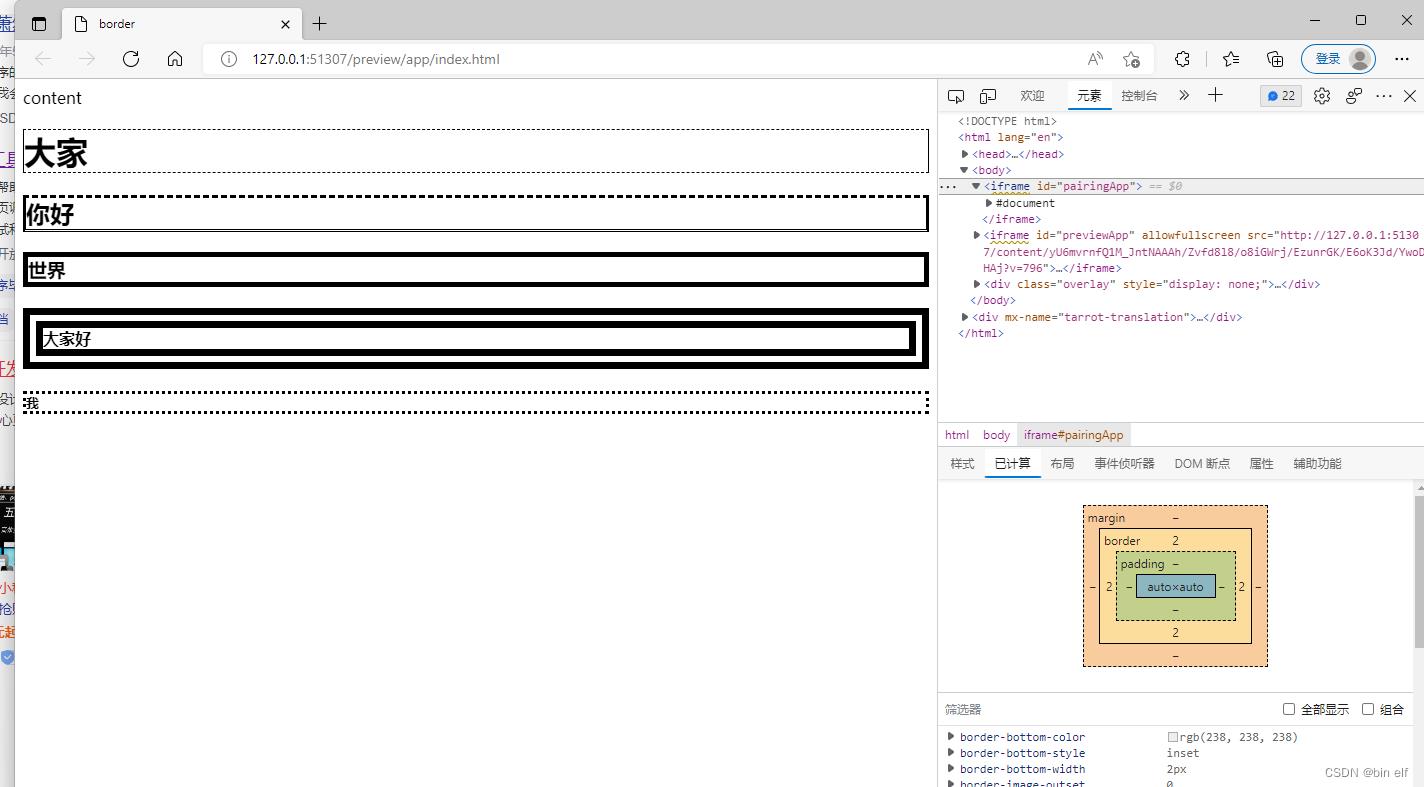
边框线的宽度
| 属性名 | 属性值 | 用法 |
| border-width | 像素或者%或者thin(细)\\medium(默认值)中\\thick(粗)之一 | border-width:2px; |
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>border</title>
</head>
<style>
div
border-style:dashed;
border-width: inherit;
h1
border-style:dashed solid;
border-width: thin;
h2
border-style:dashed solid double;
border-width: medium;
h3
border-style:solid;
border-width: thick;
h4
border-style:double;
border-width: 20px;
h5
border-style:dotted;
border-width: %;
</style>
<body>
<div>content</div>
<h1>大家</h1>
<h2>你好</h2>
<h3>世界</h3>
<h4>大家好</h4>
<h5>我</h5>
</body>
</html>

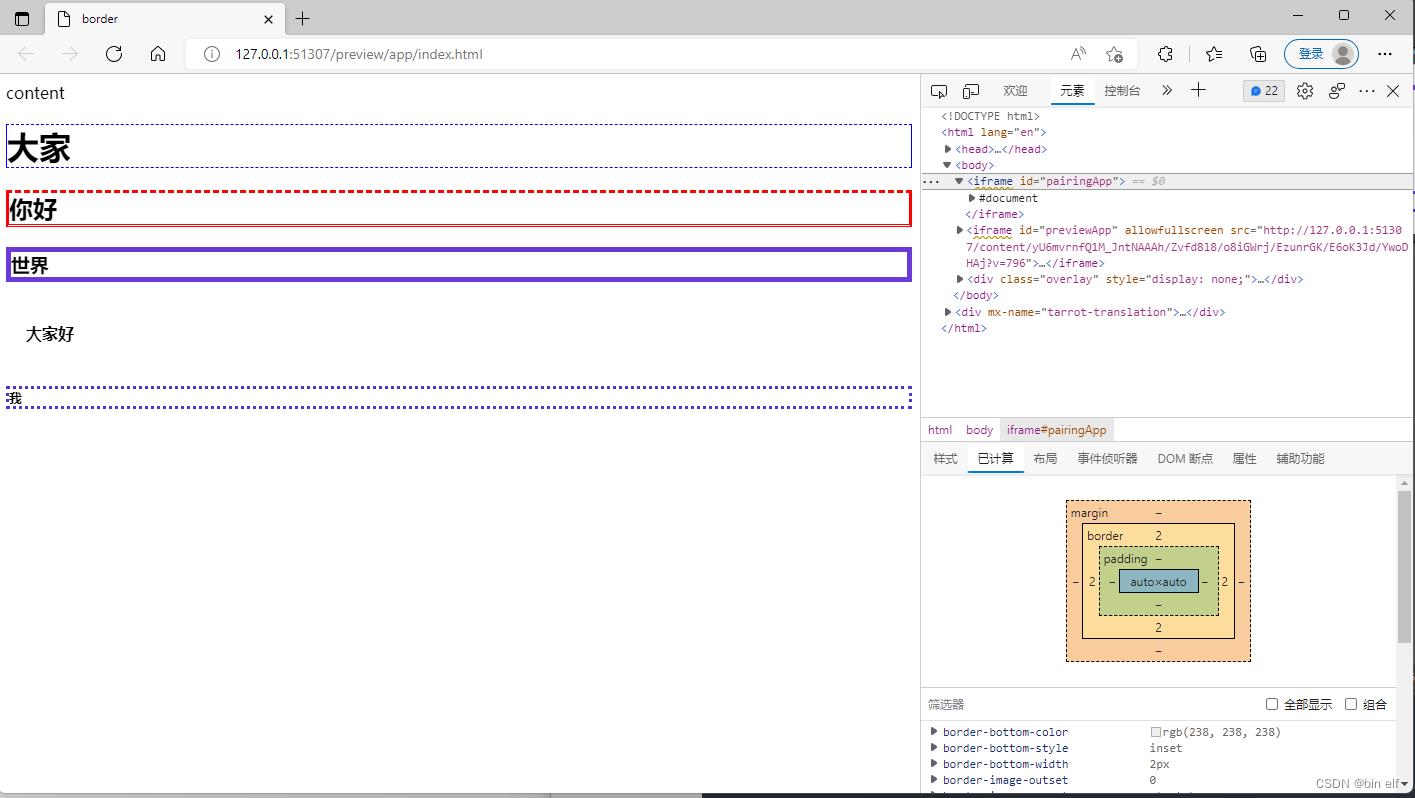
边框线的颜色
| 属性名 | 属性值 | 用法 |
| border-color | blue|rgb(25%,35%,45%)|#909090|transparent | border-color:red blue; |
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>border</title>
</head>
<style>
div
border-style:dashed;
border-width: inherit;
h1
border-style:dashed solid;
border-width: thin;
border-color: blue;
h2
border-style:dashed solid double;
border-width: medium;
border-color: red;
h3
border-style:solid;
border-width: thick;
border-color: rgba(107,57,215,1.00);
h4
border-style:double;
border-width: 20px;
border-color: transparent;
h5
border-style:dotted;
border-width: %;
border-color: #4E34D0;
</style>
<body>
<div>content</div>
<h1>大家</h1>
<h2>你好</h2>
<h3>世界</h3>
<h4>大家好</h4>
<h5>我</h5>
</body>
</html>

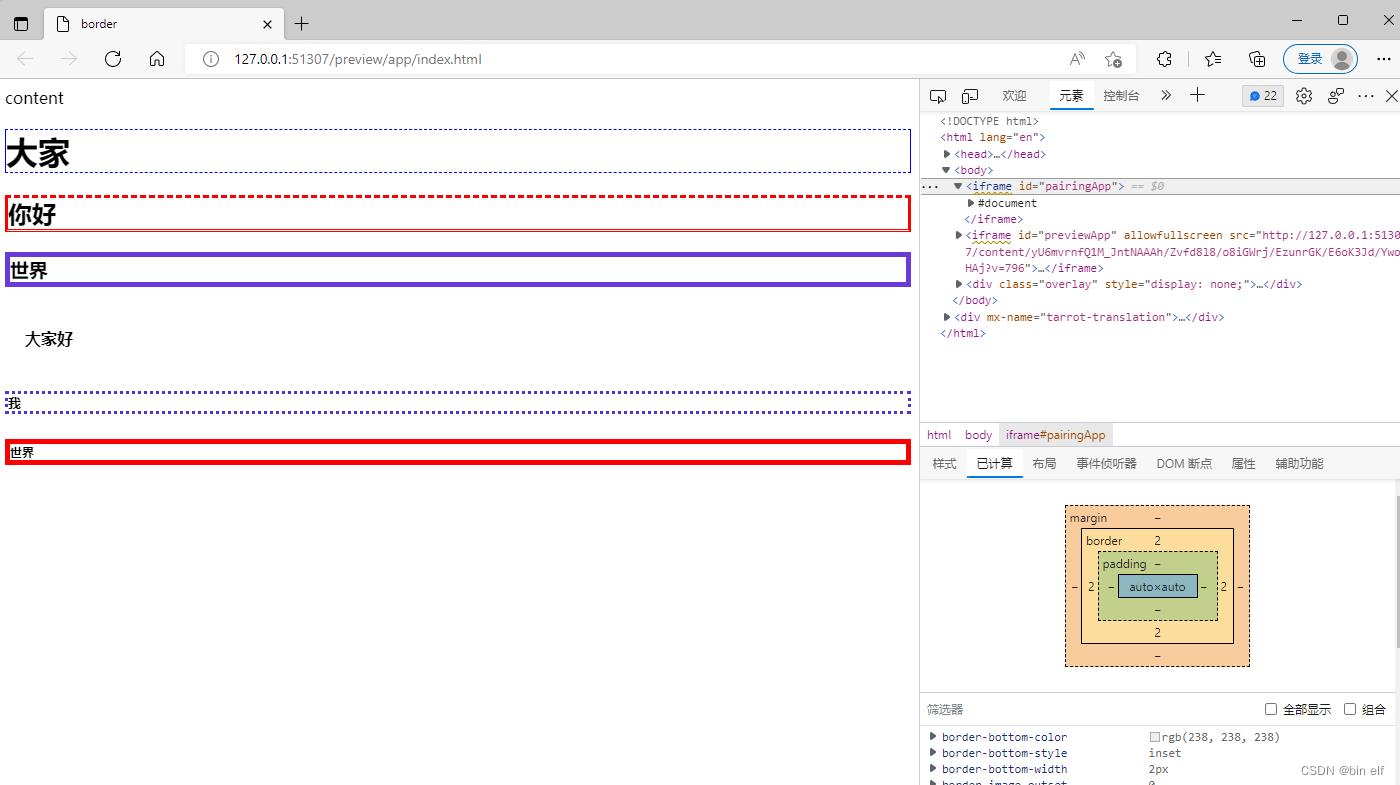
使用border属性 一次性定义 边框的宽度 样式 颜色
border:1px solid red;
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>border</title>
</head>
<style>
div
border-style:dashed;
border-width: inherit;
h1
border-style:dashed solid;
border-width: thin;
border-color: blue;
h2
border-style:dashed solid double;
border-width: medium;
border-color: red;
h3
border-style:solid;
border-width: thick;
border-color: rgba(107,57,215,1.00);
h4
border-style:double;
border-width: 20px;
border-color: transparent;
h5
border-style:dotted;
border-width: %;
border-color: #4E34D0;
h6
border: thick solid red;
</style>
<body>
<div>content</div>
<h1>大家</h1>
<h2>你好</h2>
<h3>世界</h3>
<h4>大家好</h4>
<h5>我</h5>
<h6>世界</h6>
</body>
</html>

盒子模型
(编程新手)
每个html元素(标签)可以看作一个盒子。从里到外分别是:内容, 内边距, 边框, 外边距.
01内容区
最原始的width和height设置的是内容的大小。
子元素只会出现在内容区里面。
02边框
设置边框接触到了三个属性。分别是:border-style,border-width,border-color。
为这三个属性设置值的时候,可以设置1-4个不等。
不同值使用空格分隔。
4个值,按照从前到后的顺序分别是上,右,下,左(顺时针)。
3个值,按照从前到后的顺序分别是: 上, 左右, 下。
2个值,按照从前到后的顺序分别是: 上下, 左右。
1个值,表示上下左右。
03内边距
背景,图片的范围是内容+内边距。
padding-top padding-right padding-bottom padding-left
04外边距
外边距是当前盒子与盒子的距离
margin-top
margin-right
mergin-bottom
margin-left
值可以设置负数。
值可以是auto
注意:外边距的设置会影响其他盒子的位置。
比如一个盒子向上移,这个盒子下面的元素也会跟着这个元素向上移动。
垂直外边距的重叠。
元素之间相邻外边距取最大值。而不是双方外边距之和。
比如一个盒子下外边距设置为100px,这个盒子下面相邻盒子的上外边距也设置为100px
这两个盒子的边距取最大值,即100px而不是这两个边距的和,即200px。
以上是关于html--盒子的边框属性(border)的主要内容,如果未能解决你的问题,请参考以下文章