ajax入门
Posted 代码吴彦祖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax入门相关的知识,希望对你有一定的参考价值。
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
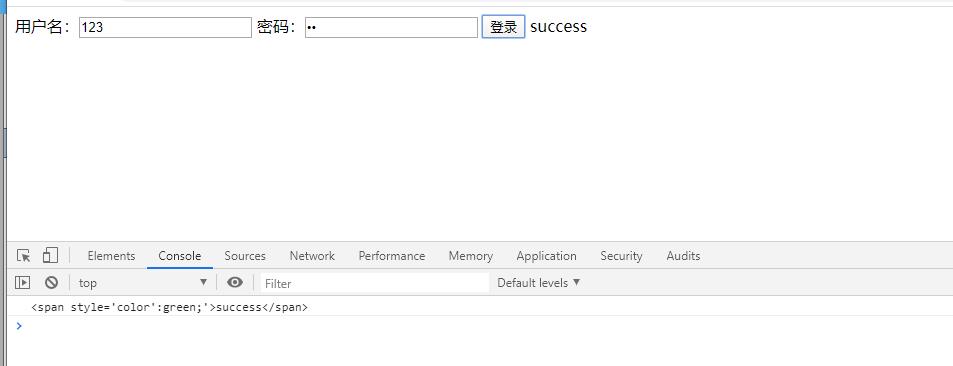
login.jsp页面:
<!-- 提交的方式; get post --> <form action="login.do" method="post"> <!-- name : 对应我们servlet去获取前台文本框的值的 key --> 用户名:<input id="nm" name="userName" type="text" value="${userName}" /> 密码:<input name="userPass" type="password" /> <!-- 默认是submit; --> <button type="button" onclick="sendajax()">登录</button> <label id="lab1"></label> </form> </body> <!-- javascript 运行在浏览器(客户端)的语言 --> <script type="text/javascript"> var number = 0; // 发送ajax请求 function sendajax(){ //js变量的声明,只能用var ;这个是原生的ajax,最重要的 var xhr = new XMLHttpRequest(); xhr.open("POST","login.do",true); //设置一个请求头 xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xhr.send("username=" + document.getElementById("nm").value);//发送请求 //当我们xhr对象状态发生变化的时候,会触发这个js函数 //设置回调方法 xhr.onreadystatechange = function(){ //一起请求,这个函数会调用3次 //只有当请求成功了,才调用这个方法,加上这个if也是调用三次,只不过if里面的方法执行一次 if(xhr.readyState == 4 && xhr.status == 200){ console.info(xhr.responseText); //responseText我们发送ajax请求,得到的响应的文本(字符串) //获取标签 var lab = document.getElementById("lab1"); //修改标签的内容 //lab.innerText = xhr.responseText; lab.innerhtml = xhr.responseText; if(xhr.responseText == "0000"){ location.href = "query.love"; //ajax跳页面的方式,使用 js来跳转 } } }
LoginServlet内容:
@WebServlet("/login.do") public class LoginServlet extends HttpServlet { private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //ajax:使用json来传递数据 //获取登录参数 //去数据库里面查询 //根据结果做相应的页面跳转,但是现在是ajax就不需要跳转,返回给json字符串 String name=request.getParameter("username"); String pass=request.getParameter("userpass"); System.out.println(name +":"+ pass); //通过流的方式,写一段字符串给我们的浏览器 //ajax以后都要这样写 response.getWriter().write("<span style=\'color\':green;\'>success</span>"); //使用页面从定向转发,实际上也是通过流,把整个jsp页面变成一个字符串,通过流输出到前台 //response.sendRedirect(""); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); }

原生的ajax最重要的一局代码就是:var xhr=new XMLHttpRequest();
以上是关于ajax入门的主要内容,如果未能解决你的问题,请参考以下文章