VUE.js快速入门(vue本地应用⑥)
Posted 蔡老板
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE.js快速入门(vue本地应用⑥)相关的知识,希望对你有一定的参考价值。
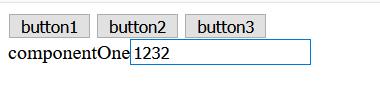
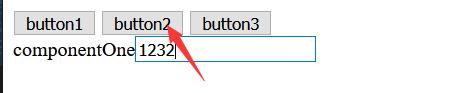
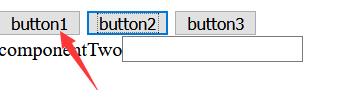
Vue动态组件
1.component:动态组件放的位置
2.is:绑定动态参数名称的属性和bind联合使用
3.keep-alive:保存当前改变的值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <button @click="changeContext(1)">button1</button> <button @click="changeContext(2)">button2</button> <button @click="changeContext(3)">button3</button> <keep-alive> <component v-bind:is="nowHeader"></component> </keep-alive> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var vm=new Vue({ el:"#app", data:{ nowHeader:"my-head-1" }, methods:{ changeContext:function(index){ this.nowHeader="my-head-"+index; } }, components:{ "my-head-1":{ template:`<div>componentOne<input type="text"/></div>` }, "my-head-2":{ template:`<div>componentTwo<input type="text"/></div>` }, "my-head-3":{ template:`<div>componentThree<input type="text"/></div>` } } }); </script> </body> </html>





以上是关于VUE.js快速入门(vue本地应用⑥)的主要内容,如果未能解决你的问题,请参考以下文章