NodeJs随心学习之UEditor开源项目部署
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NodeJs随心学习之UEditor开源项目部署相关的知识,希望对你有一定的参考价值。
作为NodeJs的初学者+6年的码农,我觉得从基础看起太慢了,还是直接上Demo好玩一些。
嗯,直接开玩..今天在GitHub上看到了UEditor之NodeJs版的开源项目激起了我浓厚的兴趣,随后决定部署一下,玩一玩【先上项目,再看语法~】
1、NodeJs环境当然必不可少喽~【不知道的同学请去搜基础教程,就是个安装嘛。。】

2、安装UEditor模块~

3、当然,从GitHub上下载的源码必不可少【https://github.com/netpi/ueditor】
hello.js是我测试的,,忘记删了。。

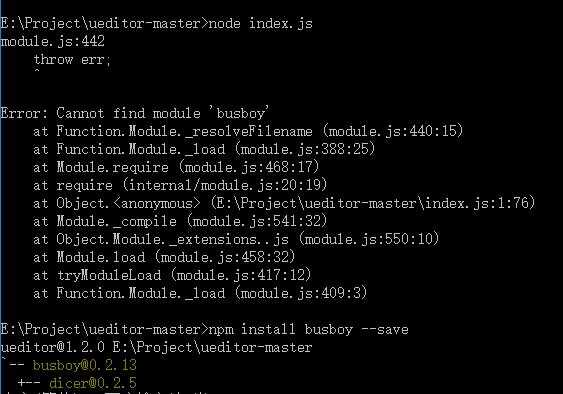
4、然后进入DOS模式,各种模块需要安装。。

此处,安装模块的语法是 npm install 模块名称 --save
5、各种模块一一安装完毕之后,进入到"\\ueditor-master\\example"目录下运行启动项app.js

启动成功~监听8081端口~
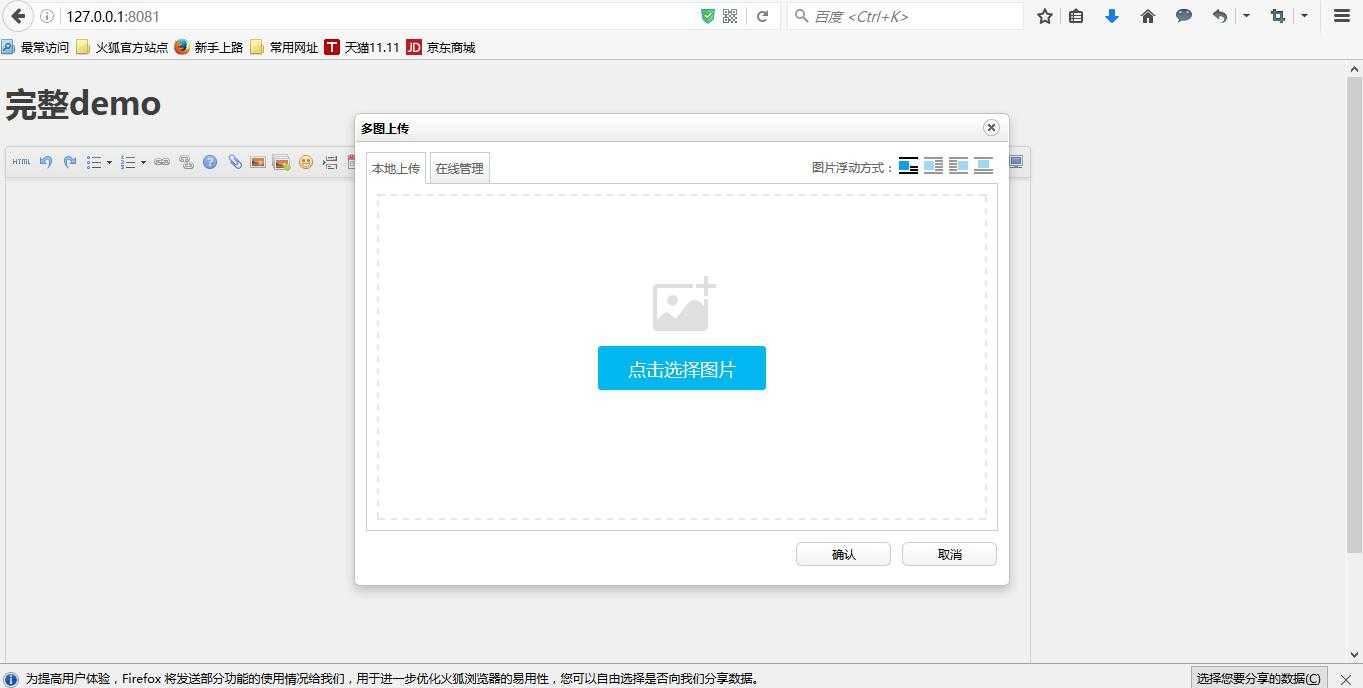
6、用浏览器测试运行一下~~



搞定~看看对应目录下有没有~

大成功~有点意思哈~
以上是关于NodeJs随心学习之UEditor开源项目部署的主要内容,如果未能解决你的问题,请参考以下文章
nodejs+mongodb+vue前后台配置ueditor