1.computed是在html DOM加载后马上执行的,如赋值;
2.methods则必须要有一定的触发条件才能执行,如点击事件;
3.watch呢?它用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调。值也可以是方法名,或者是对象,包含选项。
所以他们的执行顺序为:默认加载的时候先computed再watch,不执行methods;等触发某一事件后,则是:先methods再watch。
4.mounted是生命周期
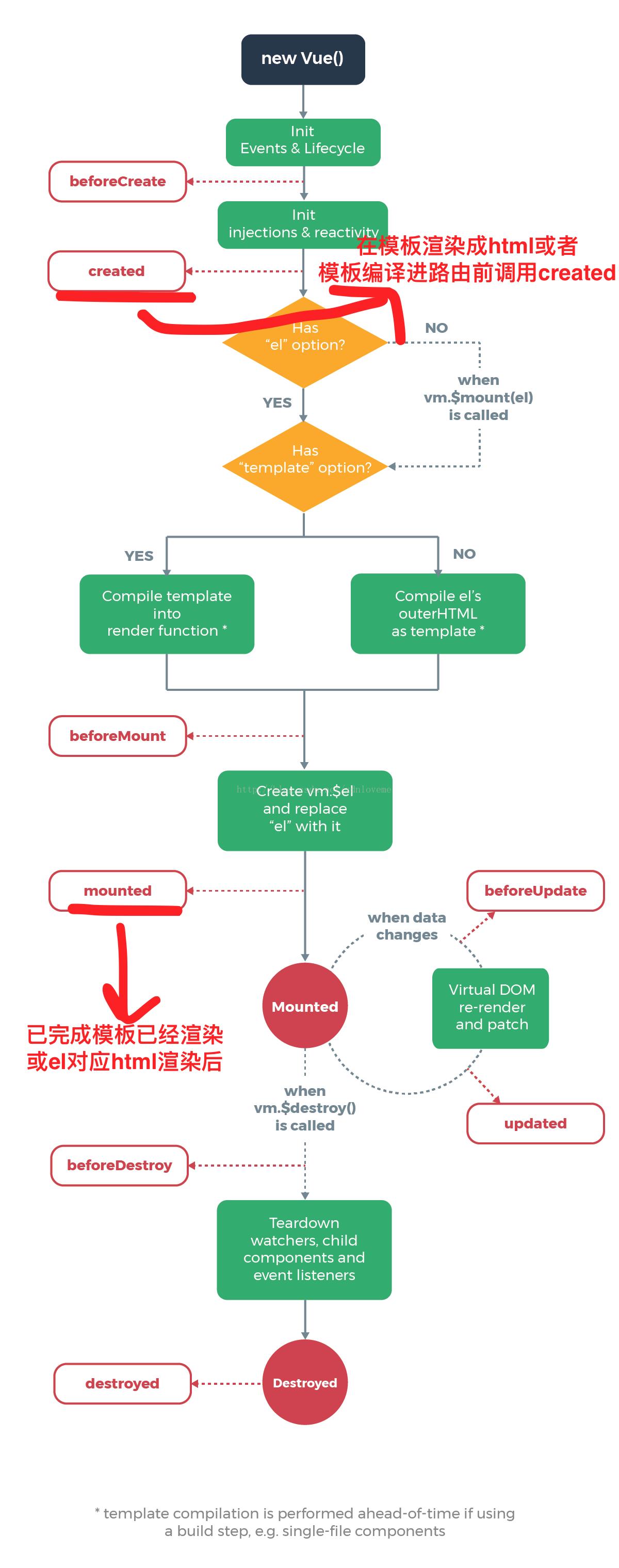
5.created和mounted区别?

我们从图中看两个节点:
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
其实两者比较好理解,通常created使用的次数多,而mounted通常是在一些插件的使用或者组件的使用中进行操作,比如插件chart.js的使用: var ctx = document.getElementById(ID);通常会有这一步,而如果你写入组件中,你会发现在created中无法对chart进行一些初始化配置,一定要等这个html渲染完后才可以进行,那么mounted就是不二之选。下面看一个例子(用组件)。
我们用下面的例子再解说解说这些关系
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>my-vue</title>
<style>
body{
font-family:"Microsoft YaHei";
}
#tab{
width: 600px;
margin: 0 auto;
}
.tab-tit{
font-size: 0;
width: 600px;
}
.tab-tit a{
display: inline-block;
height: 40px;
line-height: 40px;
font-size: 16px;
width: 25%;
text-align: center;
background: #ccc;
color: #333;
text-decoration: none;
}
.tab-tit .cur{
background: #09f;
color: #fff;
}
.tab-con div{
border: 1px solid #ccc;
height: 400px;
padding-top: 20px;
}
.fl{
float: left;
}
.fr{
float: right;
}
blockquote, body, dd, div, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, img, input, li, ol, p, table, td, textarea, th, ul {
margin: 0;
padding: 0;
}
.clearfix{
zoom: 1;
}
.clearfix:after {
clear: both;
}
.clearfix:after {
content: \'.\';
display: block;
overflow: hidden;
visibility: hidden;
font-size: 0;
line-height: 0;
width: 0;
height: 0;
}
a{
text-decoration: none;
color: #333;
}
img{vertical-align: middle;}
.page-shopping-cart {
width: 1200px;
margin: 50px auto;
font-size: 14px;
border: 1px solid #e3e3e3;
border-top: 2px solid #317ee7; }
.page-shopping-cart .cart-title {
color: #317ee7;
font-size: 16px;
text-align: left;
padding-left: 20px;
line-height: 68px; }
.page-shopping-cart .red-text {
color: #e94826; }
.page-shopping-cart .check-span {
display: block;
width: 24px;
height: 20px;
background: #fff;
border: 1px solid #ccc; }
.page-shopping-cart .check-span.check-true {
background:#00f;
}
.page-shopping-cart .td-check {
width: 70px; }
.page-shopping-cart .td-product {
width: 460px; }
.page-shopping-cart .td-num, .page-shopping-cart .td-price, .page-shopping-cart .td-total {
width: 160px; }
.page-shopping-cart .td-do {
width: 150px; }
.page-shopping-cart .cart-product-title {
text-align: center;
height: 38px;
line-height: 38px;
padding: 0 20px;
background: #f7f7f7;
border-top: 1px solid #e3e3e3;
border-bottom: 1px solid #e3e3e3; }
.page-shopping-cart .cart-product-title .td-product {
text-align: center;
font-size: 14px; }
.page-shopping-cart .cart-product-title .td-check {
text-align: left; }
.page-shopping-cart .cart-product-title .td-check .check-span {
margin: 9px 6px 0 0; }
.page-shopping-cart .cart-product {
padding: 0 20px;
text-align: center; }
.page-shopping-cart .cart-product table {
width: 100%;
text-align: center;
font-size: 14px; }
.page-shopping-cart .cart-product table td {
padding: 20px 0; }
.page-shopping-cart .cart-product table tr {
border-bottom: 1px dashed #e3e3e3; }
.page-shopping-cart .cart-product table tr:last-child {
border-bottom: none; }
.page-shopping-cart .cart-product table .product-num {
border: 1px solid #e3e3e3;
display: inline-block;
text-align: center; }
.page-shopping-cart .cart-product table .product-num .num-do {
width: 24px;
height: 28px;
display: block;
background: #f7f7f7; }
.page-shopping-cart .cart-product table .product-num .num-reduce span {
background: url("shopping_cart.png") no-repeat -40px -22px;
display: block;
width: 6px;
height: 2px;
margin: 13px auto 0 auto; }
.page-shopping-cart .cart-product table .product-num .num-add span {
background: url("shopping_cart.png") no-repeat -60px -22px;
display: block;
width: 8px;
height: 8px;
margin: 10px auto 0 auto; }
.page-shopping-cart .cart-product table .product-num .num-input {
width: 42px;
height: 28px;
line-height: 28px;
border: none;
text-align: center; }
.page-shopping-cart .cart-product table .td-product {
text-align: left;
font-size: 12px;
line-height: 20px; }
.page-shopping-cart .cart-product table .td-product img {
border: 1px solid #e3e3e3;
margin-right: 10px; }
.page-shopping-cart .cart-product table .td-product .product-info {
display: inline-block;
vertical-align: middle; }
.page-shopping-cart .cart-product table .td-do {
font-size: 12px; }
.page-shopping-cart .cart-product-info {
height: 50px;
line-height: 50px;
background: #f7f7f7;
padding-left: 20px; }
.page-shopping-cart .cart-product-info .delect-product {
color: #666; }
.page-shopping-cart .cart-product-info .delect-product span {
display: inline-block;
vertical-align: top;
margin: 18px 8px 0 0;
width: 13px;
height: 15px;
background: url("shopping_cart.png") no-repeat -60px 0; }
.page-shopping-cart .cart-product-info .product-total {
font-size: 14px;
color: #e94826; }
.page-shopping-cart .cart-product-info .product-total span {
font-size: 20px; }
.page-shopping-cart .cart-product-info .check-num {
color: #333; }
.page-shopping-cart .cart-product-info .check-num span {
color: #e94826; }
.page-shopping-cart .cart-product-info .keep-shopping {
color: #666;
margin-left: 40px; }
.page-shopping-cart .cart-product-info .keep-shopping span {
display: inline-block;
vertical-align: top;
margin: 18px 8px 0 0;
width: 15px;
height: 15px;
background: url("shopping_cart.png") no-repeat -40px 0; }
.page-shopping-cart .cart-product-info .btn-buy {
height: 50px;
color: #fff;
font-size: 20px;
display: block;
width: 110px;
background: #ff7700;
text-align: center;
margin-left: 30px; }
.page-shopping-cart .cart-worder {
padding: 20px; }
.page-shopping-cart .cart-worder .choose-worder {
color: #fff;
display: block;
background: #39e;
width: 140px;
height: 40px;
line-height: 40px;
border-radius: 4px;
text-align: center;
margin-right: 20px; }
.page-shopping-cart .cart-worder .choose-worder span {
display: inline-block;
vertical-align: top;
margin: 9px 10px 0 0;
width: 22px;
height: 22px;
background: url("shopping_cart.png") no-repeat -92px 0; }
.page-shopping-cart .cart-worder .worker-info {
color: #666; }
.page-shopping-cart .cart-worder .worker-info img {
border-radius: 100%;
margin-right: 10px; }
.page-shopping-cart .cart-worder .worker-info span {
color: #000; }
.choose-worker-box {
width: 620px;
background: #fff; }
.choose-worker-box .box-title {
height: 40px;
line-height: 40px;
background: #F7F7F7;
text-align: center;
position: relative;
font-size: 14px; }
.choose-worker-box .box-title a {
display: block;
position: absolute;
top: 15px;
right: 16px;
width: 10px;
height: 10px;
background: url("shopping_cart.png") no-repeat -80px 0; }
.choose-worker-box .box-title a:hover {
background: url("shopping_cart.png") no-repeat -80px -22px; }
.choose-worker-box .worker-list {
padding-top: 30px;
height: 134px;
overflow-y: auto; }
.choose-worker-box .worker-list li {
float: left;
width: 25%;
text-align: center;
margin-bottom: 30px; }
.choose-worker-box .worker-list li p {
margin-top: 8px; }
.choose-worker-box .worker-list li.cur a {
color: #f70; }
.choose-worker-box .worker-list li.cur a img {
border: 1px solid #f70; }
.choose-worker-box .worker-list li a:hover {
color: #f70; }
.choose-worker-box .worker-list li a:hover img {
border: 1px solid #f70; }
.choose-worker-box .worker-list li img {
border: 1px solid #fff;
border-radius: 100%; }
.check-true{
background:#00f;
}
</style>
</head>
<body>
<div id="tab">
<div class="tab-tit">
<!--点击设置curId的值 如果curId等于0,第一个a添加cur类名,如果curId等于1,第二个a添加cur类名,以此类推。添加了cur类名,a就会改变样式 @click,:class ,v-show这三个是vue常用的指令或添加事件的方式-->
<a href="javascript:;" @click="curId=0" :class="{\'cur\':curId===0}">html</a>
<a href="javascript:;" @click="curId=1" :class="{\'cur\':curId===1}">css</a>
<a href="javascript:;" @click="curId=2" :class="{\'cur\':curId===2}">javascript</a>
<a href="javascript:;" @click="curId=3" :class="{\'cur\':curId===3}">vue</a>
</div>
<div class="tab-con">
<!--根据curId的值显示div,如果curId等于0,第一个div显示,其它三个div不显示。如果curId等于1,第二个div显示,其它三个div不显示。以此类推-->
<div v-show="curId===0">
html<br/>
</div>
<div v-show="curId===1">
css
</div>
<div v-show="curId===2">
javascript
</div>
<div v-show="curId===3">
vue
</div>
</div>
</div>
<div class="page-shopping-cart" id="shopping-cart">
<h4 class="cart-title">购物清单</h4>
<div class="cart-product-title clearfix">
<div class="td-check fl"><span class="check-span fl check-all" :class="{\'check-true\':isSelectAll}" @click="selectProduct(isSelectAll)"></span>全选</div>
<div class="td-product fl">商品</div>
<div class="td-num fl">数量</div>
<div class="td-price fl">单价(元)</div>
<div class="td-total fl">金额(元)</div>
<div class="td-do fl">操作</div>
</div>
<div class="cart-product clearfix">
<table>
<tbody>
<!--遍历的时候带上索引-->
<tr v-for="(item,index) in productList">
<td class="td-check"><span class="check-span" @click="item.select=!item.select" :class="{\'check-true\':item.select}"></span></td>
<td class="td-product"><img :src="item.pro_img" width="98" height="98">
<div class="product-info">
<h6>{{item.pro_name}}</h6>
<p>品牌:{{item.pro_brand}} 产地:{{item.pro_place}}</p>
<p>规格/纯度:{{item.pro_purity}} 起定量:{{item.pro_min}}</p>
<p>配送仓储:{{item.pro_depot}}</p>
</div>
<div class="clearfix"></div>
</td>
<td class="td-num">
<div class="product-num">
<a href="javascript:;" class="num-reduce num-do fl" @click="item.pro_num>0?item.pro_num--:\'\'"><span>-</span></a>
<input type="text" class="num-input" v-model="item.pro_num">
<a href="javascript:;" class="num-add num-do fr" @click="item.pro_num++"><span>+</span></a>
</div>
</td>
<td class="td-price">
<p class="red-text">¥<span class="price-text">{{item.pro_price.toFixed(2)}}</span></p>
</td>
<td class="td-total">
<p class="red-text">¥<span class="total-text">{{item.pro_price*item.pro_num}}</span>.00</p>
</td>
<td class="td-do"><a href="javascript:;" class="product-delect" @click="deleteOneProduct(index)">删除</a></td>
</tr>
</tbody>
</table>
</div>
<div class="cart-product-info">
<a class="delect-product" href="javascript:;" @click="deleteProduct"><span></span>删除所选商品</a>
<a class="keep-shopping" href="#"><span></span>继续购物</a>
<a class="btn-buy fr" href="javascript:;">去结算</a>
<p class="fr product-total">¥<span>{{getTotal.totalPrice}}</span></p>
<p class="fr check-num"><span>{{getTotal.totalNum}}</span>件商品总计(不含运费):</p>
</div>
</div>
</body>
</html>
JS
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from \'vue\'
import App from \'./App\'
import router from \'./router\'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: \'#tab\',
data: {
curId: 0
},
computed: {},
methods: {},
mounted: function () {
}
})
new Vue({
el: \'#shopping-cart\',
data: {
productList: [
{
\'pro_name\': \'【斯文】甘油 | 丙三醇\',//产品名称
\'pro_brand\': \'skc\',//品牌名称
\'pro_place\': \'韩国\',//产地
\'pro_purity\': \'99.7%\',//规格
\'pro_min\': "215千克",//最小起订量
\'pro_depot\': \'上海仓海仓储\',//所在仓库
\'pro_num\': 3,//数量
\'pro_img\': \'../../images/ucenter/testimg.jpg\',//图片链接
\'pro_price\': 800//单价
},
{
\'pro_name\': \'【斯文】甘油 | 丙三醇\',//产品名称
\'pro_brand\': \'skc\',//品牌名称
\'pro_place\': \'韩国\',//产地
\'pro_purity\': \'99.7%\',//规格
\'pro_min\': "215千克",//最小起订量
\'pro_depot\': \'上海仓海仓储\',//所在仓库
\'pro_num\': 3,//数量
\'pro_img\': \'../../images/ucenter/testimg.jpg\',//图片链接
\'pro_price\': 800//单价
},
{
\'pro_name\': \'【斯文】甘油 | 丙三醇\',//产品名称
\'pro_brand\': \'skc\',//品牌名称
\'pro_place\': \'韩国\',//产地
\'pro_purity\': \'99.7%\',//规格
\'pro_min\': "215千克",//最小起订量
\'pro_depot\': \'上海仓海仓储\',//所在仓库
\'pro_num\': 3,//数量
\'pro_img\': \'../../images/ucenter/testimg.jpg\',//图片链接
\'pro_price\': 800//单价
}
]
},
computed: {
//检测是否全选
isSelectAll:function(){
//如果productList中每一条数据的select都为true,返回true,否则返回false;
return this.productList.every(function (val) { return val.select});
},
//获取总价和产品总件数
getTotal:function(){
//获取productList中select为true的数据。
var _proList=this.productList.filter(function (val) { return val.select}),totalPrice=0;
for(var i=0,len=_proList.length;i<len;i++){
//总价累加
totalPrice+=_proList[i].pro_num*_proList[i].pro_price;
}
//选择产品的件数就是_proList.length,总价就是totalPrice
return {totalNum:_proList.length,totalPrice:totalPrice}
}
},
methods: {
//全选与取消全选
selectProduct:function(_isSelect){
//遍历productList,全部取反
for (var i = 0, len = this.productList.length; i < len; i++) {
this.productList[i].select = !_isSelect;
}
},
//删除已经选中(select=true)的产品
deleteProduct:function () {
this.productList=this.productList.filter(function (item) {return !item.select})
},
//删除单条产品
deleteOneProduct:function (index) {
//根据索引删除productList的记录
this.productList.splice(index,1);
},
},
mounted: function () {
var _this=this;
//为productList添加select(是否选中)字段,初始值为true
this.productList.map(function (item) {
_this.$set(item, \'select\', true);
})
}
})
