day7多媒体技术重点知识点
Posted tester Jeffky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了day7多媒体技术重点知识点相关的知识,希望对你有一定的参考价值。
目录
一、多媒体基本概念
- 媒体可分为下面五类:
- 感觉媒体:直接作用于人的感觉器官,使人产生直接感觉的媒体。常见的感觉媒体分为文本、图形、图像、动画、音频和视频。
- 表示媒体:指传输感觉媒体的中介媒体,即用于数据交换的编码。如:文本编码、声音编码和图像编码等。
- 表现媒体:进行信息输入和信息输出的媒体。也即输入输出设备,如:键盘、鼠标和麦克风;显示器、打印机和音响等。
- 存储媒体:存储表示媒体和物理介质。如磁盘、光盘和内存等。
- 传输媒体:传输表示媒体的物理介质。如电缆、光纤、双绞线等。
二、声音
- 以声音的带宽来衡量声音的大小,单位是HZ。声音是一种模拟信号,要对其进行处理,就必须将其转化为数字信号。转换过程有三个步骤:采样、量化、编码。
- 人耳能听到的音频信号的频率范围是20HZ~20KHZ。
- 声音的采样频率一般为最高频率的两倍,才能保证不失真。

- 声音文件格式: .wav .snd .au .aif .voc .mp3 .ra .mid 等。
三、图形和图像
- 颜色三要素
- 亮度:彩色明暗深浅程度。
- 色调(红、绿):颜色的类别。
- 饱和度:某一颜色的深浅程度。
- 彩色空间
- 即设备显示图片所使用的色彩空间,普通的电脑显示器是RGB色彩空间,除了红、绿、蓝三原色外,其他颜色都是通过这三原色叠加形成的;
- 电视中使用YUV色彩空间,主要是为了兼容黑白电视,使用的亮度原理,即调不同等亮度,显示不同的颜色;
- CMY(CMYK),印刷书籍时采用的色彩空间,这个采用的是和RGB相反的减法原理,浅蓝、粉红、黄三原色的印刷颜料实际上是吸收除了本身色彩之外的其他颜色的,因此,印刷出来才是这些颜色;
- HSV(HSB),艺术家彩色空间,是从艺术的角度划分的。
- 图像
- 图像的属性:分辨率(每英寸像素点数dpi)、像素深度(存储每个像素所使用的二进制位数)。
- 图像文件格式:.bmp .gif .jpg .png .tif .wmf 等。
- DPI:每英寸像素点数。
- 图像深度是图像文件中记录一个像素点所需要的位数。显示深度表示显示缓存中记录屏幕上一个点的位数(bit),也即显示器可以显示的颜色数。
- 水平分辨率:显示器在横向上具有的像素点数目。
- 垂直分辨率:显示器在纵向上具有的像素点数目。
- 矢量图的基本组成单位是图元,位图的基本组成单位是像素,视频和动画的基本组成但愿是帧。
四、多媒体计算
1.图像容量计算
| 条件 | 示 例 |
| 知道像素,位数 | 每个像素为16位,图像为640×480像素,求容量: 640×480×16:8=614,400B |
| 知道像素,色数 | 640×480像素,256色的图像,求容量: 640×480xlogz(256)÷8=307,200B |
2.音频容量计算
容量=采样频率(Hz)×量化/采样位数(位)×声道数÷8
3.视频容量计算
容量=每帧图像容量(Byte)×每秒帧数×时间+音频容量×时间
上述计算中,图像中要理解色数的概念。要理解音频容量计算的原理,就是每个采样通道的采样次数*每次采样点位数*总的采用通道数。
视频就是一帧帧图像的组合,因此本质是求图像容量,当然要加上音频容量。
注意:单位B和b大区别和换算,注意K(大写,1024,存储时采用)和k(小写,1000)的区别,注意结果单位。
五、数据压缩基础
-
能够压缩的前提是有冗余,冗余分类如下:
-
空间冗余(几何冗余):对于 一 副画面中的同样的信息,在压缩时,不需要重复存储,只记 录 一 次信息内容,而后记录这些相同信息出现的位置即可。
-
时间冗余:在压缩视频时,对于 一 帧和下 一 帧,只记录变化的部分,不变的部分不记录。
-
视觉冗余:例如JPEG 标准,就是有损压缩,对于人眼关注不到的细节就不存储,找到 一个临 界值,达到视觉欺骗的效果。
-
信息熵冗余:不同的信息编码的冗余效率是不同的,可以通过改变信息编码来改变冗余。 结构冗余:对于结构相同的模块,只记录 一 次。和空间冗余有点类似。
-
知识冗余:从知识角度来说,有些可以根据常识推导出来的东西,可以不用记录。
-
有损压缩和无损压缩
-
压缩后能够还原的编码方式称为无损压缩(熵编码法):例如WINRAR 压缩等,最终可以还原出原数据,最经典的就是哈夫曼编码,是无损压缩。
-
压缩后无法还原的编码方式就是有损压缩(熵压缩法):例如JPEG格式的图片
-
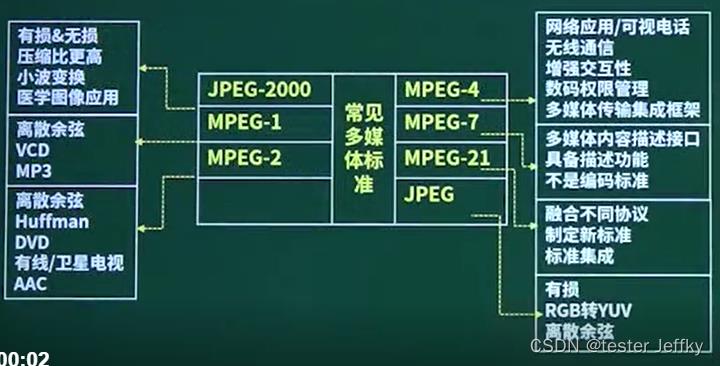
六、多媒体标准
- 主要是图像的JPEG标准和视频的MPEG标准,对于MPEG,要掌握每个级别的代表设备标准:

Android基础知识:Day09 多媒体编程
Day09 多媒体编程
一、对话框
1. 确定取消对话框
创建对话框构建器对象,类似工厂模式
AlertDialog.Builder builder = new Builder(this);设置标题和正文
builder.setTitle("警告"); builder.setMessage("若练此功,必先自宫");设置确定和取消按钮
builder.setPositiveButton("现在自宫", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this, "恭喜你自宫成功,现在程序退出", 0).show(); } }); builder.setNegativeButton("下次再说", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this, "若不自宫,一定不成功", 0).show(); } });使用构建器创建出对话框对象
AlertDialog ad = builder.create(); ad.show();
2. 单选对话框
创建对话框对象
AlertDialog.Builder builder = new Builder(this); builder.setTitle("选择你的性别");定义单选选项
final String[] items = new String[]{ "男", "女", "其他" }; // -1表示默认选择 builder.setSingleChoiceItems(items, -1, new OnClickListener() { // which表示点击的是哪一个选项 @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this, "您选择了" + items[which], 0).show(); // 对话框消失 dialog.dismiss(); } }); builder.show();
3. 多选对话框
定义多选的选项,因为可以多选,所以需要一个boolean数组来记录哪些选项被选了
AlertDialog.Builder builder = new Builder(this); builder.setTitle("请选择你认为最帅的人"); final String[] items = new String[]{ "赵帅哥", "赵师哥", "赵老师", "侃哥" }; // true表示对应位置的选项被选了 final boolean[] checkedItems = new boolean[]{ true, false, false, false, }; builder.setMultiChoiceItems(items, checkedItems, new OnMultiChoiceClickListener() { // 点击某个选项,如果该选项之前没被选择,那么此时isChecked的值为true @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { checkedItems[which] = isChecked; } }); builder.setPositiveButton("确定", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { StringBuffer sb = new StringBuffer(); for(int i = 0;i < items.length; i++){ sb.append(checkedItems[i] ? items[i] + " " : ""); } Toast.makeText(MainActivity.this, sb.toString(), 0).show(); } }); builder.show();
二、国际化
- 字符串国际化:只要在res文件夹下新建对应语言的values文件夹就好了
- 美国英文环境:values-en-rUS
- 中文环境为:values-zh
- 大陆地区中文环境: values-zh-cn
三、样式与主题
- 样式与主题定义方式一样
- 样式用于布局文件中的组件
- 主题用于Activity
四、多媒体编程
4.1 计算机图片大小的计算
- 图片大小 = 图片的总像素 * 每个像素占用的大小
- 单色图:每个像素占用1/8个字节
- 16色图:每个像素占用1/2个字节
- 256色图:每个像素占用1个字节
- 24位图:每个像素占用3个字节
4.2 加载大图片到内存
- Android系统以ARGB表示每个像素,每个像素占用4个字节,所以很容易内存溢出,因此我们需要对图片进行缩放
4.3 对图片进行缩放
获取屏幕宽高
Display dp = getWindowManager().getDefaultDisplay(); int screenWidth = dp.getWidth(); int screenHeight = dp.getHeight();获取图片宽高
Options opts = new Options(); // 请求图片属性但不申请内存 opts.inJustDecodeBounds = true; BitmapFactory.decodeFile("sdcard/dog.jpg", opts); int imageWidth = opts.outWidth; int imageHeight = opts.outHeight;图片的宽高除以屏幕宽高,算出宽和高的缩放比例,取较大值作为图片的缩放比例
int scale = 1; int scaleX = imageWidth / screenWidth; int scaleY = imageHeight / screenHeight; if(scaleX >= scaleY && scaleX > 1){ scale = scaleX; } else if(scaleY > scaleX && scaleY > 1){ scale = scaleY; }按缩放比例加载图片
// 设置缩放比例 opts.inSampleSize = scale; // 为图片申请内存 opts.inJustDecodeBounds = false; Bitmap bm = BitmapFactory.decodeFile("sdcard/dog.jpg", opts); iv.setImageBitmap(bm);
4.4 在内存中创建图片的副本
直接加载的bitmap对象是只读的,无法修改,要修改图片只能在内存中创建出一个一模一样的bitmap副本,然后修改副本
// 加载原图 Bitmap srcBm = BitmapFactory.decodeFile("sdcard/photo3.jpg"); iv_src.setImageBitmap(srcBm); // 创建与原图大小一致的空白bitmap Bitmap copyBm = Bitmap.createBitmap(srcBm.getWidth(), srcBm.getHeight(), srcBm.getConfig()); // 定义画笔 Paint paint = new Paint(); // 把纸铺在画版上 Canvas canvas = new Canvas(copyBm); // 把srcBm的内容绘制在copyBm上 canvas.drawBitmap(srcBm, new Matrix(), paint); iv_copy.setImageBitmap(copyBm);
4.5 对图片进行特效处理
首先定义一个矩阵对象
Matrix mt = new Matrix();缩放效果
// x轴缩放1倍,y轴缩放0.5倍 mt.setScale(1, 0.5f);旋转效果
// 以图片宽高的一半中心点为轴点,顺时旋转30度 mt.setRotate(30, copyBm.getWidth() / 2, copyBm.getHeight() / 2);平移
// x轴坐标+10,y轴坐标+20 mt.setTranslate(10, 20);镜面
// 把X坐标都变成负数 mt.setScale(-1, 1); // 图片整体向右移 mt.postTranslate(copyBm.getWidth(), 0);倒影
// 把Y坐标都变成负数 mt.setScale(1, -1); // 图片整体向下移 mt.postTranslate(0, copyBm.getHeight());
五、多媒体案例
5.1 画画板
功能:记录用户触摸事件的XY坐标,绘制直线
给ImageView设置触摸侦听,得到用户的触摸事件,并获知用户触摸ImageView的坐标
iv.setOnTouchListener(new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getAction()) { // 触摸屏幕 case MotionEvent.ACTION_DOWN: // 得到触摸屏幕时手指的坐标 startX = (int) event.getX(); startY = (int) event.getY(); break; // 在屏幕上滑动 case MotionEvent.ACTION_MOVE: // 用户滑动手指,坐标不断的改变,获取最新坐标 int newX = (int) event.getX(); int newY = (int) event.getY(); // 用上次onTouch方法得到的坐标和本次得到的坐标绘制直线 canvas.drawLine(startX, startY, newX, newY, paint); iv.setImageBitmap(copyBm); startX = newX; startY = newY; break; } return true; } });刷子效果,加粗画笔
paint.setStrokeWidth(8);调色板,改变画笔颜色
paint.setColor(Color.GREEN);保存图片至SD卡
FileOutputStream fos = null; try { fos = new FileOutputStream(new File("sdcard/dazuo.png")); } catch (FileNotFoundException e) { e.printStackTrace(); } // 保存图片 copyBm.compress(CompressFormat.PNG, 100, fos);- 系统每次收到SD卡就绪广播时,都会去遍历sd卡的所有文件和文件夹,把遍历到的所有多媒体文件都在MediaStore数据库保存一个索引,这个索引包含多媒体文件的文件名、路径、大小
- 图库每次打开时,并不会去遍历sd卡获取图片,而是通过内容提供者从MediaStore数据库中获取图片的信息,然后读取该图片
系统开机或者点击加载sd卡按钮时,系统会发送sd卡就绪广播,我们也可以手动发送就绪广播
Intent intent = new Intent(); intent.setAction(Intent.ACTION_MEDIA_MOUNTED); intent.setData(Uri.fromFile(Environment.getExternalStorageDirectory())); sendBroadcast(intent);
5.2 撕衣服
原理:把穿内衣和穿外衣的照片重叠显示,内衣照在下面,用户滑动屏幕时,触摸的是外衣照,把手指经过的像素都置为透明,内衣照就显示出来了
给屏幕设置移动监听,把指定的像素设置为透明
iv.setOnTouchListener(new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_MOVE: int newX = (int) event.getX(); int newY = (int) event.getY(); // 把指定的像素变成透明 copyBm.setPixel(newX, newY, Color.TRANSPARENT); iv.setImageBitmap(copyBm); break; } return true; } });每次只设置一个像素点太慢,以触摸的像素为圆心,半径为5画圆,圆内的像素全部置为透明
for (int i = -5; i < 6; i++) { for (int j = -5; j < 6; j++) { if(Math.sqrt(i * i + j * j) <= 5) copyBm.setPixel(newX + i, newY + j, Color.TRANSPARENT); } }
5.3 音乐播放器
5.3.1 播放服务
- 播放音频的代码应该运行在服务中,定义一个播放服务MusicService
服务里定义play、stop、pause、continuePlay等方法
// 播放 private void play() { player.reset(); try { player.setDataSource("sdcard/bzj.mp3"); player.prepare(); } catch (Exception e) { e.printStackTrace(); } player.start(); } // 暂停 private void pause() { player.pause(); } // 停止播放 private void stop() { player.stop(); } // 继续播放 private void continuePlay() { player.start(); }- 把这几个方法抽取成一个接口MusicInterface
- 定义一个中间人类,继承Binder,实现MusicInterface
先start启动MusicService,再bind
Intent intent = new Intent(this, MusicService.class); startService(intent); bindService(intent, conn, BIND_AUTO_CREATE);
5.3.2 根据播放进度设置进度条
获取当前的播放时间和当前音频的最长时间
int currentPosition = player.getCurrentPosition(); int duration = player.getDuration();- 播放进度需要不停的获取,不停的刷新进度条,使用计时器每500毫秒获取一次播放进度
发消息至Handler,把播放进度放进Message对象中,在Handler中更新SeekBar的进度
Timer timer = new Timer(); timer.schedule(new TimerTask() { @Override public void run() { int currentPosition = player.getCurrentPosition(); int duration = player.getDuration(); Message msg = Message.obtain(); // 把播放进度存入Message中 Bundle data = new Bundle(); data.putInt("currentPosition", currentPosition); data.putInt("duration", duration); msg.setData(data); MainActivity.handler.sendMessage(msg); } }, 5, 500);在Activity中定义Handler
static Handler handler = new Handler(){ public void handleMessage(android.os.Message msg) { // 取出消息携带的数据 Bundle data = msg.getData(); int currentPosition = data.getInt("currentPosition"); int duration = data.getInt("duration"); // 设置播放进度 sb.setMax(duration); sb.setProgress(currentPosition); }; };
5.3.3 拖动进度条改变播放进度
设置拖动监听,拖动后把进度条设置到拖动停止的位置
// 给sb设置一个拖动侦听 sb.setOnSeekBarChangeListener(new OnSeekBarChangeListener() { //停止拖动时调用 @Override public void onStopTrackingTouch(SeekBar seekBar) { int progress = seekBar.getProgress(); mi.seekTo(progress); } // 开始拖动时调用 @Override public void onStartTrackingTouch(SeekBar seekBar) { } // 拖动的时候不断调用 @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { } });
5.4 视频播放器
SurfaceView
- 对画面的实时更新要求较高
- 双缓冲技术:内存中有两个画布,A画布显示至屏幕,B画布在内存中绘制下一帧画面,绘制完毕后B显示至屏幕,A在内存中继续绘制下一帧画面
播放视频也是用MediaPlayer,不过跟音频不同,要设置显示在哪个SurfaceView
SurfaceView sv = (SurfaceView) findViewById(R.id.sv); SurfaceHolder sh = sv.getHolder(); MediaPlayer player = new MediaPlayer(); player.reset(); try { player.setDataSource("sdcard/2.3gp"); player.setDisplay(sh); player.prepare(); } catch (Exception e) { e.printStackTrace(); } player.start();- SurfaceView是重量级组件,可见时才会创建
给SurfaceHolder设置CallBack,类似于侦听,可以知道SurfaceView的状态
sh.addCallback(new Callback() { // SurfaceView销毁时调用 @Override public void surfaceDestroyed(SurfaceHolder holder) { } // SurfaceView创建时调用 @Override public void surfaceCreated(SurfaceHolder holder) { } @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) { } });- SurfaceView一旦不可见,就会被销毁,一旦可见,就会被创建,销毁时停止播放,再次创建时再开始播放
5.5 照相机
启动系统提供的拍照程序
// 隐式启动系统提供的拍照Activity Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE); // 设置照片的保存路径 File file = new File(Environment.getExternalStorageDirectory(), "haha.jpg"); intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(file)); startActivityForResult(intent, 0);启动系统提供的摄像程序
Intent intent = new Intent(MediaStore.ACTION_VIDEO_CAPTURE); File file = new File(Environment.getExternalStorageDirectory(), "haha.3gp"); intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(file)); // 设置保存视频文件的质量 intent.putExtra(MediaStore.EXTRA_VIDEO_QUALITY, 1); startActivityForResult(intent, 0);
以上是关于day7多媒体技术重点知识点的主要内容,如果未能解决你的问题,请参考以下文章