微信小程序-- 分包(四十四)
Posted 我是夜阑的狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-- 分包(四十四)相关的知识,希望对你有一定的参考价值。

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第44篇文章;
今天开始学习微信小程序的第25天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、分包 - 基础概念
前面已经介绍了 全局数据共享,通过栗子学习了 MobX 安装和使用,分别能够将全局数据对象在页面和组件上进行引用。接下来就来学习一下小程序中另外一个概念-分包。话不多说,让我们原文再续,书接上回吧。

1、什么是分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用
时按需进行加载。
2、分包的好处
对小程序进行分包的好处主要有以下两点:
- 分包之后,可以先加载主包,也就是主页面,这样的话就能优化小程序首次启动的下载时间。
- 在多团队共同开发时,可以按照功能的不同分为不同的子包,从而分配给不同的人,开发效率更高效,更具有更好的解耦协作。
3、 分包前项目的构成
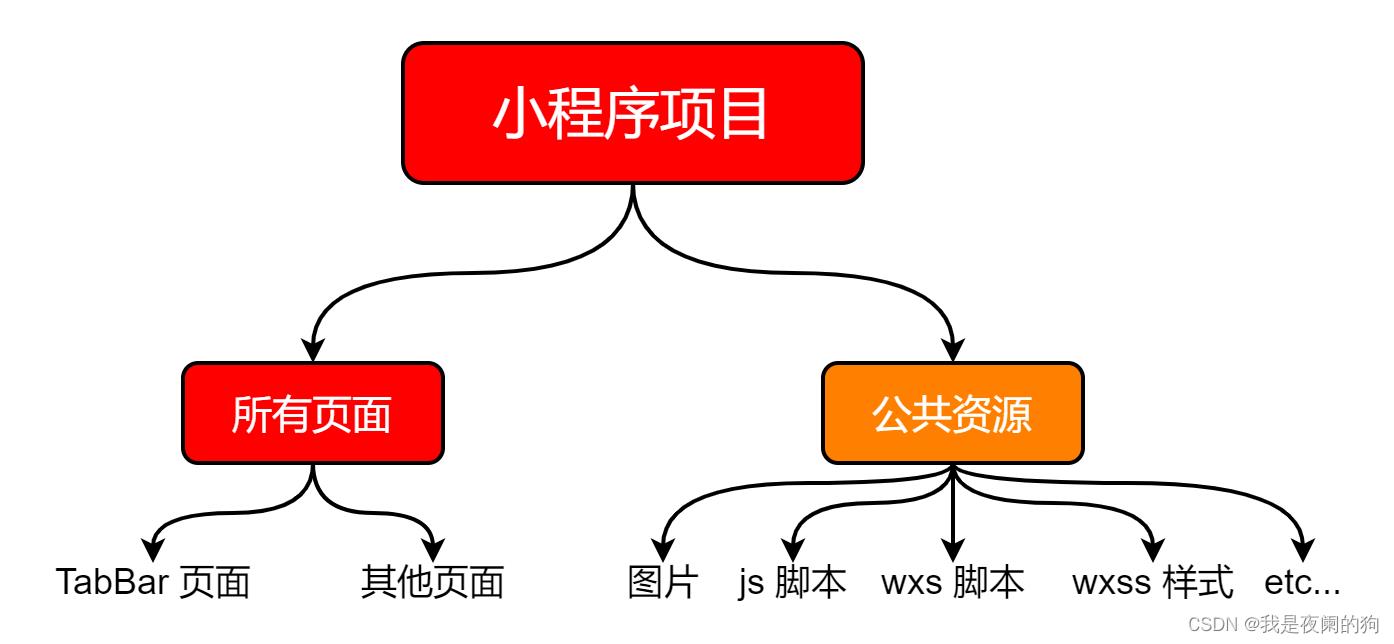
分包前,小程序项目中所有的页面和资源都被打包到了一起,导致整个项目体积过大,影响小程序首次启动的下载时间。可以来看一下小程序的构成,如图所示:

4、 分包后项目的构成
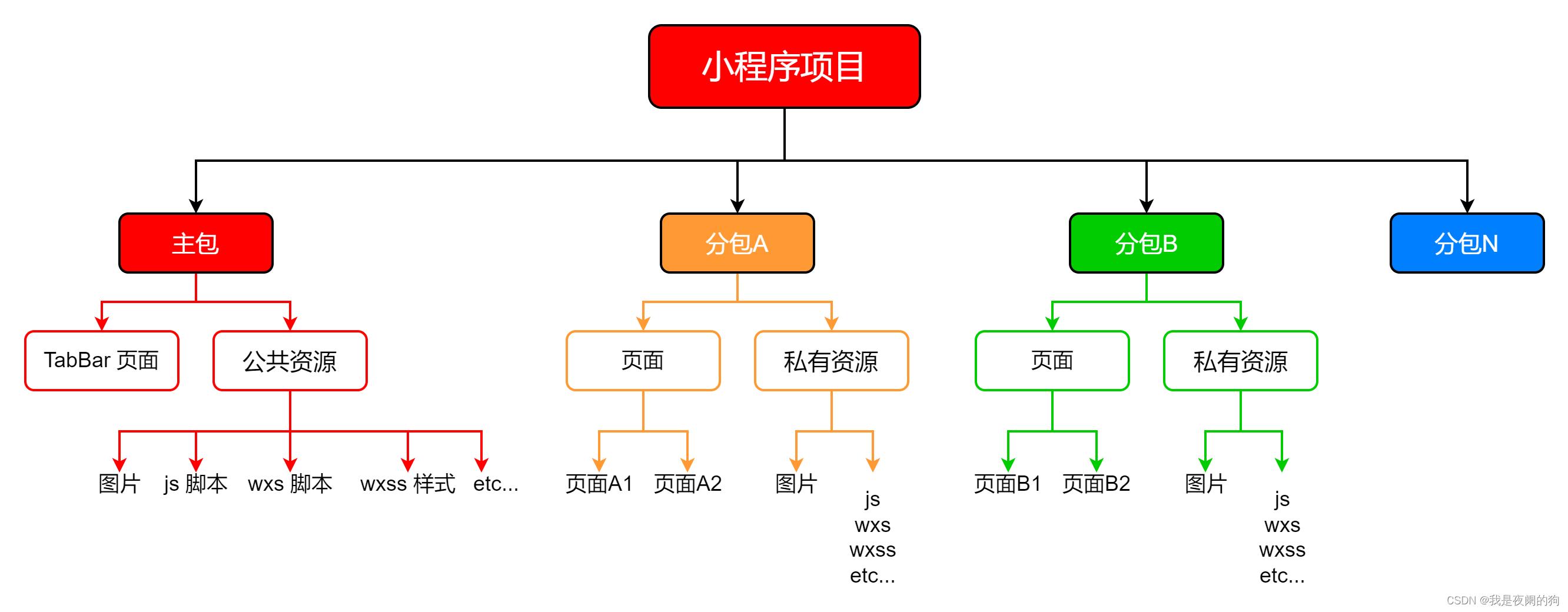
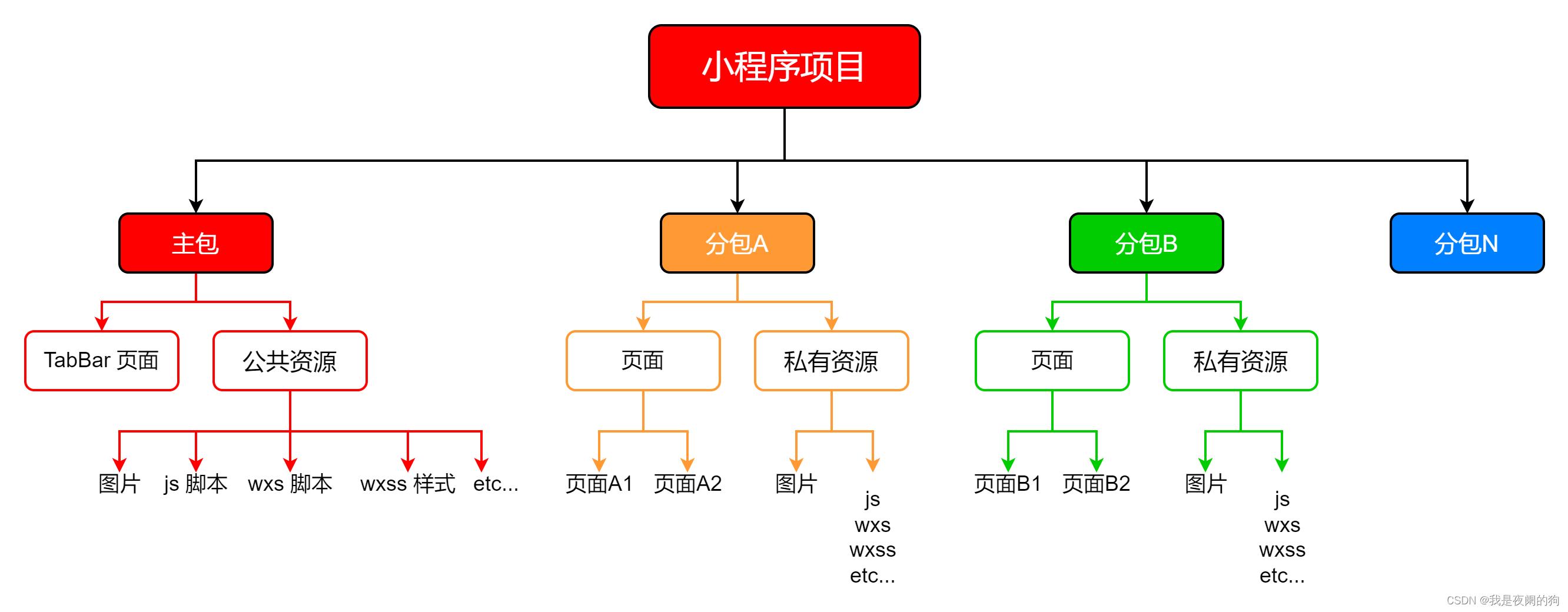
分包后,小程序项目由 1 个主包 + 多个分包组成:
- 主包:一般只包含项目的启动页面或 TabBar 页面、以及所有分包都需要用到的一些公共资源,注意:这些公共资源可以被所有分包访问到。
- 分包:只包含和当前分包有关的页面和私有资源(分包里的私有资源只能被当前分包访问,不能被其他包访问)。

5、分包的加载规则
- 在小程序启动时,默认会下载主包并启动主包内页面
- tabBar 页面需要放到主包中
- 当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
- 非 tabBar 页面可以按照功能的不同,划分为不同的分包之后,进行按需下载,从而来优化小程序的启动时间
6、分包的体积限制
目前,小程序分包的大小有以下两个限制,在实际开发中都必须要遵守:
- 整个小程序所有分包大小不超过 16M(主包 + 所有分包)。
- 单个分包/主包大小不能超过 2M。
二、分包 - 使用分包
在使用分包之前,先来了解一下配置方法。
1、配置方法
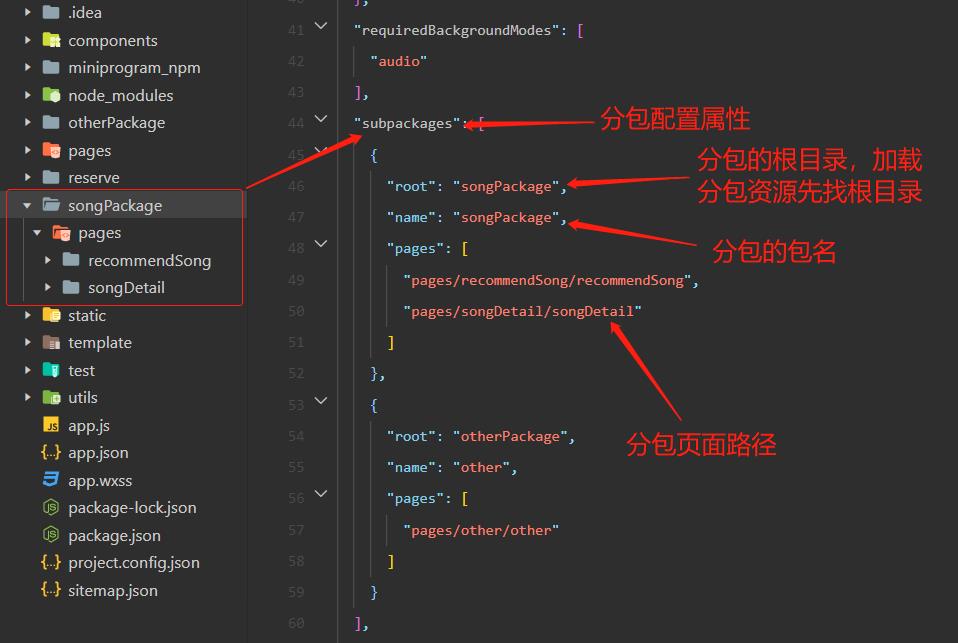
先了解一下小程序的目录结构,如下图所示:

在 app.json 的 subpackages节点中声明分包的结构:
"pages":[
"pages/home/home",
"pages/message/message",
"pages/contact/contact",
"pages/shoplist/shoplist"
],
"subpackages": [
"root": "packageA",
"pages":[
"pages/cat/cat",
"pages/dog/dog "
]
,
"root": "packageB",
"pages": [
"pages/apple/apple"
]
],
pages 表示当前分包下,所有页面的相对存放路径,name 表示分包的别名,注意,在分包里面所有的页面都是根据根目录才进行存放的。

接下来还可以通过项目基本信息查看分包的大小情况:

2、打包原则
在小程序中,分包的打包原则一共有四个,如下所示:
- 小程序会按
subpackages的配置进行分包,subpackages之外的目录将被打包到主包中。 - 主包也可以有自己的
pages(即最外层的 pages 字段)。 tabBar页面必须在主包内。- 分包之间不能互相嵌套。
3、引用原则
;在小程序中,分包的引用原则一共有三个,如下所示:
- 主包无法引用分包内的私有资源。
- 分包之间不能相互引用私有资源。
- 分包可以引用主包内的公共资源。

总结
感谢观看,这里就是分包的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
微信小程序--分包加载流程
微信小程序--分包加载流程
1.为什么要分包
- 小程序要求压缩包体积不能大于 2M,否则无法发布
- 实际开发中小程序体积如果大于 2M 就需要使用分包机制进行发布上传
- 分包后可解决 2M 限制,并且能分包加载内容,提高性能
- 分包后单个包的体积不能大于 2M
- 分包后所有包的体积不能大于 16M
2.分包形式
- 常规分包
- 独立分包
- 分包预下载
3.常规分包
3.配置方法
假设支持分包的小程序目录结构如下:
├── app.js
├── app.json
├── app.wxss
├── packageA
│ └── pages
│ ├── cat
│ └── dog
├── packageB
│ └── pages
│ ├── apple
│ └── banana
├── pages
│ ├── index
│ └── logs
└── utils 开发者通过在 app.json subpackages 字段声明项目分包结构:
{
"pages":[
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "packageA",
"pages": [
"pages/cat",
"pages/dog"
]
}, {
"root": "packageB",
"name": "pack2",
"pages": [
"pages/apple",
"pages/banana"
]
}
]
}subpackages 中,每个分包的配置有以下几项:

项目分包实例:
4.独立分包
4.配置方法
假设支持分包的小程序目录结构如下:
├── app.js
├── app.json
├── app.wxss
├── packageA
│ └── pages
│ ├── cat
│ └── dog
├── packageB
│ └── pages
│ ├── apple
│ └── banana
├── pages
│ ├── index
│ └── logs
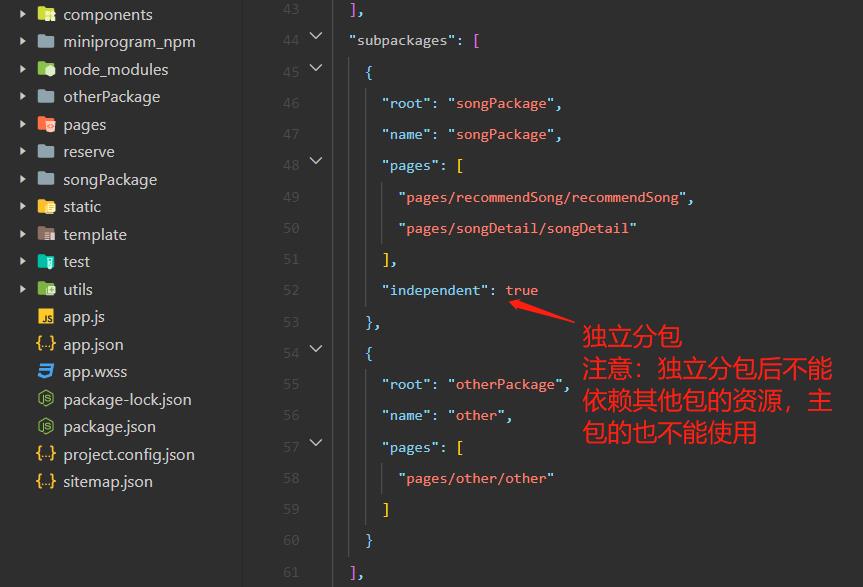
└── utils开发者通过在app.json的subpackages字段中对应的分包配置项中定义independent字段声明对应分包为独立分包。
{
"pages": [
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "moduleA",
"pages": [
"pages/rabbit",
"pages/squirrel"
]
}, {
"root": "moduleB",
"pages": [
"pages/pear",
"pages/pineapple"
],
"independent": true
}
]
}5.限制
独立分包属于分包的一种。普通分包的所有限制都对独立分包有效。独立分包中插件、自定义组件的处理方式同普通分包。
此外,使用独立分包时要注意:
- 独立分包中不能依赖主包和其他分包中的内容,包括 js 文件、template、wxss、自定义组件、插件等(使用 分包异步化 时 js 文件、自定义组件、插件不受此条限制)
- 主包中的
app.wxss对独立分包无效,应避免在独立分包页面中使用app.wxss中的样式; App只能在主包内定义,独立分包中不能定义App,会造成无法预期的行为;- 独立分包中暂时不支持使用插件。
项目独立分包实例:

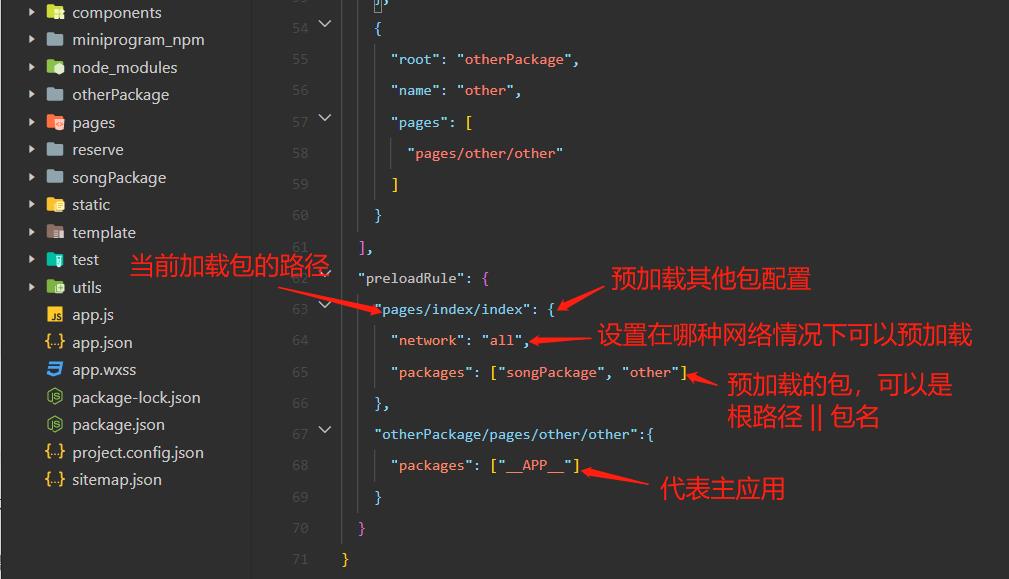
5.分包预下载
app.json 增加
preloadRule 配置来控制。
{
"pages": ["pages/index"],
"subpackages": [
{
"root": "important",
"pages": ["index"],
},
{
"root": "sub1",
"pages": ["index"],
},
{
"name": "hello",
"root": "path/to",
"pages": ["index"]
},
{
"root": "sub3",
"pages": ["index"]
},
{
"root": "indep",
"pages": ["index"],
"independent": true
}
],
"preloadRule": {
"pages/index": {
"network": "all",
"packages": ["important"]
},
"sub1/index": {
"packages": ["hello", "sub3"]
},
"sub3/index": {
"packages": ["path/to"]
},
"indep/index": {
"packages": ["__APP__"]
}
}
}preloadRule 中,key 是页面路径,value 是进入此页面的预下载配置,每个配置有以下几项:

4.限制
同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。
如,页面 A 和 B 都在同一个分包中,A 中预下载总大小 0.5M 的分包,B中最多只能预下载总大小 1.5M 的分包。
项目实例:

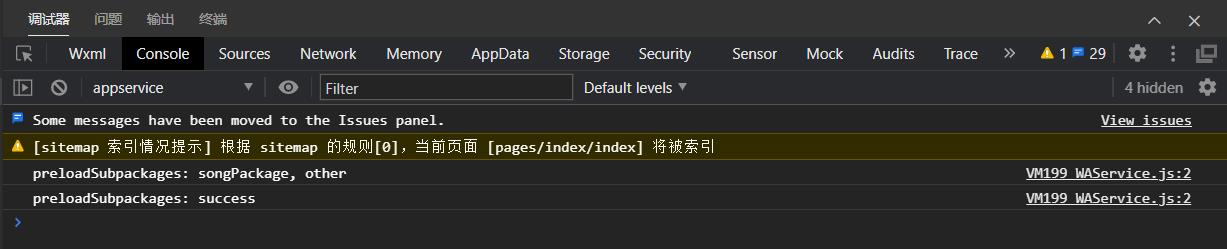
预加载成功提示:

6.分包效果演示

以上是关于微信小程序-- 分包(四十四)的主要内容,如果未能解决你的问题,请参考以下文章