windows安装yarn 详细教程
Posted hardcodetest
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了windows安装yarn 详细教程相关的知识,希望对你有一定的参考价值。
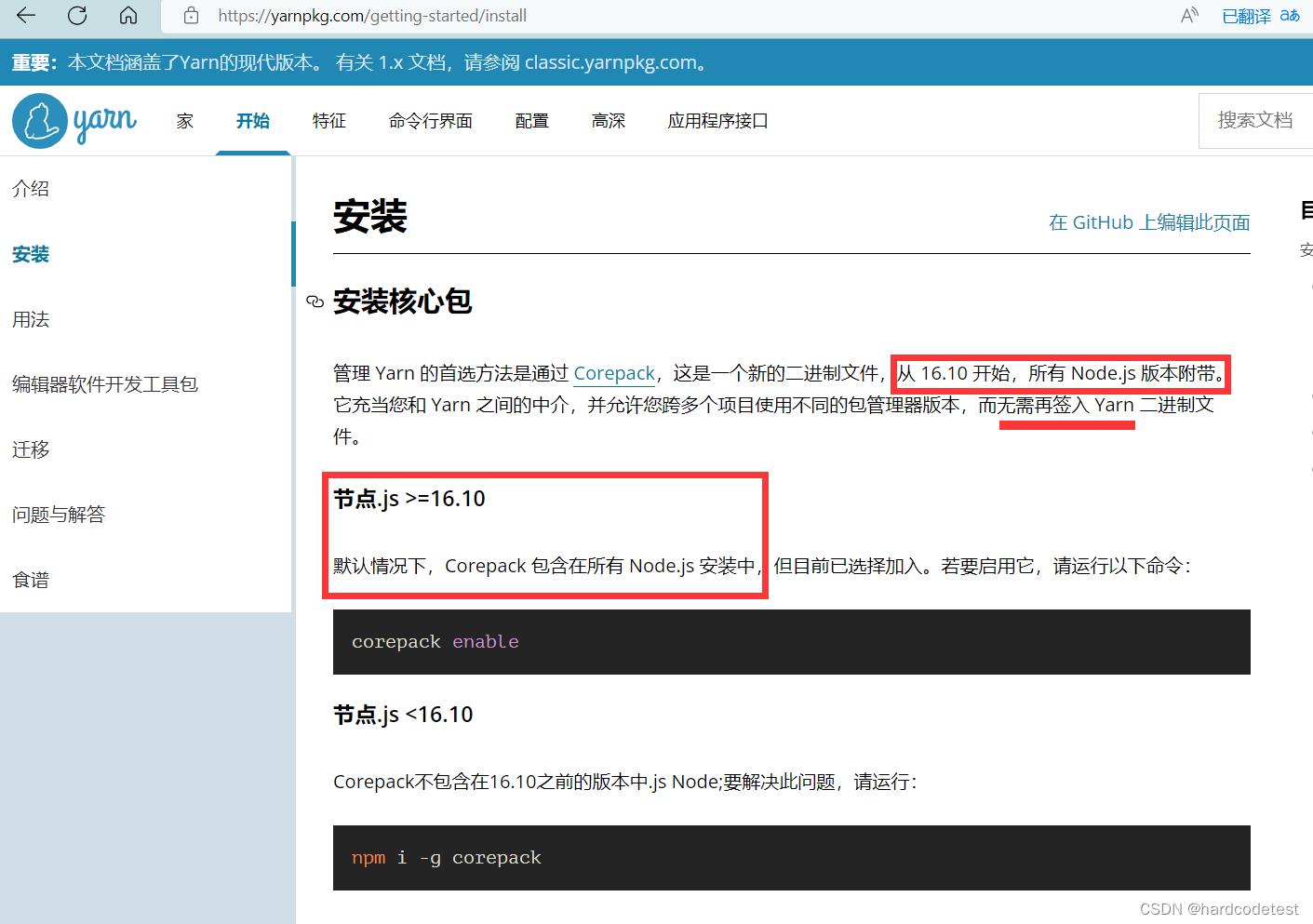
1、yarn介绍:yarn是一个代码包管理器,它允许我们与来自世界各地的其他开发人员共享代码。想要更多了解可以进入官网查看:https://yarnpkg.com/getting-started
2、进入yarn官网,可以看见官网已经声明从新版本(16.10)开始,yarn附带于Node.js,所以我们直接去node.js官网安装node.js就可以很方便的使用yarn了,无需再像以前的旧版本需要下载yarn的二进制文件安装,还要配置环境,太麻烦了。

3、安装 node.js:
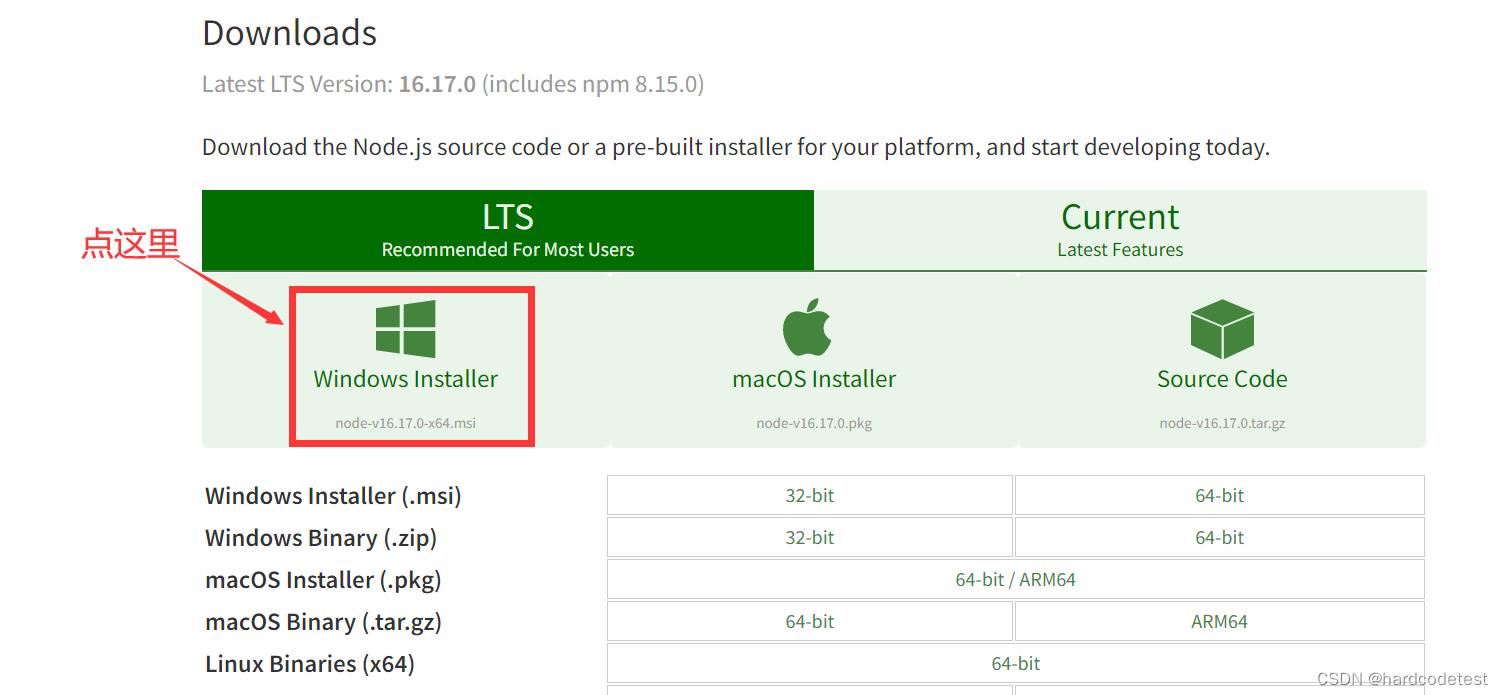
①进入node.js官网,下载node.js安装包:https://nodejs.org/en/download

② 安装包下载完成后,找到安装包的位置,双击开始安装,出现安装界面后,一直选Next直到安装成功就行:

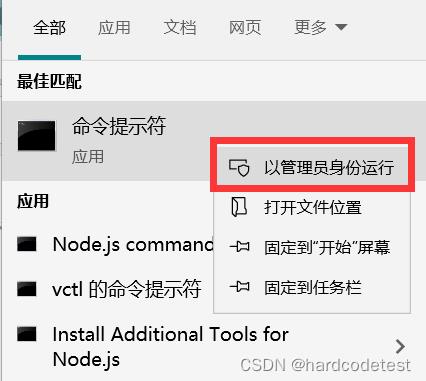
③ 安装完成后,以管理员身份运行cmd命令窗口,执行命令:npm -v (或者 yarn -v),若没报错,且出现版本信息,则说明安装成功:


④最后一步,启用yarn工具,命令:corepack enable ,如果没有报错,就可以正常使用yarn工具了:(如果报错,确保是以管理员身份运行的cmd,不然没有执行权限)

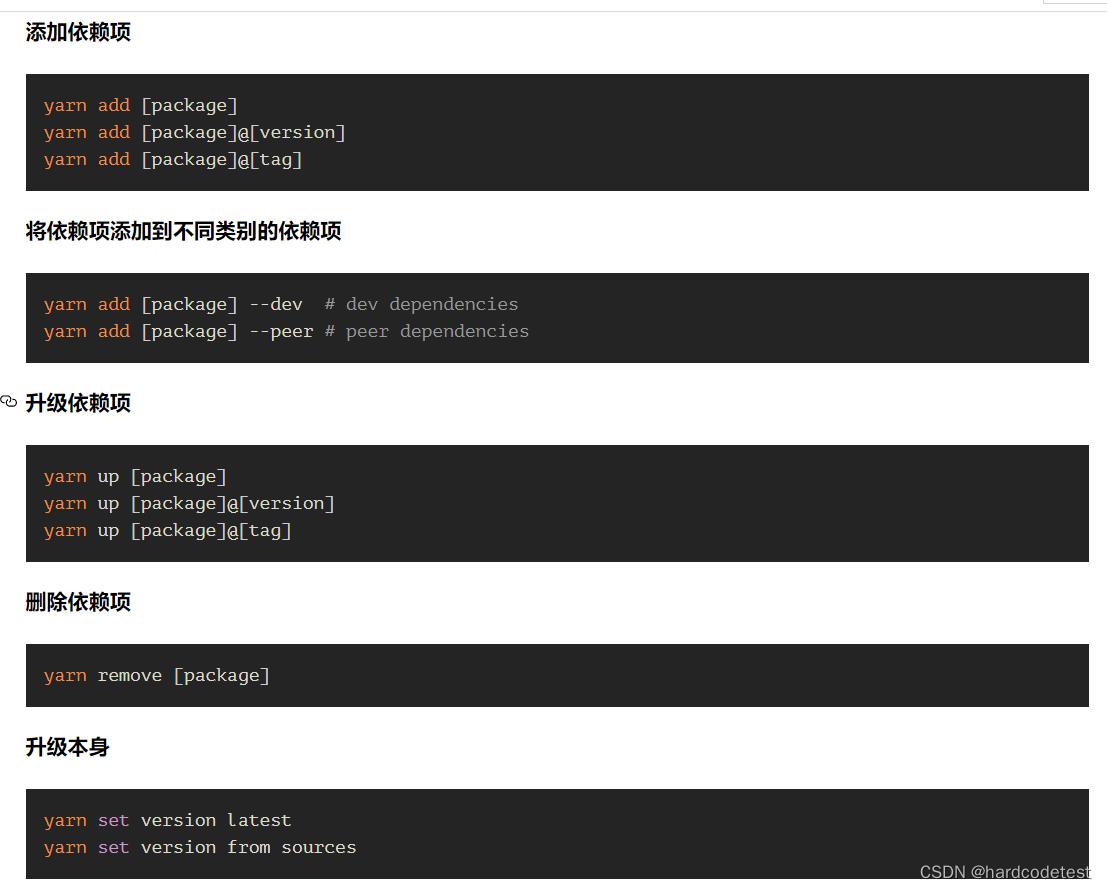
⑤yarn 的用法,很简单,参考官网介绍:


10.)yarn的安装及详细的使用入门图文教程

快速、可靠、安全的依赖管理工具。
速度超快。
Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。同时利用并行下载以最大化资源利用率,因此安装速度更快。
简介
Yarn 是 Facebook, Google, Exponent 和 Tilde 开发的一款新的 JavaScript 包管理工具。就像我们可以从官方文档了解那样,它的目的是解决这些团队使用 npm 面临的少数问题,即:
安装的时候无法保证速度/一致性
安全问题,因为 npm 安装时允许运行代码
Yarn 同样是一个从 npm 注册源获取模块的新的 CLI 客户端。注册的方式不会有任何变化 —— 你同样可以正常获取与发布包。
一、安装
1.进入官方下载页面安装
https://yarn.bootcss.com/
下载安装程序
你将下载到一个 .msi 文件,当它运行时会指引你将 Yarn 安装到 Windows 上。https://yarn.bootcss.com/latest.msi
如果你使用此安装程序,需要先安装 Node.js。
2.最简单的方法是运行:
npm install -g yarn修改yarn的安装镜像
yarn config set registry https://registry.npm.taobao.org --globalyarn config set disturl https://npm.taobao.org/dist --global
安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install,
用yarn add 某第三方库名 代替npm install --save 某第三方库名
现在的yarn安装页面是这么说的:
注意:通常情况下不建议通过npm进行安装。npm安装是非确定性的,程序包没有签名,并且npm除了做了基本的SHA1哈希之外不执行任何完整性检查,这给安装系统程序带来了安全风险。
基于这些原因,强烈建议你通过最适合于你的操作系统的安装方法来安装yarn。
以这种速度发展下去的话,如果yarn要宣布他们自己的registry,让开发者慢慢淘汰npm的话,我们一点都不会感到惊讶。
安装成功后即可查看版本:
yarn --version二、初始化
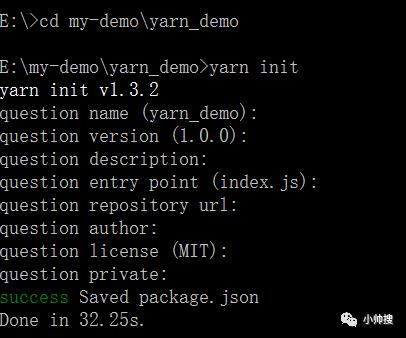
进入项目目录下并执行 yarn init
yarn init

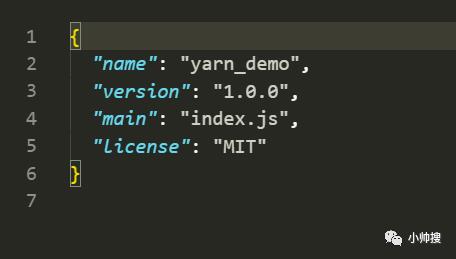
会在根目录下生成一个package.json,与npm类似具体不做解释,如下

三、添加依赖
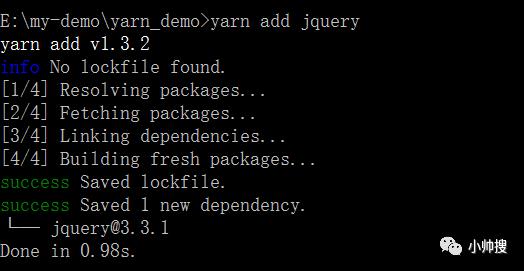
1. 添加包:yarn add [pkg-name] ,会自动安装最新版本,会覆盖指定版本号
举例添加 jquery :
yarn add jquery

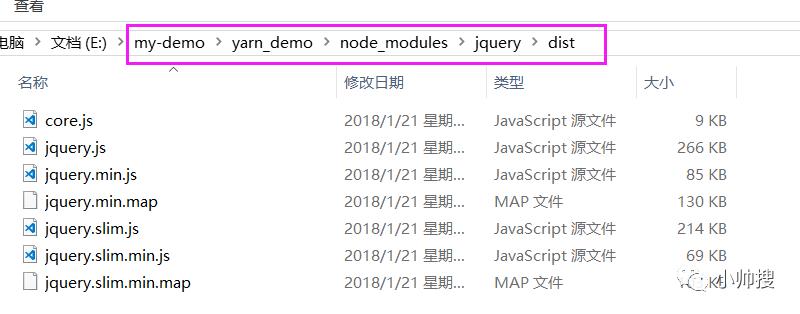
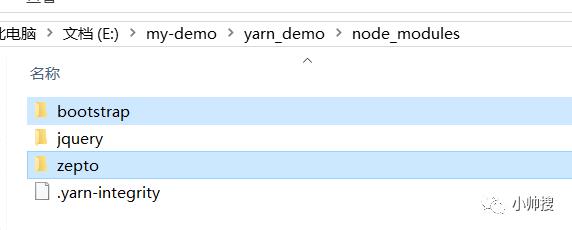
node_modules下会生成 jquery 文件夹,里面便是 yarn 生成的依赖

2. 一次性添加多个包:yarn add [pkg-name1] [pkg-name2]
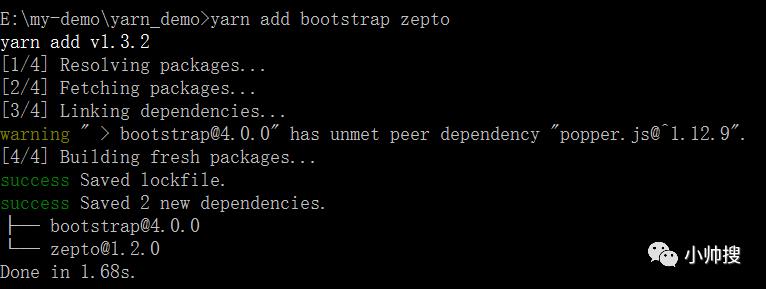
举例添加 bootstrap 和 zepto:
yarn add bootstrap zepto
成功后如下

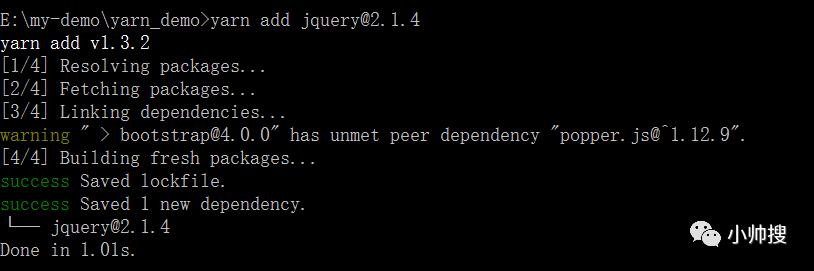
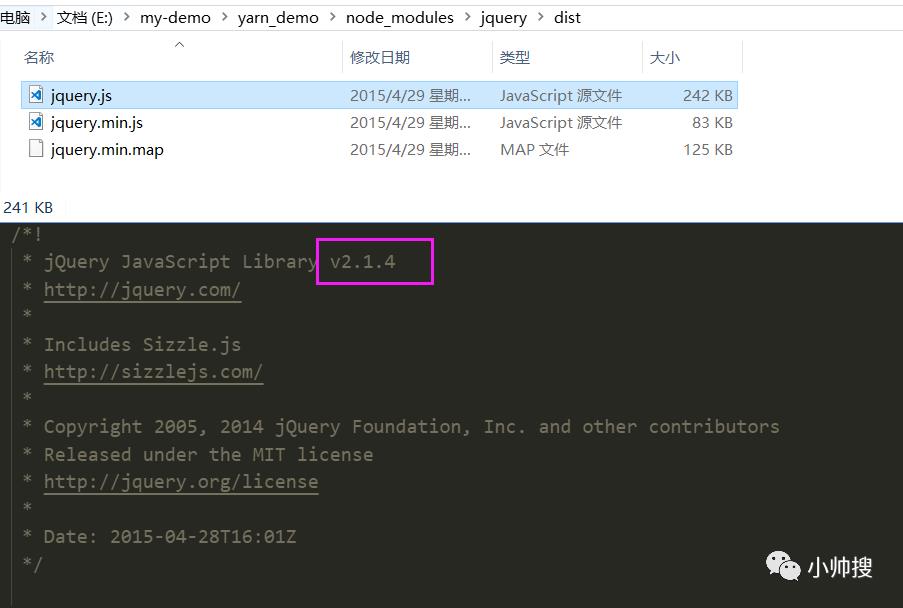
3. 添加指定版本的包:yarn add [pkg-name]@ver
举例添加 2.1.4版本的jquery:
yarn add jquery@2.1.4
成功后如下

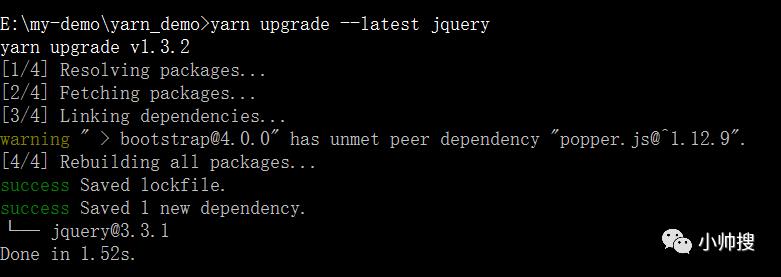
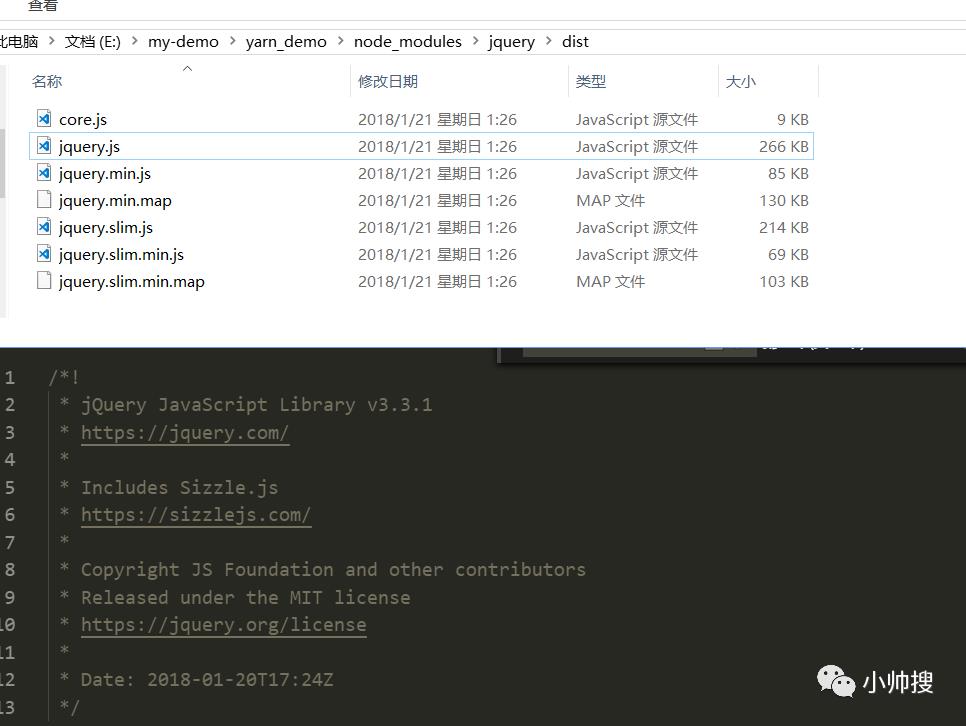
4. 将包更新到指定版本:yarn upgrade [pkg-name]@ver
举例将 jquery从2.1.4更新到3.0.0版本:yarn upgrade jquery@3.0.0

成功后如下

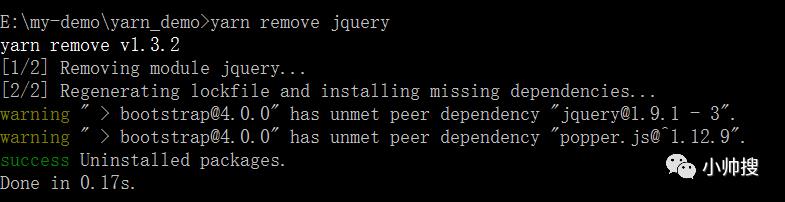
6. 删除包:yarn remove [pkg-name]
举例删除 jquery:
yarn remove jquery
成功后如下

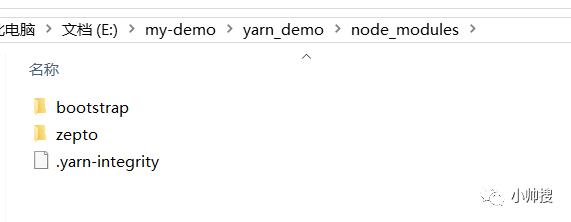
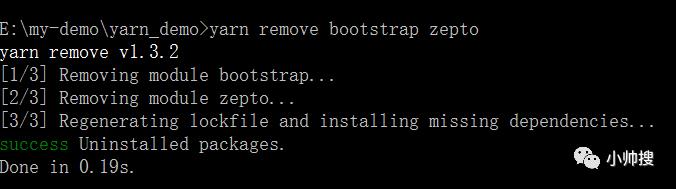
7. 一次删除多个包:yarn remove [pkg-name1] [pkg-name2]
举例删除 bootstrap 和 zepto:
yarn remove bootstrap zepto
四、yarn.lock 自动锁定安装包版本
Npm 有一个名为 shrinkwrap 的特性,其目的是在生产环境中使用时锁定包依赖。shrinkwrap 的挑战是每个开发者都必须手动运行 npm shrinkwrap 生成 npm-shrinkwrap.json 文件。
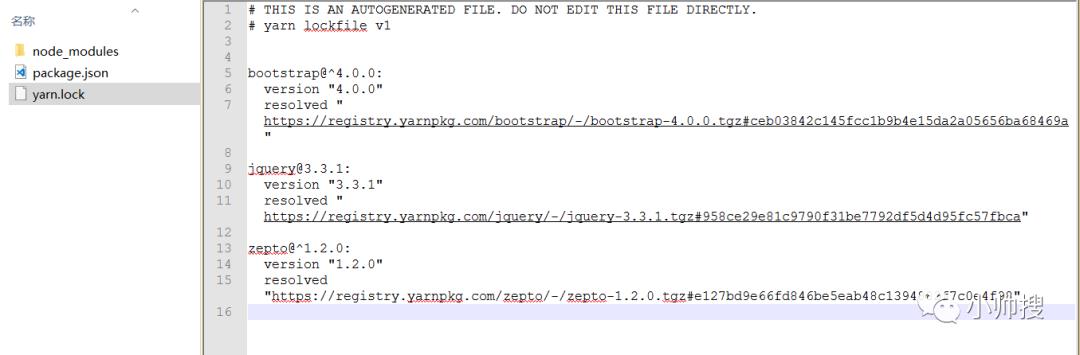
使用 Yarn,则截然不同。在安装过程中,会自动生成一个 yarn.lock 文件,yarn.lock 会记录你安装的所有大大小小的。有点类似 PHP 开发者们所熟悉的 composer.lock。yarn.lock 锁定了安装包的精确版本以及所有依赖项,只要你不删除 yarn.lock 文件,再次运行 yarn install 时,会根据其中记录的版本号获取所有依赖包。有了这个文件,你可以确定项目团队的每个成员都安装了精确的软件包版本,部署可以轻松地重现,且没有意外的 bug。你可以把 yarn.lock 提交到本库里,这样其他签出代码并运行 yarn install 时,可以保证大家安装的依赖都是完全一致的。
例如上面安装的bootstrap、jquery和zepto会在yarn.lock中有记录,如下图:

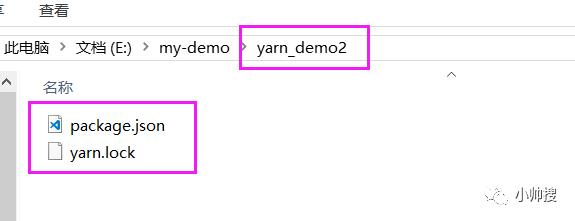
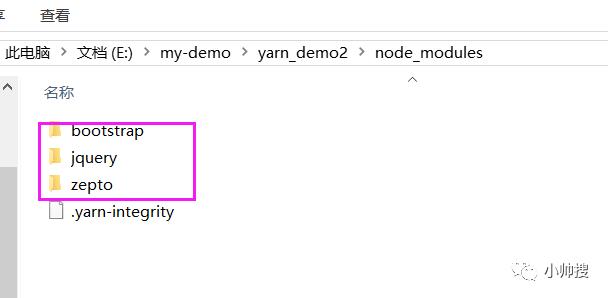
这里新建一个 yarn_demo2 的文件夹,并将 package.json 和 yarn.lock 文件从 yarn_demo 文件夹中复制过来,如下图:

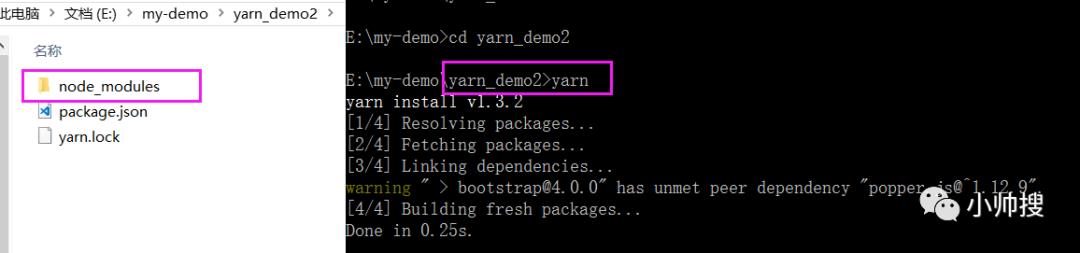
进入yarn_demo2 文件夹 执行 yarn 命令,即可一键下载 yarn.lock 中记录的依赖包,相当方便快捷,值得你拥有~


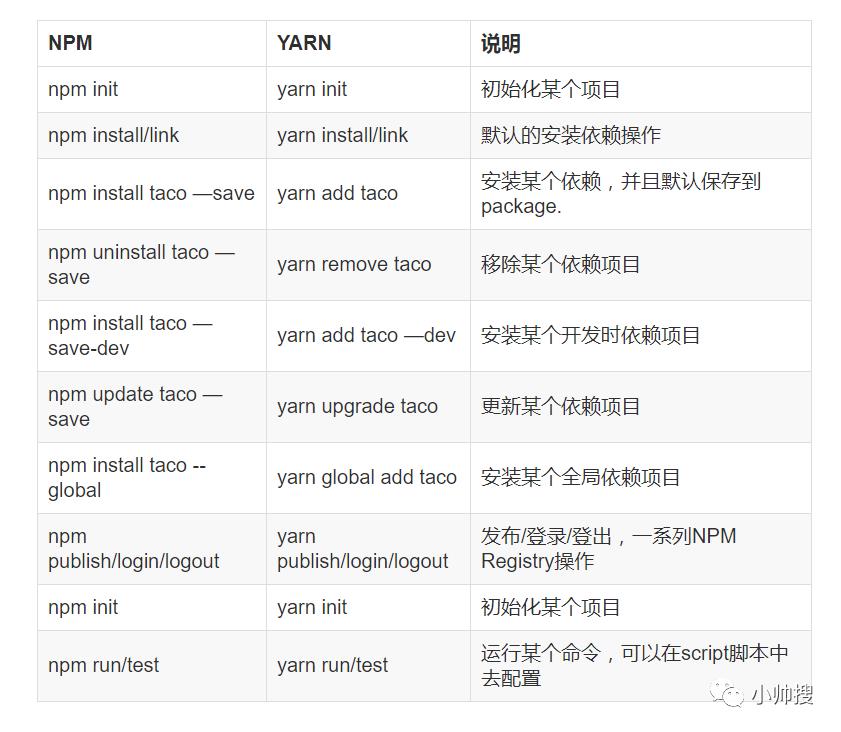
五、yarn和npm命令对比

至于bower与npm,其用法也是大同小异
npm是Node.js能够如此成功的主要原因之一。npm团队做了很多的工作,以确保npm保持向后兼容,并在不同的环境中保持一致。
npm是围绕着语义版本控制(semver)的思想而设计的,下面是从他们的网站摘抄过来的:
给定一个版本号:主版本号.次版本号.补丁版本号, 以下这三种情况需要增加相应的版本号:
主版本号:当API发生改变,并与之前的版本不兼容的时候
次版本号:当增加了功能,但是向后兼容的时候
补丁版本号:当做了向后兼容的缺陷修复的时候
npm使用一个名为package.json的文件,用户可以通过npm install --save命令把项目里所有的依赖项保存在这个文件里。
例如,运行npm install --save lodash会将以下几行添加到package.json文件中。
"dependencies": {
"lodash": "^4.17.4"
}
请注意,在版本号lodash之前有个^字符。这个字符告诉npm,安装主版本等于4的任意一个版本即可。所以如果我现在运行npm进行安装,npm将安装lodash的主版本为4的最新版,可能是 lodash@4.25.5(@是npm约定用来确定包名的指定版本的)。你可以在此处查看所有支持的字符:https://docs.npmjs.com/misc/semver。
理论上,次版本号的变化并不会影响向后兼容性。因此,安装最新版的依赖库应该是能正常工作的,而且能引入自4.17.4版本以后的重要错误和安全方面的修复。
但是,另一方面,即使不同的开发人员使用了相同的package.json文件,在他们自己的机器上也可能会安装同一个库的不同种版本,这样就会存在潜在的难以调试的错误和“在我的电脑上…”的情形。
大多数npm库都严重依赖于其他npm库,这会导致嵌套依赖关系,并增加无法匹配相应版本的几率。
虽然可以通过npm config set save-exact true命令关闭在版本号前面使用^的默认行为,但这个只会影响顶级依赖关系。由于每个依赖的库都有自己的package.json文件,而在它们自己的依赖关系前面可能会有^符号,所以无法通过package.json文件为嵌套依赖的内容提供保证。
为了解决这个问题,npm提供了shrinkwrap命令。此命令将生成一个npm-shrinkwrap.json文件,为所有库和所有嵌套依赖的库记录确切的版本。
然而,即使存在npm-shrinkwrap.json这个文件,npm也只会锁定库的版本,而不是库的内容。即便npm现在也能阻止用户多次重复发布库的同一版本,但是npm管理员仍然具有强制更新某些库的权力。
扫描二维码
获取更多精彩
小帅搜
以上是关于windows安装yarn 详细教程的主要内容,如果未能解决你的问题,请参考以下文章
Java8下载安装详细教程,环境配置,Javajre下载安装教程,此电脑图标位置,电脑处理器版本查询查询
