Reactreact-router 路由详解
Posted 阿选不出来
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Reactreact-router 路由详解相关的知识,希望对你有一定的参考价值。
🚩🚩🚩
💎个人主页: 阿选不出来
💨💨💨
💎个人简介: 一名大二在校生,学习方向前端,不定时更新自己学习道路上的一些笔记.
💨💨💨
💎目前开发的专栏: JS 🍭Vue🍭React🍭
💨💨💨
【React】react-router 路由详解
1.什么是路由
前端路由就是把不同路由对应不同的内容或页面的任务交给前端来做,根据不同的url地址展示不同的内容或页面。
一个针对React而设计的路由解决方案、可以友好的帮你解决React Components 到 URL 之间的同步映射关系。
2.路由安装
npm install react-router-dom@5
react-router-dom 的理解
- react 的一个插件库。
- 专门用来实现一个SPA应用。
- 基于react 的项目基本都会用到此库。
react-router-dom相关API
内置组件
<BrowserRouter> /<HashRouter>/ <Route> /<Link>/ <Switch>
其他
history 对象 / match 对象 / withRouter函数
3.路由使用
基本使用
路由方法导入
import Link,Route from 'react-router-dom'
路由链接
<link to="/home">About</link>
to属性的值表示要跳转的路由,react中link就相当于 a 标签。
注册路由
import Home from '...'
...
<Route path="/home" component=Home></Route>
path属性的值表示 Route 匹配的路由,component属性的值表示与这个路由路径相匹配的组件。
注意:
<Link/>标签和<Route/>标签必须要在Router的内部写入才生效,且<Link/>标签和<Route/>标签在同一个Router中。
这里的 Router有两种形式:BrowserRouter HashRouter。
BrowserRouter与HashRouter的区别
-
底层原理不一样:
- BrowserRouter使用的是H5的history API,不兼容IE9及以下的版本。
- HashRouter使用的是URL哈希值。
-
path表现形式不一样:
- BrowserRouter的路径中没有#,例如:location:3000/demo/test
- HashRouter的路径包含#,例如:location:3000/#/demo/test
-
刷新后对路由state参数的影响:
(1). BrowserRouter没有任何影响,因为state保留在history对象中。
(2). HashRouter刷新后会导致state参数的丢失!
4.备注:HashRouter可以用于解决一些路径错误相关的问题。
NavLink的使用
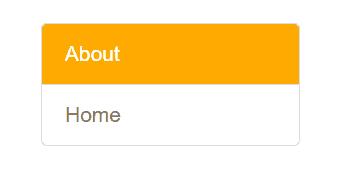
在项目开发中,我们经常遇到 路由切换显示高亮的效果。
如图:
Navlink的作用与上文提到的 <Link>一样,只是又另外提供了一个 activeClassName属性,activeClassName属性指定选中路由的a链接的样式。
import NavLink from 'react-router-dom'
<NavLink activeClassName="atguigu">About</NavLink>
Switch的使用
Switch可以提高路由匹配效率(单一匹配)。
路由默认情况下使用的是模糊匹配。比如:
<Route path="/home" component=Home/>
<Route path="/home/detail" component=Detail/>
在路由的模糊匹配下,当进入‘xxx/home/detail’这个网址时,路由能同时匹配到 ‘/home’ 和 '/home/detail’两个路由,那么页面上将会同时出现 Home 和 Detail 两个组件的内容。
为了避免这种情况的发生,我们需要把路由写入
<Switch>
<Route path="/home" component=Home/>
<Route path="/home/detail" component=Detail/>
</Switch>
另一种解决办法就是修改 <Route/> 的匹配模式为严格模式
严格模式
<Route path="/home" component=Home exact>
exact精确匹配Redirect即使使用了exact,外面还要嵌套<Switch/>来用。
注意:
严格匹配不要随便开启,有需要再开,因为有时候开启会导致无法继续匹配二级路由。
redirect重定向
<Route exact path="/" component=Home></Route>
<Route path="/about" component=About></Route>
<Route path="/news" component=News></Route>
<Redirect from="/" to="/about"></Redirect>
<Redirect from="/*" to="/login"></Redirect>
1.当用户访问某个页面的时候, 该页面并不存在,此时需要Redirect 重定向, 重新跳到一个我们一个自定义的组件里边。
<Redirect from="/*" to="/login"></Redirect>
2.如果进入到首页面,首页需要默认展示一些东西(数据)。此时path=’/’,如果什么路由组件都没有匹配到, 就需要Redirect重定向,跳转到要展示的页面。
<Redirect from="/" to="/about"></Redirect>
<Redirect/>写在<Switch/>标签内,所有的<Route/>路由之后。
向路由组件传参的三种方式
路由组件与一般组件的区别
- 写法不同
一般组件:<Demo/>
路由组件:<Route path="/demo" component=Demo/>
- 通常存放位置不同
一般组件: components文件夹下
路由组件: pages文件夹下
3.接收到的props不同:
一般组件:组件标签内写了什么属性,就能收到什么。
路由组件:接收到三个固定的属性
history:
...
go: f go(n),
goBack: f goBack(),
goForward: f goForward(),
push: f push(path,state),
replace: f replace(path,state)
,
location:
...
pathname:'/xxx',
search:"",
state:undefined
,
match:
...
params:
path: '/xxx'
url: '/xxx'
1.params参数
路由链接携带参数:
<link to="/demo/test/Tom/18">详情</link>
注册路由:
<Route path="/demo/test/:name/:age" component=Test/>
路由组件接收参数:
const name,age = this.props.match.params
2.search参数
路由链接携带参数:
<link to="/demo/test?name=Tom&age=18">详情</link>
注册路由:
<Route path="/demo/test" component=Test/>
路由组件接收参数:
const search = this.props.location
此时 search=’?name=Tom&age=18’
需要借助querystring, 将获取到的search解析为一个对象。
import qs from 'querystring'
qs.parse(search.slice(1))
3.state参数
路由链接携带参数:
<link to=path:"demo/test",state:name:'Tom',age18>详情</link>
注册路由:
<Route path="/demo/test" component=Test/>
路由组件接收参数:
const name,age = this.props.location.state
前两种传参方式,传递的参数在path上有所体现,参数随path的改变而改变。
state传参方式在 BrowserRouter下,只要不清除浏览器缓存,即使页面刷新也可以保留住参数,因为location对象是histoty对象的一部分,也就是说state保存在history中。当使用HashRouter时,页面刷新会造成参数丢失,因为 hashRouter中没有history对象来保存state。
声明式导航与编程式导航
push()
params传参
<Link to=/home/message/detail/$msgobj.id/$msgobj.title>
msgobj.title</Link>
this.props.history.push(`/home/message/detail/$id/$title`)
search参数
<Link to=/home/message/detail/?id=$msgobj.id&title=$msgobj.title>
msgobj.title</Link>
this.props.history.push(`/home/message/detail?id=$id&title=$title`)
state传参
<Link to=`
`pathname:'/home/message/detail',`
`state:id:msgobj.id,title:msgobj.title`
`>msgobj.title</Link>
this.props.history.push(`/home/message/detail`,id,title)
replace()同理
this.props.history.goBack()后退
this.props.history.goForward()前进
this.props.history.go(num)前进(后退)num步
WithRouter
可以加工一般组件,让一般组件具备路由组件所特有的API。
import withRouter from 'react-router-dom'
...
class Header extends Component
...
export default withRouter(Header)
WithRouter 返回值是一个新组件。
4.反向代理
安装包
npm install http-proxy-middleware --save
配置文件
在src根目录新建 setupProxy 文件,写入如下代码:
const createProxyMiddleware = require('http-proxy-middleware')
module.exports = function(app)
app.use(
"/ajax", //我们可以在这里设置个口令
createProxyMiddleware(
target:'http://i.maoyan.com', //target是api服务器地址
changeOrigin: true, //这个是是否替换这里一定要写true
// 去掉我们添加的前缀,保证我们传递给后端的接口是正常的
pathRewrite: "^/api": '' //这是个正则匹配
)
);
;
5.cssModule
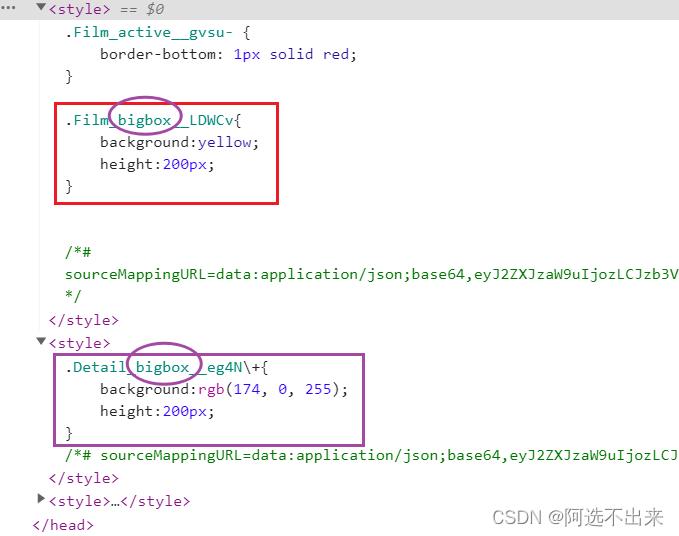
场景:由于各个组件内引用的css文件,最终会合并在 /public/index.html的
修改css文件名并引入css文件
import style from'./css/Film.module.css'
只要引入的css文件不同,即使在不同的组件中使用相同的类名如 style.bigbox,最终形成的类名仍不相同。
<div className=style.bigbox></div>

Linux route命令详解和使用,以及网卡命令详解
一 路由的基础知识:
1)路由概念
路由: 跨越从源主机到目标主机的一个互联网络来转发数据包的过程
路由器:能够将数据包转发到正确的目的地,并在转发过程中选择最佳路径的设备
路由表:在路由器中维护的路由条目,路由器根据路由表做路径选择
直连路由:当在路由器上配置了接口的IP地址,并且接口状态为up的时候,路由表中就出现直连路由项
静态路由:是由管理员手工配置的,是单向的。
默认路由:当路由器在路由表中找不到目标网络的路由条目时,路由器把请求转发到默认路由接口 。
2)静态路由和默认路由的特点
静态路由特点:
路由表是手工设置的;
除非网络管理员干预,否则静态路由不会发生变化;
路由表的形成不需要占用网络资源;
适用环境:一般用于网络规模很小、拓扑结构固定的网络中。
默认路由特点:
在所有路由类型中,默认路由的优先级最低
适用环境:一般应用在只有一个出口的末端网络中或作为其他路由的补充
浮动静态路由:
路由表中存在相同目标网络的路由条目时,根据路由条目优先级的高低,将请求转发到相应端口;
链路冗余的作用;
3)路由器转发数据包时的封装过程
源IP和目标IP不发生变化,在网络的每一段传输时,源和目标MAC发生变化,进行重新封装,分别是每一段的源和目标地址
4)要完成对数据包的路由,一个路由器必须至少了解以下内容:
a)目的地址
b)相连路由器,并可以从哪里获得远程网络的信息
c)到所有远程网络的可能路由
d)到达每个远程网络的最佳路由
e)如何维护并验证路由信息
f)路由和交换的对比
路由工作在网络层
a)根据“路由表”转发数据
b)路由选择
c)路由转发
交换工作在数据链路层
d)根据“MAC地址表”转发数据
e)硬件转发
二.命令参数:
-c 显示更多信息
-n 不解析名字
-v 显示详细的处理信息
-F 显示发送信息
-C 显示路由缓存
-f 清除所有网关入口的路由表。
-p 与 add 命令一起使用时使路由具有永久性。
add:添加一条新路由。
del:删除一条路由。
-net:目标地址是一个网络。
-host:目标地址是一个主机。
netmask:当添加一个网络路由时,需要使用网络掩码。
gw:路由数据包通过网关。注意,你指定的网关必须能够达到。
metric:设置路由跳数。
Command 指定您想运行的命令 (Add/Change/Delete/Print)。
Destination 指定该路由的网络目标。
mask Netmask 指定与网络目标相关的网络掩码(也被称作子网掩码)。
Gateway 指定网络目标定义的地址集和子网掩码可以到达的前进或下一跃点 IP 地址。
metric Metric 为路由指定一个整数成本值标(从 1 至 9999),当在路由表(与转发的数据包目标地址最匹配)的多个路由中进行选择时可以使用。
if Interface 为可以访问目标的接口指定接口索引。若要获得一个接口列表和它们相应的接口索引,使用 route print 命令的显示功能。可以使用十进制或十六进制值进行接口索引。
三 命令使用例子
1.添加到主机的路由
#route add -host 192.168.1.2 dev eth0:0
#route add -host 10.20.30.148 gw 10.20.30.40
2.添加到网络的路由
#route add -net 10.20.30.40 netmask 255.255.255.248 eth0
#route add -net 10.20.30.48 netmask 255.255.255.248 gw 10.20.30.41
#route add -net 192.168.1.0/24 eth1
3.添加默认路由
#route add default gw 192.168.1.1
4.删除路由
#route del -host 192.168.1.2 dev eth0:0
#route del -host 10.20.30.148 gw 10.20.30.40
#route del -net 10.20.30.40 netmask 255.255.255.248 eth0
#route del -net 10.20.30.48 netmask 255.255.255.248 gw 10.20.30.41
#route del -net 192.168.1.0/24 eth1
#route del default gw 192.168.1.1 //route del default 删除所有的默认路由
添加一条默认路由
#route add default gw 10.0.0.1 //默认只在内存中生效开机自启动可以追加到/etc/rc.local文件里
#echo "route add default gw 10.0.0.1" >>/etc/rc.local
添加一条静态路由
#route add -net 192.168.2.0/24 gw 192.168.2.254
要永久生效的话要这样做:
#echo "any net 192.168.2.0/24 gw 192.168.2.254" >>/etc/sysconfig/static-routes
添加到一台主机的静态路由
route add -host 192.168.2.2 gw 192.168.2.254
要永久生效的话要这样做:
#echo "any host 192.168.2.2 gw 192.168.2.254 " >>/etc/sysconfig/static-routes
注:Linux 默认没有这个文件 ,得手动创建一个
5设置包转发
在Linux中默认的内核配置已经包含了路由功能,但默认并没有在系统启动时启用此功能;
开启Linux的路由功能可以通过调整内核的网络参数来实现,方法如下:
临时开启路由功能:
#echo 1 > /proc/sys/net/ipv4/ip_forward
或者# sysctl -w net.ipv4.ip_forward=1
永久开启路由功能
#vim /etc/sysctl.conf
net.ipv4.ip_forward = 1
#sysctl -p
6.静态路由配置
添加静态路由到路由表的语法如下:
1.ip route [destination_network] [mask] [next-hop_address]administrative_distance]
参数解析:
ip route 用于创建静态路由的命令。
Destination_network 需要发布到路由表中的网段。
Mask 在这一网络上使用的子网掩码。
Next-hop_address 下一跳路由器的地址。
administrative_distance 默认时,静态路由有一个取值为1 的管理性距离。在这个命令的尾部添加管理权来修改这个默认值。
例如
ip route 172.16.1.0 255.255.255.0 172.16.2.1
查看路由表除了使用route -n命令外,还可以使用ip route
[[email protected]~]# ip route
192.168.1.17 dev ppp0 proto kernel scope link src 192.168.1.190
10.1.32.14 dev tun0 scope link
10.1.32.12 dev tun0 scope link
10.4.8.2 via 192.168.9.254 dev eth0 src 192.168.9.200 mtu 1500 advmss 1460
10.4.9.0/24 dev tun0 scope link
192.168.9.0/24 dev eth0 proto kernel scope link src 192.168.9.200 metric 1
10.2.0.0/16 dev tun0 scope link
10.0.0.0/16 dev tun0 scope link
10.1.0.0/16 dev tun0 scope link
192.168.0.0/16 dev tun0 scope link
default via 192.168.9.254 dev eth0
[[email protected] ~]# ip route
192.168.1.17 dev ppp0 proto kernel scope link src 192.168.1.190
10.1.32.14 dev tun0 scope link
10.1.32.12 dev tun0 scope link
10.4.8.2 via 192.168.9.254 dev eth0 src 192.168.9.200 mtu 1500 advmss 1460
10.4.9.0/24 dev tun0 scope link
192.168.9.0/24 dev eth0 proto kernel scope link src 192.168.9.200 metric 1
10.2.0.0/16 dev tun0 scope link
10.0.0.0/16 dev tun0 scope link
10.1.0.0/16 dev tun0 scope link
192.168.0.0/16 dev tun0 scope link
default via 192.168.9.254 dev eth0
二. linux网卡命令
Centos6
ifconfig 查看所有网卡
ifconfig -网卡名 查看单个网卡信息
ifconfig up 网卡名 重启网卡
ifconfig down 网卡名 禁用网卡
/etc/sysconfig/network-scripts/ 网卡配置文件
Centos6手动改网卡:
vim /etc/sysconfig/network-scripts/ifcfg-ethX
DEVICE=eth0 //设备名字
ONBOOT=yes //是否开启
NM_CONTROLLED=yes //是否实时生效
BOOTPROTO=static //ip的状态
IPADDR=172.18.253.211 //ip
PREFIX=16 //ip id
GATEWAY=172.18.0.1//网关
DNS1=172.18.0.1 //域名
HWADDR=00:0C:29:55:04:FE //mac地址
Centos7 nmlic命令集
显示所有网络连接:nmcli con show
显示活动网络连接:nmcli con show -active
显示指定网络连接的详情:nmcli con show eno16777728
显示网络设备连接状态:nmcli dev status
显示所有网络设备的详情:nmcli dev show
显示指定网络设备的详情:nmcli dev show eno16777728
启用网络连接:nmcli con up eno16777728 停用网络连接(可被自动激活):nmcli con down eno33554960
禁用网卡,防止被自动激活:nmcli dev dis eth0
删除网络连接的配置文件:nmcli con del eno33554960
重新加载配置网络配置文件:nmcli con reload
动态获取IP方式的网络连接配置:nmcli con add con-name eno16777728 type ethernet ifname eno16777728
指定静态IP方式的网络连接配置:nmcli con add con-name eno16777728 ifname eno16777728 autoconnect yes type ethernet ip4 10.1.254.254/16 gw4 10.1.0.1
启用/关闭所有的网络连接:nmcli net on/off 禁用网络设备并防止自动激活:nmcli con dis eno33554960
查看添加网络连接配置的帮助:nmcli con add help
修改网络连接单项参数
nmcli con mod IF-NAME connection.autoconnect yes修改为自动连接
nmcli con mod IF-NAME ipv4.method manual | dhcp修改IP地址是静态还是DHCP
nmcli con mod IF-NAME ipv4.addresses “172.25.X.10/24 172.25.X.254”修改IP配置及网关
nmcli con mod IF-NAME ipv4.gateway 10.1.0.1修改默认网关
nmcli con mod IF-NAME +ipv4.addresses 10.10.10.10/16添加第二个IP地址
nmcli con mod IF-NAME ipv4.dns 114.114.114.114添加dns1
nmcli con mod IF-NAME +ipv4.dns 8.8.8.8添加dns2
nmcli con mod IF-NAME -ipv4.dns 8.8.8.8删除dns
以上是关于Reactreact-router 路由详解的主要内容,如果未能解决你的问题,请参考以下文章