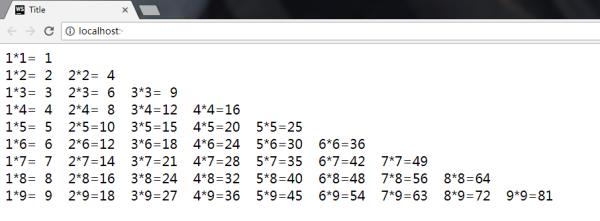
JavaScript如何做九九乘法表?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript如何做九九乘法表?相关的知识,希望对你有一定的参考价值。
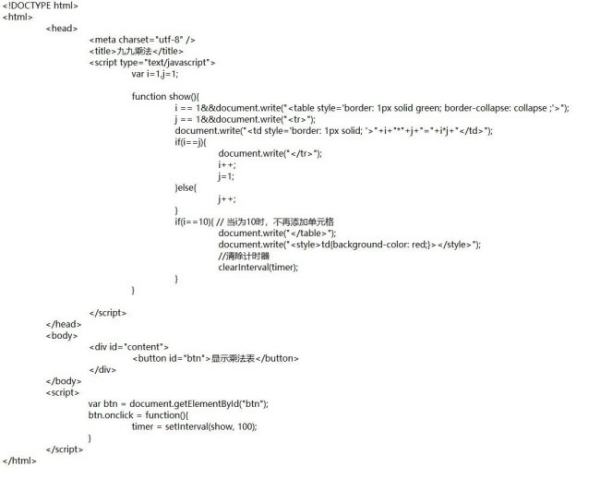
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var num=0;
for(var i=1 ;i<10;i++)
for(var j=1;j<10;j++)
num=i*j;
if(num/10<1)
num=" "+i*j;
if(j<=i)
document.write(j + "*" + i + "=" + num + " ");
document.write("<br>");
</script>
</body>
</html>

扩展资料:
javascript For 循环
JavaScript 支持不同类型的循环:
for - 循环代码块一定的次数
for/in - 循环遍历对象的属性
while - 当指定的条件为 true 时循环指定的代码块
do/while - 同样当指定的条件为 true 时循环指定的代码块
下面是 for 循环的语法:
for (语句 1; 语句 2; 语句 3)
被执行的代码块
语句 1 在循环(代码块)开始前执行;
语句 2 定义运行循环(代码块)的条件;
语句 3 在循环(代码块)已被执行之后执行。
参考资料:百度百科-JavaScript
参考技术A 如果做九九乘法表来说的话,这个情况表就是根据他的那个表格里面的表去做就可以。 参考技术B
JavaScript用for循环实现九九乘法表
网页输出能够解析标签,所以用表格来做九九乘法表
首先定义行,然后定义列,递增表格的行数以及列数,然后在表格中写入乘法口诀。定义的行和列属于变量,不能用引号括起来,用加号来连接变量和字符串。
<script>
document.write('<table cellpadding="5">')
for(let i=1;i<=9;i++){ //定义行
document.write('<tr>')
for(let j=1;j<=i;j++){ //定义列,让行数等于列数
document.write('<td>')
document.write(i+'*'+j+'='+i*j)
document.write('<td>')
}
document.write('</tr>')
}
document.write('</table>')
</script> <script>
function getxing(a) {
for (i = 1; i <= a; i++) {
for (j = 1; j <= i; j++) {
document.write(i + '*' + j + '=' + i * j + " ")
}
document.write('<br> ')
}
return;
}
getxing(9) //调用函数
</script>以上是关于JavaScript如何做九九乘法表?的主要内容,如果未能解决你的问题,请参考以下文章