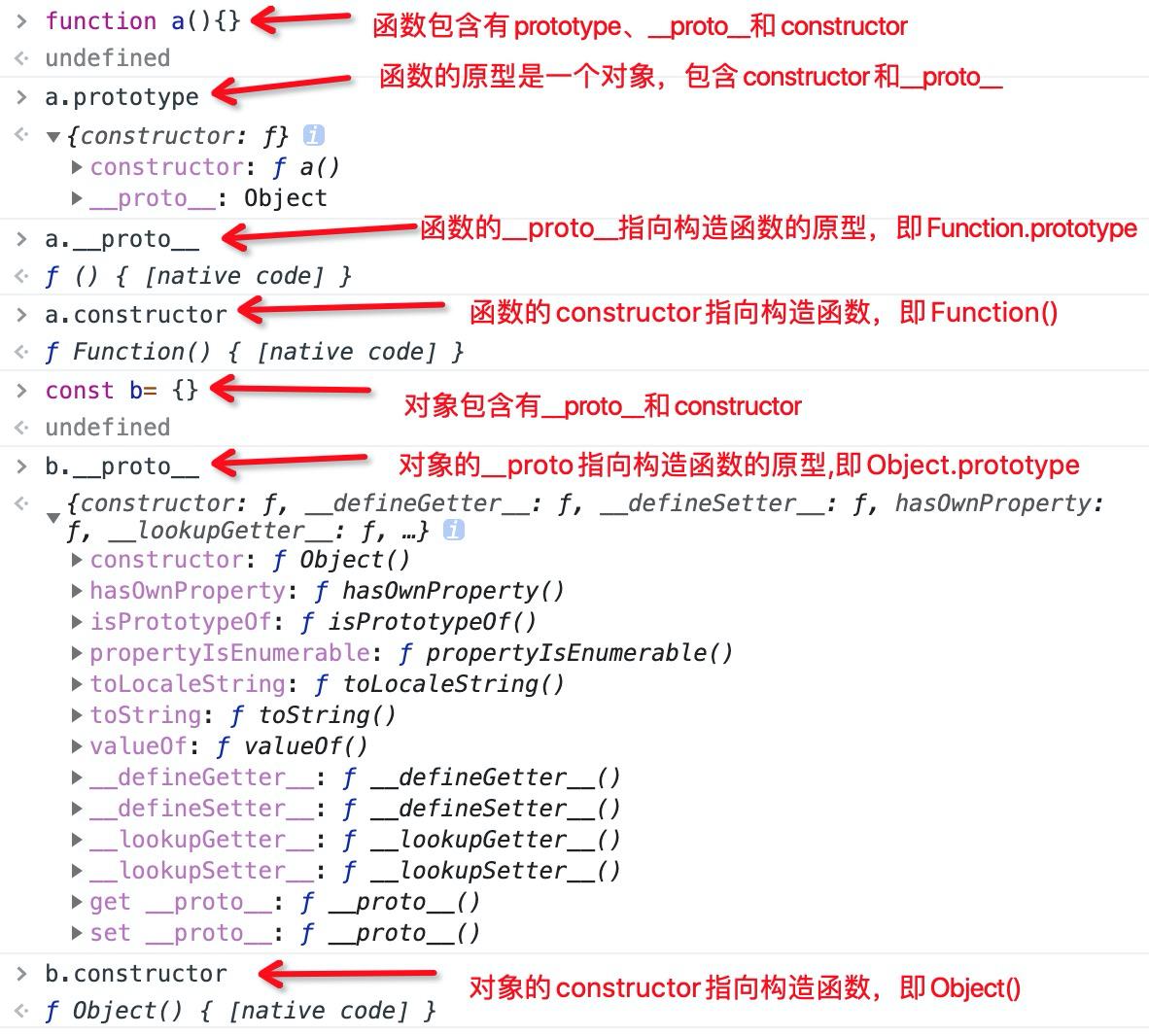
每一个函数都会自带3个属性(construtor,__proto__,prototype)
每一个对象都会自带2个属性(constructor,__proto__)
什么是constructor、什么是__proto__、什么是prototype? 它们之间的关系是怎样的? 它们的作用是什么?
-
__proto__: 构造函数的原型
-
prototype: 本身的原型
-
constructor: 构造函数
自己的理解

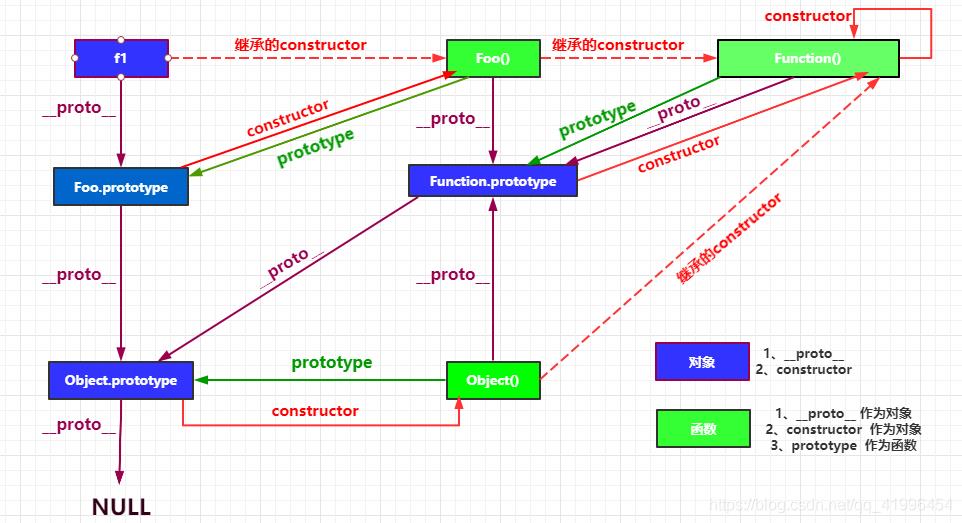
网络盗图

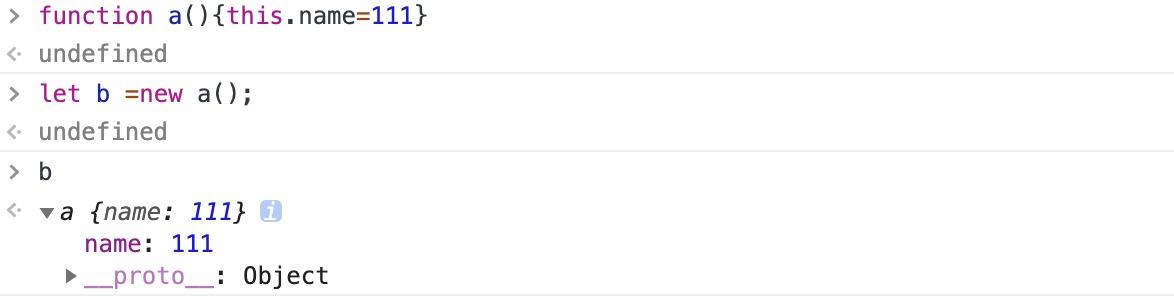
new的执行过程示例

其实new的过程就是将一个函数转化为一个对象,就这么简单。
- 新建一个空对象
let obj = {};
- 将函数的prototype赋给对象的__proto__
obj.__proto__=func.prototype
- 执行函数,特别要注意函数有this指向问题,当然有参数把参数也带上
let ans = func.call(obj)
- 判断func返回值类型,如果是引用类型则返回这个引用类型的对象
return typeof(ans)===\'object\'?obj:ans
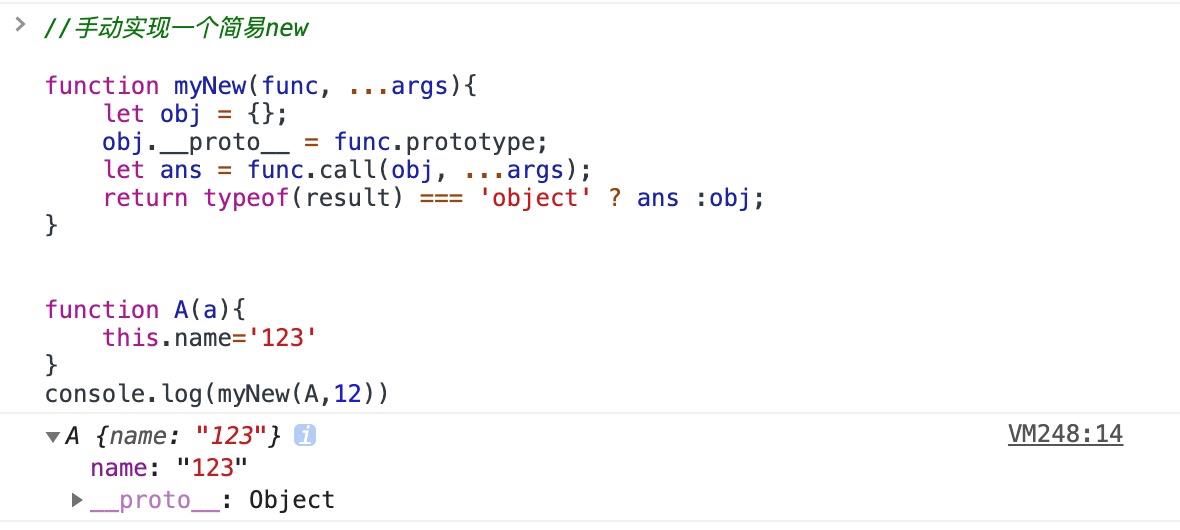
完整代码如下
function myNew(func, ...args){
let obj = {};
obj.__proto__ = func.prototype;
let ans = func.call(obj, ...args);
return typeof(result) === \'object\' ? ans :obj;
}
测试代码
function A(a){
this.name=\'123\'
}
console.log(myNew(A,12));
测试结果

原型链
每个实例对象( object )都有一个私有属性(称之为 __proto__ )指向它的构造函数的原型对象(prototype )。该原型对象也有一个自己的原型对象( __proto__ ) ,层层向上直到一个对象的原型对象为 null。根据定义,null 没有原型,并作为这个原型链中的最后一个环节
问题汇总(FAQ)
- 为啥对象里面没有prototype?
- 手写new?