ant-design-pro 开发 基于react 框架涉及到技术你的本地环境需要安装 yarnnode 和 git。我们的技术栈基于 ES2015+ReactUmiJSdvag2 和 a
Posted lanlanwb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ant-design-pro 开发 基于react 框架涉及到技术你的本地环境需要安装 yarnnode 和 git。我们的技术栈基于 ES2015+ReactUmiJSdvag2 和 a相关的知识,希望对你有一定的参考价值。
Ant Design Pro 以 umi 作为脚手架,启动和开发与 umi 基本相同。
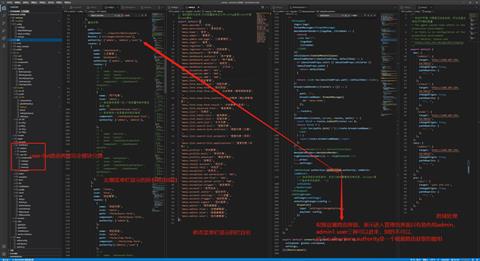
下载一个模板框架 修改配置文件

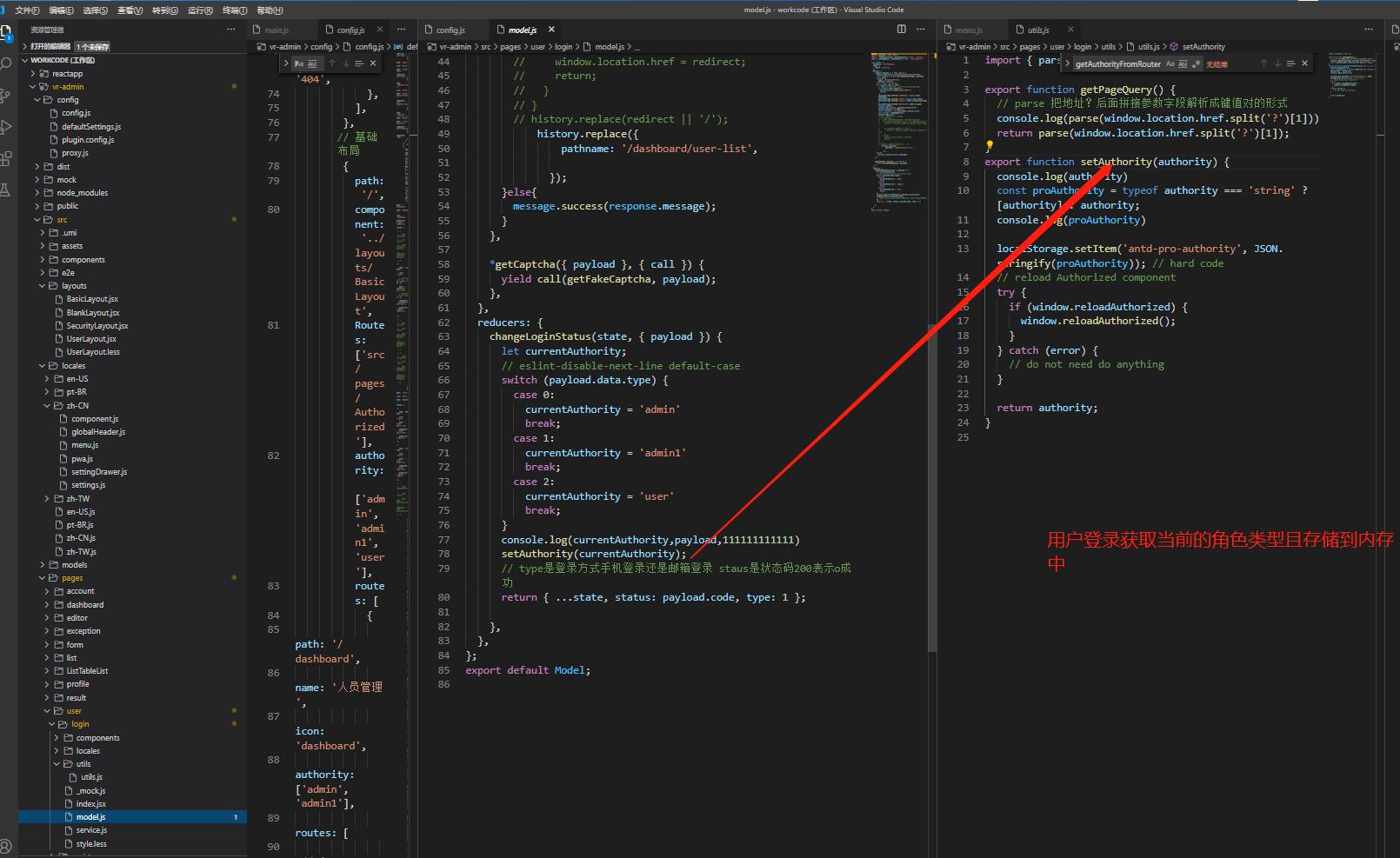
存储当前登录用户的角色类型并且存储起来。后期和路由权限操作权限结合起来用

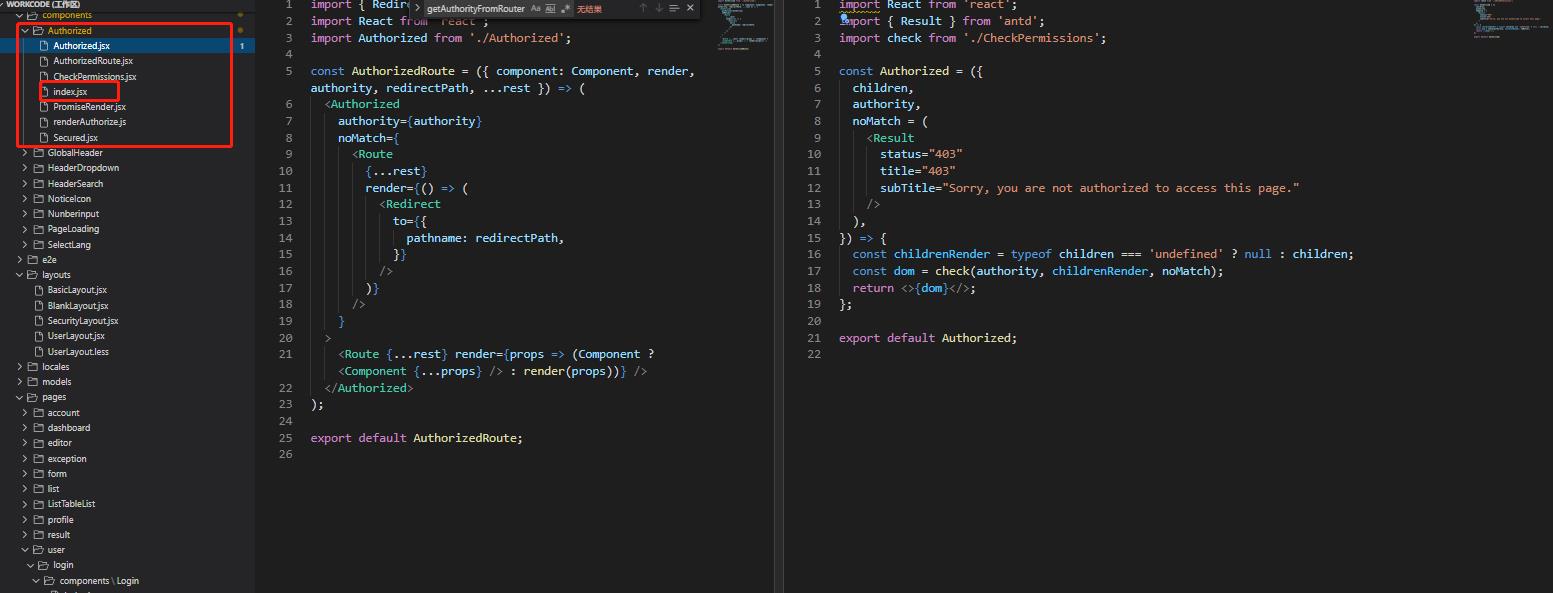
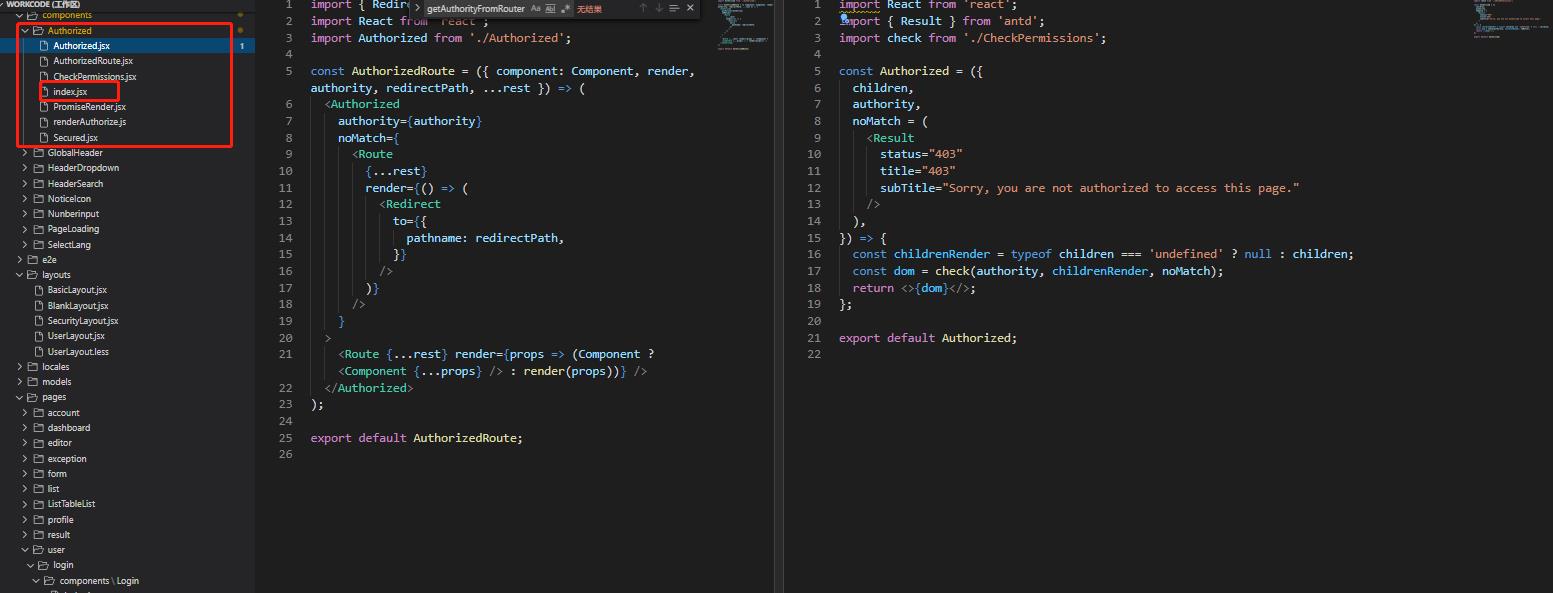
路由权限思路是事先定义好路由文件已经组件绑定好角色组,然后导航路由的时候和存在注册的的所有路由进行匹配。每次导航路由获取这个路由组件的权限角色组,用
Authorized组件去检查。

Authorized组件事先写好

语法
以上是关于ant-design-pro 开发 基于react 框架涉及到技术你的本地环境需要安装 yarnnode 和 git。我们的技术栈基于 ES2015+ReactUmiJSdvag2 和 a的主要内容,如果未能解决你的问题,请参考以下文章
git-拉取项目---基于Ant-Design-Pro-2-0-的CMS管理后台入门系列
创建页面---基于Ant-Design-Pro-2-0-的CMS管理后台入门系列
安装项目依赖包---基于Ant-Design-Pro-2-0-的CMS管理后台入门系列