Vue3+TypeScript项目报错: 找不到名称“require”。是否需要为节点安装类型定义?
Posted Y_Hungry
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3+TypeScript项目报错: 找不到名称“require”。是否需要为节点安装类型定义?相关的知识,希望对你有一定的参考价值。
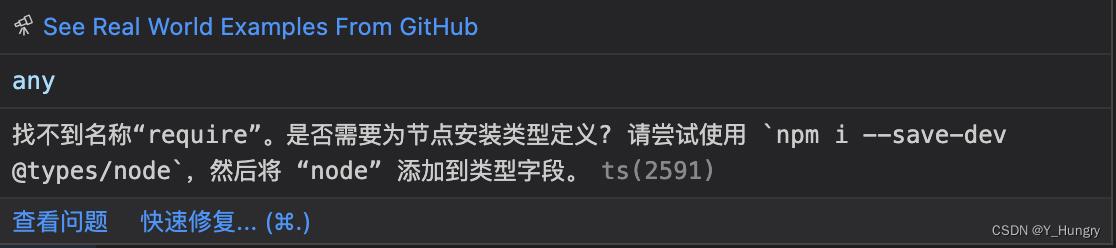
Vue3+TypeScript项目编写代码时报错:找不到名称“require”。是否需要为节点安装类型定义?请尝试使用 npm i --save-dev @types/node。

描述:今天在开发项目时(项目框架为Vue3+TypeScript)需要 动态引入静态资源,也就是img标签的src属性值为动态获取,按照以往的做法直接是require引入即可,如下代码:
<img class="demo" :src="require(`../../../assets/image/$item.img`)" />
写上后代码波浪线报错,报错提示:找不到名称 “require”。是否需要为节点安装类型定义? 请尝试使用 npm i --save-dev @types/node。ts(2580)
按照提示在命令行工具中执行安装@type/node后波浪线依然存在,没有解决问题,后经过排查发现需要在ts的配置文件tsconfig.json中加上type类型,解决方式如下
第一步:按照提示 安装@type/node,在命令行工具中输入提示中的安装命令
npm i --save-dev @types/node
第二步:打开 项目根目录,找到 TypeScript的配置文件tsconfig.json,在tsconfig.json中加上type:['node'] 指定类型,代码如下:
"compilerOptions":
"target": "esnext",
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"baseUrl": ".",
"types": [
"vite/client",
"node"
],
"lib": [
"esnext",
"dom"
],
"paths":
"/@/*": [
"src/*"
],
,
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
"src/vendors/coordtransform.js"
]
加上后require即可不再报错~
友情提示:如果你的项目用的是Vite,即框架是 Vue3+TypeScript+Vite,那么require是不能被使用的,vite中并没有require这种静态资源加载方法,因此如果是想动态的加载静态资源,应该到vite的官网上去查找vite如何引入静态资源
或者看博主的另一篇问题解决方法…博文地址如下:Vue3+TypeScript+Vite如何使用require动态引入类似于图片等静态资源
带有 webpack 别名的 Vue-typescript 错误,找不到路径
【中文标题】带有 webpack 别名的 Vue-typescript 错误,找不到路径【英文标题】:Vue-typescript error with webpack alias, path not found 【发布时间】:2019-06-30 21:19:43 【问题描述】:我在使用 typescript 的 vue 项目上配置 webpack 别名时遇到问题。如果我使用普通的 javascript,则不会遇到同样的问题,因此我很困惑
该项目分为 2 个,“app_marketplace”,“app_producer”(类似于管理员),我还有一个用于共享组件和实用程序的第三个文件夹。
项目文件夹结构:
.env.marketplace .env.producer 公开/ 源/ app_marketplace/ app_producer/ app_shared/ vue.config.js tslint 文件、babel、package.json 等。我将 2 应用程序与 package.json 中的脚本分开运行。
例如,"serve:marketplace": "vue-cli-service serve --mode marketplace src/app_marketplace/main.ts" 调用我的.env.marketplace 文件并将env 设置为VUE_APP_MARKETPLACE=true
现在,在我的vue.config.js 中,我正在使用 env 变量来设置别名。
configureWebpack:
resolve:
alias:
'~': path.resolve(__dirname, 'src/app_shared'),
'@': path.resolve(__dirname, process.env.VUE_APP_MARKETPLACE ? 'src/app_marketplace' : 'src/app_producer')
问题是从我的main.ts 里面的app_marketplace 开始,很多导入都不起作用或给我错误。我无法解释的另一件事是为什么它们中的一些有效而另一些无效。
import App from './App.vue'
import router from '~/router' // ERROR
import store from '@/store' // ERROR
import '@/plugins'
import '~/directives'
import DEBUG from '~/const/debug' // ERROR
我做错了什么?
【问题讨论】:
【参考方案1】:您的 tsconfig.json 应该有一个与您的 Webpack 路径别名匹配的 paths 配置:
"paths":
"~/*": [
"src/app_shared/*",
],
"@/*": [
"src/*"
]
,
...
由于文件是 JSON,您将无法在文件中进行条件路径别名。
【讨论】:
是否有问题:"@/*": [ "src/app_marketplace/*", "src/app_producer/*" ]?
除非您在两个目录下都有相同的目录树(例如,src/app_marketplace/foo/foo.ts 和 src/app_producer/foo/foo.ts,在这种情况下首先找到的路径优先),否则这样做应该没有问题。以上是关于Vue3+TypeScript项目报错: 找不到名称“require”。是否需要为节点安装类型定义?的主要内容,如果未能解决你的问题,请参考以下文章